Cómo crear un sitio web con WordPress en 2024?
Guía gratuita paso a paso de «creación de sitios web en WordPress» con explicaciones en vídeo y texto para principiantes
¿Busca información para crear su propio sitio web? La creación de un sitio web puede dar miedo, sobre todo si no se tiene mucha inclinación técnica.
No te preocupes, no estás solo. He ayudado a cientos de personas a crear un sitio web en WordPress con mis artículos. Así que decidí crear la más completa guía paso a paso para crear un sitio web. No hace falta que sepas codificar para esto.
¿A quién va dirigido este manual?
¿Te preguntas qué puedes aprender en este tutorial? Aquí tienes un rápido resumen de principio a fin con todos los pasos en los que te ayudaré.
- Paso 1: Nombre de dominio y alojamiento
- Paso 2: Instalar WordPress
- Paso 3: Conexión segura (SSL / HTTPS)
- Paso 4: Configuración de WordPress
- Paso 5: Instalar el tema Astra y los plugins (Beaver builder y otros)
- Paso 6: Crear y configurar un sitio web de WordPress
- Paso 7: Crear una página de blog en su sitio web de WordPress
En este artículo se le da una opción. Puede seguir la explicación en un vídeo o puede seguir la explicación en texto con imágenes de acompañamiento. Elige lo que más te convenga personalmente.
VIDEO
Enlaces importantes a los componentes que utilizamos en el vídeo al crear un sitio web de WordPress.
- Alojamiento web: Siteground con un 60% de descuento en su primer periodo de contrato
- Tema de WordPress: Astra
- Plugin de WordPress: Constructor de castores
- Plugin para WordPress: Ultimate Addons for Beaver Builder
- Plugin de WordPress: WPforms Lite
¿Quiere más explicaciones de las que se dan en el vídeo? También puede ver la guía de construcción de sitios web de WordPress con la explicación de texto. Continúe a continuación para ver la explicación del texto.
Table of content
- 1 ¿A quién va dirigido este manual?
- 2 ¿Qué es exactamente WordPress?
- 3 ¿Por qué utilizar WordPress?
- 4 ¿Cuándo NO es adecuado WordPress?
- 5 ¿Qué es un nombre de dominio y un alojamiento web?
- 6 Crear un sitio web de WordPress paso a paso
- 6.1 Paso 1: Nombre de dominio y alojamiento – la base
- 6.2 Paso 2: Instalar WordPress
- 6.3 Paso 3: Sitio web de conexión segura (SSL / HTTPS)
- 6.4 Paso 4: Configuración de WordPress
- 6.4.1 SiteGround WordPress Starter
- 6.4.2 Configuración de WordPress: General
- 6.4.3 Configuración de WordPress: Escribir
- 6.4.4 Configuración de WordPress: Leer
- 6.4.5 Configuración de WordPress: Debate
- 6.4.6 Avatares
- 6.4.7 Configuración de WordPress: Medios de comunicación
- 6.4.8 Configuración de WordPress: Enlaces permanentes
- 6.4.9 Configuración de WordPress: Privacidad
- 6.5 Paso 5: Instalar Beaver Builder (plugin) y el tema Astra
- 6.6 Paso 6: Crear y configurar un sitio web de WordPress
- 6.6.1 Cambiar los títulos de las páginas existentes
- 6.6.2 Modificar el menú en WordPress
- 6.6.3 Configuración de las fuentes a través del Personalizador
- 6.6.4 Establecer los colores principales de su sitio web
- 6.6.5 Cómo configurar un logotipo en su sitio web de WordPress
- 6.6.6 Visualización de su sitio web en diferentes dispositivos
- 6.6.7 Personalizar páginas con Beaver Builder
- 6.6.8 Modificación de elementos (módulos) en Beaver Builder
- 6.6.9 Ajustar la configuración de conducción en Beaver Builder
- 6.6.10 Colores almacenados en Beaver Builder
- 6.6.11 Añade tus propias filas, columnas y módulos
- 6.6.12 ¿Dónde están los módulos de Ultimate Addons?
