Pruebe la velocidad de su sitio web con estas 4 herramientas (gratuitas)
Que un sitio web rápido sea mejor que uno lento ya no debería ser una sorpresa. Mejora la conversión, reduce la tasa de rebote y los motores de búsqueda como Google dan cada vez más importancia a los tiempos de carga rápidos. Aunque Google lleva tiempo incluyendo el tiempo de carga en sus resultados de búsqueda, es a partir de julio de 2018 cuando también será un factor en las búsquedas móviles.

La rapidez con la que un usuario puede cargar un sitio web depende en parte del hardware y la conexión del propio usuario, en esa parte usted, como propietario de un sitio web, lamentablemente no puede mejorar mucho. La otra parte responsable del tiempo de carga es el alojamiento web y la tecnología del sitio. Compruebe los resultados de nuestra prueba de velocidad de alojamiento web 2020.
Puede comprobar hasta qué punto su sitio web se carga rápidamente con herramientas en línea. Estas herramientas proporcionan información sobre el tiempo de carga exacto, indican qué partes del sitio web tardan más y también dan sugerencias de mejora. Utilice estas herramientas de forma regular para supervisar su sitio web.
Table of content
1. Pagespeed Insights (de Google)

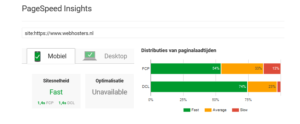
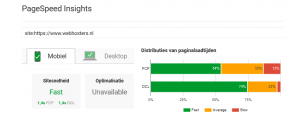
Es obvio utilizar la propia herramienta online de Google, Pagespeed Insights. Con esta herramienta puede analizar gratuitamente la velocidad de su sitio web en unos pocos segundos. Pagespeed Insights da una valoración, por ejemplo Media o Buena y mira tanto a Móvil como a Escritorio.
Si no obtienes una puntuación para la «Velocidad de la página» y ves «No disponible», puedes intentar la prueba de nuevo con «site:https://www.domein.nl».
La puntuación para móviles suele ser un poco más baja que la de los ordenadores de sobremesa, pero eso no es realmente preocupante. La herramienta ofrece inmediatamente sugerencias para mejorar la velocidad.
Herramienta: google.com/speed/pagespeed/insights
2. Herramientas de Pingdom

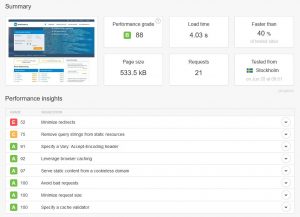
Pingdom Tools es una de las pruebas de velocidad más conocidas en línea, la prueba gratuita en línea es una gran herramienta para medir la velocidad. Aunque hay 4 lugares para elegir, desgraciadamente no se trata de los Países Bajos. El más cercano es Suecia.
Los resultados ofrecen una visión rápida y sencilla de la velocidad y de las causas de los retrasos. Para las mejoras se remite constantemente a Pagespeed Insights, que en nuestra opinión aporta poco.
3. Tendencias al alza

El test de velocidad gratuito de Uptrends ofrece algunas opciones interesantes que no vimos en las alternativas. Puedes elegir entre móvil y escritorio, pero también puedes seleccionar el modelo de teléfono y la velocidad de conexión para realizar una simulación realista.
Uptrends también utiliza la puntuación de Pagespeed Insight, pero no hace ningún juicio sobre la velocidad. Además, las recomendaciones para mejorar la velocidad son limitadas.
Herramienta: https://www.uptrends.com/tools/website-speed-test
4. GT Metrix

Con GT Metrix puede probar la velocidad de su sitio web y obtener una rápida visión general de los tiempos de carga. Las pruebas se ejecutan desde Canadá y GT Metrix dará a su sitio web dos puntuaciones, la de Pagespeed (de Google) y la de YSlow. Este último es un control desarrollado por Yahoo. Ambas puntuaciones muestran una larga lista de mejoras, en su mayoría las mismas sugerencias obvias. Sin embargo, GT Metrix ofrece buenas explicaciones y oportunidades para leer información adicional.
Herramienta: https://gtmetrix.com
Cuando utilizamos estas cuatro herramientas de velocidad en línea para Webhosters.nl vemos una imagen similar. En general, el sitio web obtiene muy buenas puntuaciones en términos de velocidad, vemos puntuaciones de 67 a 98 con la mayoría alrededor de 90. Algunos puntos de mejora son el uso de un CDN (nuestro alojamiento VPS no lo tiene), limitar las redirecciones y limitar los javascripts por encima del pliegue.
En definitiva, utilizando las herramientas de velocidad gratuitas, obtendrá rápidamente una visión del nivel y de los posibles puntos de mejora de su sitio web.
¿Una puntuación (demasiado) baja?
Cada vez que su sitio web se ralentiza, pierde clientes. Dependiendo de su sitio web, puede tomar muchas acciones para hacerlo más rápido, le damos algunas pautas básicas:
- Elija un alojamiento web rápido, consulte Speedtest 2020 (y el paquete de alojamiento adecuado)
- Proporcionar un buen almacenamiento en caché (los proveedores de alojamiento web con almacenamiento en caché son, por ejemplo: Antagonist, bHosted y Vimexx)
- Elegir conscientemente las imágenes y el vídeo
- Limitar el número de rastreadores y guiones
- Pruebe los tiempos de carga para ordenadores de sobremesa y móviles
- Actualizar el CMS/plugins/software
- Cambia a PHP 7, si no lo has hecho ya 🙁 (ahora estamos en la 7.4)