- 6.6.13 Cambiar el pie de página de su sitio web
- 6.6.14 Añada un formulario de contacto a su sitio web
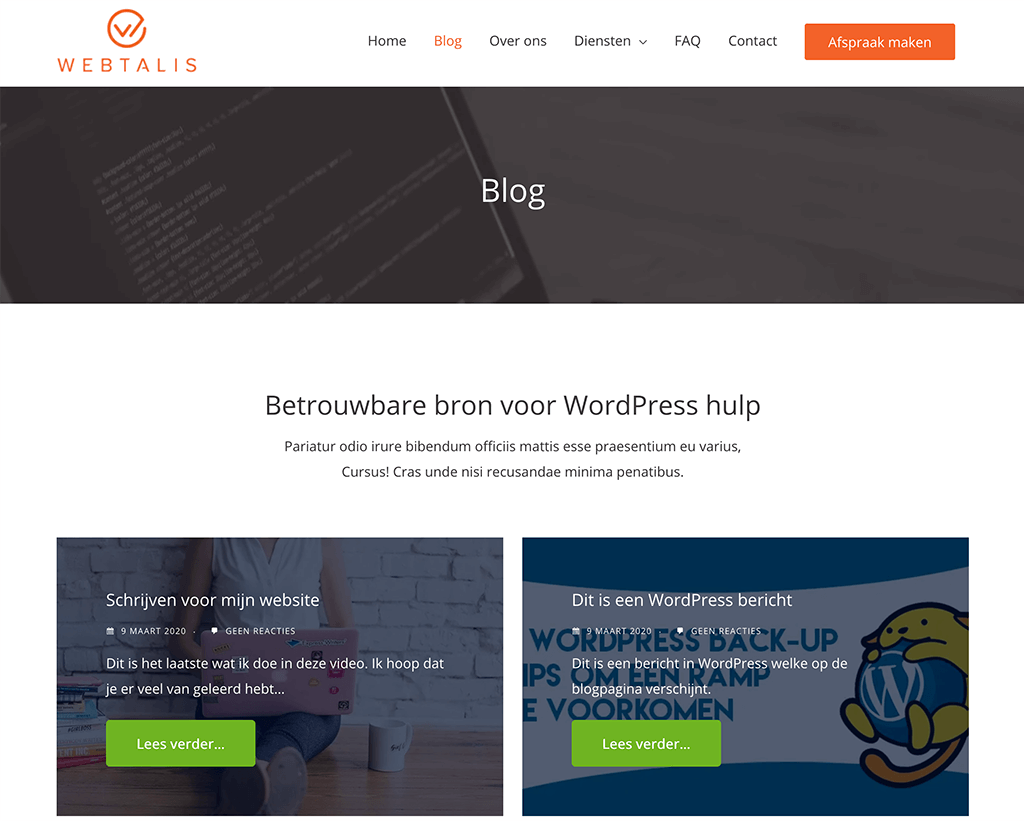
- 6.7 Paso 7: Crear una página de blog en su sitio web de WordPress
- 7 Creación de un sitio web – Consejos adicionales que conviene conocer
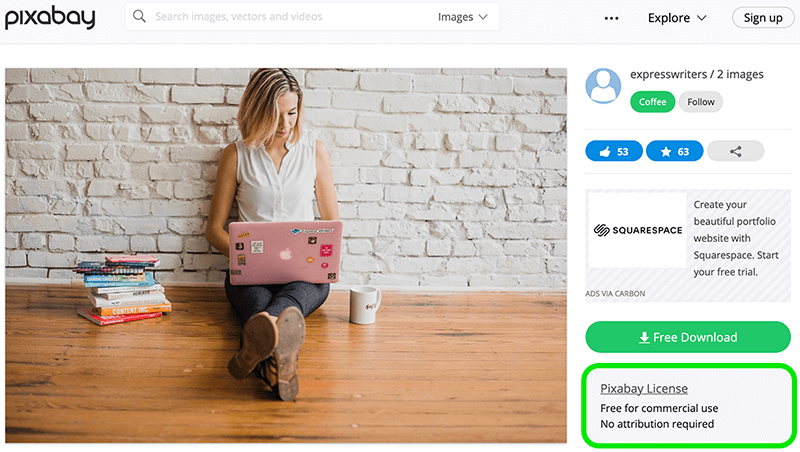
- 8 Dónde conseguir fotos gratuitas para usar en su sitio web
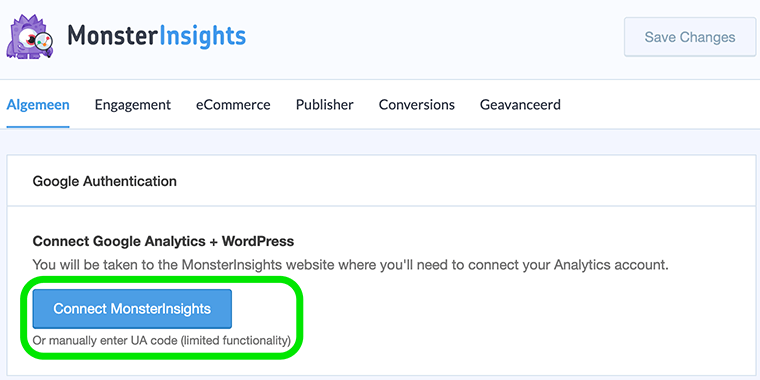
- 9 Mantener actualizadas las estadísticas de su sitio web
- 10 Preguntas frecuentes sobre la creación de un sitio web en WordPress
- 10.1 ¿Puedo crear un sitio web sólo con WordPress?
- 10.2 ¿Cómo puedo crear un sitio web para vender productos?
- 10.3 ¿Es necesario tener conocimientos de HTML o CSS para modificar mi sitio web?
- 10.4 ¿Cómo puedo crear un sitio web gratuito?
- 10.5 ¿Cómo puedo ganar dinero con mi sitio web?
- 10.6 ¿Cómo puedo llegar a la cima de Google?
- 10.7 ¿Puedo obtener un nombre de dominio o un alojamiento gratuito?
- 10.8 ¿Puedo proteger mi sitio web de WordPress con una contraseña?
- 10.9 ¿Cómo puedo hacer una copia de seguridad de mi sitio web?
- 11 3 plugins de WordPress
- 12 Su sitio web está creado! ¿Cómo proceder?
¿Qué es exactamente WordPress?
WordPress es un sistema de gestión de contenidos, que a partir de ahora llamaremos CMS. Con un CMS puede «gestionar» fácilmente su sitio web. Puedes entrar en tu propia página web y añadir texto e imágenes en un entorno gráfico. La adaptación de su sitio web puede compararse con la creación de un documento de Word. No necesita ningún código para gestionar su sitio web.
La primera versión de WordPress apareció en 2003, donde se creó inicialmente como un blog. La plataforma es un sistema de código abierto construido y mejorado por miles de desarrolladores de todo el mundo. Más de 60 millones de sitios web utilizan WordPress, lo que supone una cuota de mercado mundial del 33%.
¿Por qué utilizar WordPress?
Hay docenas, quizá cientos, de alternativas a WordPress. Otros sistemas de código abierto (CMS) muy conocidos son Joomla y Drupal. Sin embargo, los constructores de sitios como Wix y Weebly son alternativas que a menudo se eligen para hacer su propio sitio web. En muchos casos (no en todos) WordPress es una opción muy conveniente. Resumimos las ventajas más importantes:
- WordPress es gratuito (el software es de código abierto): Como ya se ha mencionado, WordPress es de código abierto. Esto no sólo significa que el software es gratuito para descargar y utilizar, sino que también garantiza que cualquiera pueda contribuir a mejorar el sistema.
- WordPress es el CMS más utilizado del mundo: el 33% de Internet funciona con WordPress. Esto es aún más impresionante si se tiene en cuenta que los números dos (Joomla) y tres (Drupal) sólo tienen un 2% y un 3% de cuota de mercado respectivamente. De todos los sitios web que utilizan un CMS, el 60% elige WordPress. Una de las principales ventajas de un sistema popular es que muchos programadores están familiarizados con el software, por lo que siempre podrá encontrar desarrolladores para modificar su sitio web.
- WordPress es fácil de empezar (y fácil de ampliar para los usuarios experimentados): La principal ventaja de WordPress es su facilidad de uso. Esto es especialmente cierto para los propietarios de sitios web novatos, para quienes este CMS es muy fácil de aprender. Al mismo tiempo, también hay muchas extensiones posibles. Hay muchos desarrolladores que han creado Temas y Plugins para mejorar los sitios web y dar más opciones.
¿Cuándo NO es adecuado WordPress?
Ya hemos mencionado que a menudo es una opción inteligente tener un sitio web propio, pero por supuesto hay excepciones. Por ejemplo, no creemos que sea la mejor opción para crear una tienda web.
✘ No lo utilice para una tienda online
Para crear una tienda online necesitas el plugin de WordPress Woocommerce. Esto convierte su sitio web estándar de WordPress en una tienda web. Sin embargo, esto no es lo ideal y hay soluciones más específicas para las tiendas web. Echa un vistazo a la plataforma de código abierto Magento, por ejemplo, o a un sistema como Jouwweb y Lightspeed.
✘ No lo uses para una Comunidad
Además, para una comunidad online no es la opción más adecuada. También hay una posibilidad para esto, puedes usar el plugin Buddypress. Sin embargo, un CMS como Drupal es más adecuado para hacer un sitio web comunitario.
¿Qué es un nombre de dominio y un alojamiento web?
Un nombre de dominio es una dirección web en Internet. Esto es lo que los usuarios deben introducir para llegar a su sitio web. Para este sitio web, el nombre de dominio es hostingfanatic.com.
Además de un nombre de dominio, también necesitamos el alojamiento del sitio web. Todos, pero realmente todos los sitios web en Internet necesitan alojamiento. Esta es la base de un sitio web. Todo lo que se coloca en un sitio web se coloca en el alojamiento. Piense en todos los archivos, imágenes, textos y todo lo que puede verse en un sitio web. No podrías leer este texto si no tuviera hosting.
Los costes de un nombre de dominio y del alojamiento difieren realmente según el proveedor de alojamiento. Un nombre de dominio cuesta entre 8 y 15 euros al año, y algunas empresas hacen un descuento extremo el primer año para que te animes. El alojamiento es un poco más caro y cuesta unos 10 euros al mes cuando se empieza.
Por suerte tengo una gran oferta para ti. SiteGround ofrece un 60% de descuento en el primer periodo de contrato. Esto significa que puede obtener alojamiento desde tan sólo 5,99 euros al mes.
Adquirir el nombre de dominio y el alojamiento web
Si quiere su propio nombre de dominio con alojamiento web, puede hacer clic en el botón de abajo. Esto le llevará al proveedor de hosting SiteGround. Yo alojo Webtalis aquí también y Siteground tiene una gran oferta para ti.
Haga clic aquí para ver los paquetes de alojamiento de Siteground y el 60% de descuento
Como dije, yo mismo alojé Webtalis en SiteGround. La razón es sencilla. SiteGround es uno de los proveedores de alojamiento más grandes y mejor valorados a nivel internacional. Ofrecen soporte 24/7 a través del chat en vivo, alojamiento rápido con un caché de WP incorporado, HTTPS gratuito (conexión segura) y mucho más. SiteGround también está oficialmente recomendado por el propio WordPress.org.
La única desventaja podría ser que es todo en inglés, pero esto no es un problema para la mayoría de la gente. En mi opinión, SiteGround es actualmente la mejor opción en términos de relación calidad-precio, por eso también alojo aquí a Webtalis.
Casi todos los proveedores de alojamiento web ofrecen la posibilidad de crear un sitio web con WordPress. Las diferencias entre las empresas están más en otras cosas como; la accesibilidad, las tarifas, la velocidad de alojamiento web, la optimización para WordPress, las características adicionales, etc. Consulte los 3 paquetes avanzados que aparecen a continuación.
3 paquetes de alojamiento avanzados optimizados para WordPress
Paquete 1: TailUp de SiteGround (normalmente 12,99 euros al mes)
✔ 1 sitio web / 10 GB de espacio en disco
✔ Adecuado para unos 10 mil visitantes al mes
✔ Actualizaciones automáticas de los plugins
✔ Actualizaciones automáticas de Core
✔ Caché y CDN
Reubicación del sitio web
✘ No hay servicio de atención al cliente holandés
Ahora 5,99 euros al mes (primer año)
Visite
SiteGroundHospedaje preferido
por WordPress.org (adv.)
✔ 1 sitio web
✔ Caché de barniz
✔ Actualizaciones automáticas de plugins
✔ Actualizaciones automáticas del núcleo
✔ Puesta en escena de WordPress
✘ No hay centro de datos en los Países Bajos
✘ Sin SSH
Paquete 3: Sitio web de Xel (24,75 euros al mes)
✔ Xel Boost para decenas de visitantes simultáneos
✔ Varnish y la caché de PHP
✔ Puesta en escena de WordPress
Reubicación
Arreglar en Hack
Elige un paquete de alojamiento en SiteGround
Crear un sitio web de WordPress paso a paso
Esta es una guía paso a paso sobre cómo crear un sitio web con WordPress. He dividido todo en varios pasos. Te llevaré desde el principio hasta el final.
Todo lo que tienes que hacer es seguir las instrucciones y el resultado final es un sitio web profesional de buen aspecto.
También le daré consejos sobre cómo llevar su sitio web al siguiente nivel.
Diviértete creando tu propio sitio web en WordPress.
¿Estás preparado para esto? Empecemos a crear un sitio web ahora mismo! A continuación encontrará el índice, para que pueda ir directamente a la sección que desee consultar.
También puede utilizar el índice para continuar más tarde donde lo dejó al crear su sitio web.
Paso 1: Nombre de dominio y alojamiento – la base
Uno de los errores más comunes que cometen los principiantes es elegir la plataforma web equivocada. Afortunadamente, usted está aquí y no cometerá este error.
Cuando se trata de crear un buen sitio web profesional, el autoalojamiento de WordPress.org es la mejor opción. Puede elegir entre miles de diseños y características adicionales, lo que hace posible la creación de sitios web en todo tipo de variaciones.
El software WordPress es gratuito y puede ser descargado por cualquiera. Aun así, no se puede hacer un sitio web completamente gratis. Necesita un nombre de dominio y un alojamiento.
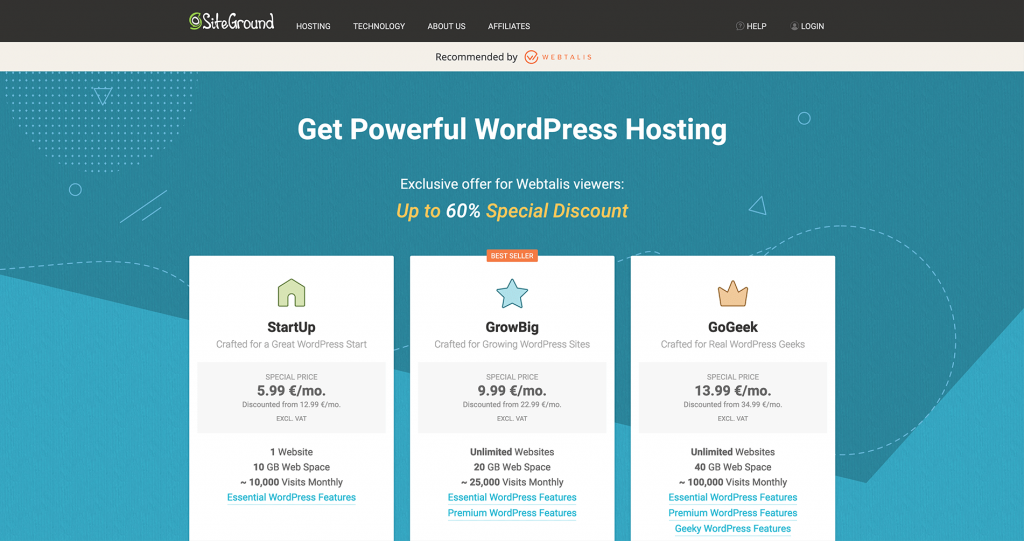
Una vez que haya hecho clic en el botón de SiteGround, será llevado a la siguiente página:
SiteGround tiene tres paquetes de alojamiento diferentes. Los paquetes se llaman StartUp, GrowBig y GoGeek.
El paquete StartUp cuesta 5,99 euros al mes y en él puedes colocar 1 sitio web, tienes 10 GB de espacio web (esto es más que suficiente) y puedes obtener 10.000 visitantes al mes.
¿Quieres hacer una página web? Entonces este paquete es perfecto para empezar.
El paquete GrowBig cuesta 9,99 euros al mes y puedes alojar tantos sitios web como quieras en este paquete. Esto es útil cuando se planea crear varios sitios web o también se quiere construir sitios web para los clientes y se quiere cuidar el alojamiento. Además, obtienes 20 GB de espacio web y puedes recibir 25.000 visitantes al mes. También tiene incorporado el almacenamiento en caché de WP y la posibilidad de crear entornos de prueba con sólo pulsar un botón.
Este paquete es perfecto si estás empezando y tienes planes de crear varios sitios web o crecer más y quieres ir en serio. Gran relación calidad-precio.
Por último, también está el paquete GoGeek. Este paquete cuesta 13,99 euros al mes. Obtendrá 30 GB de espacio web y podrá recibir 100.000 visitantes mensuales. Además, puedes utilizar Git (para los técnicos) y puedes añadir usuarios para gestionar tu sitio web.
Cuando estás empezando, este paquete es un poco exagerado, pero cuando quieres crear una gran tienda web o tener un gran número de sitios web, entonces este paquete con más espacio y potencia de servidor es ideal.
Lo que obtienes con todos los paquetes
Aparte de las diferencias por paquete, hay una serie de características básicas que se obtienen con cada paquete de SiteGround. Lo tienes:
- Instalación sencilla y gratuita de WordPress;
- Actualizaciones automáticas para WordPress;
- SSL gratuito (conexión segura https);
- CDN (Content Delivery Network) gratuito;
- Copias de seguridad diarias, muy útiles en caso de que algo vaya mal;
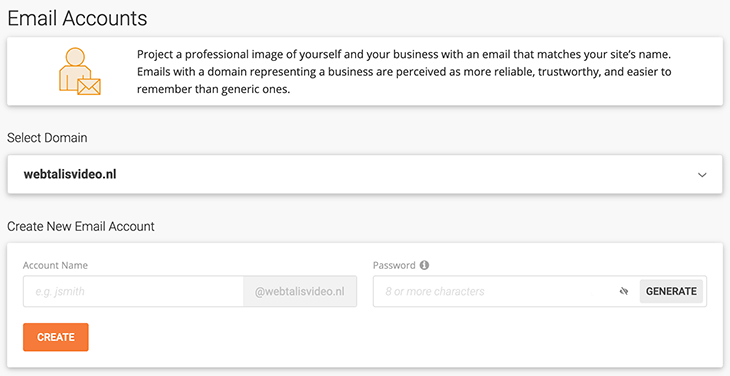
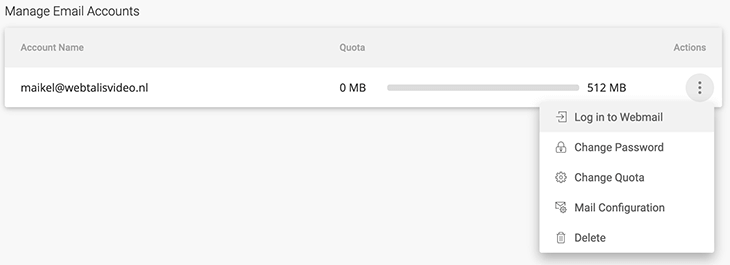
- Direcciones de correo electrónico profesionales gratuitas con su nombre de dominio;
- WP-CLI y SSH (para los técnicos);
- Número ilimitado de bases de datos;
No tiene que entender todo lo anterior de inmediato, pero son varias características útiles que le encantaría obtener de cualquier empresa de alojamiento.
Elija su paquete de alojamiento
Espero que la información anterior le haya ayudado a elegir. Elija el paquete que más le convenga. Haga clic en «Obtener plan» junto al paquete que desee. No tengas miedo de coger un paquete demasiado pequeño para ti. Siempre puedes pasar a un plan superior.
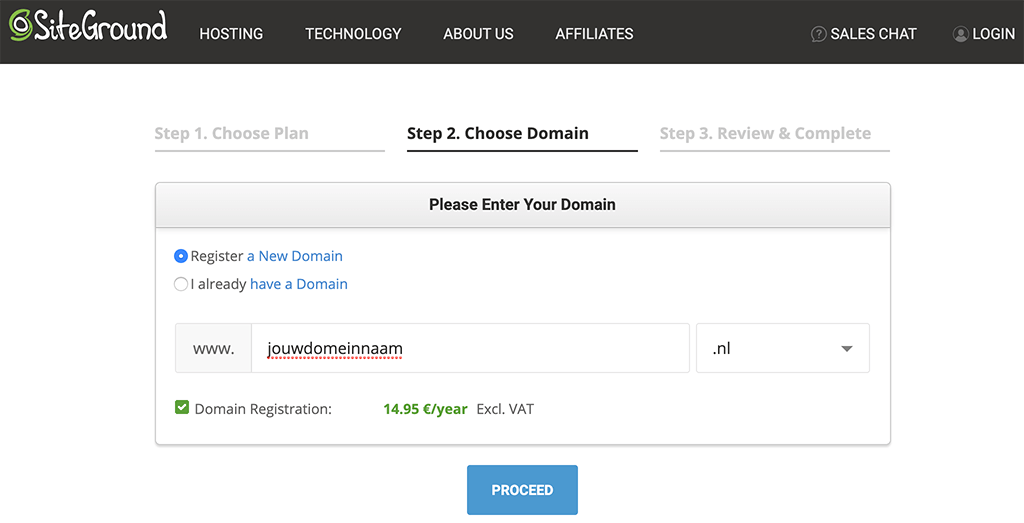
Registre su nombre de dominio con SiteGround
Una vez que haya elegido un paquete, se le dirigirá a una página donde podrá registrar su propio nombre de dominio. La dirección web donde se le puede encontrar.
Si ya tiene un nombre de dominio, puede hacer clic en «Ya tengo un dominio». Si no tiene un dominio, puede introducir el nombre de dominio que desee.
En la columna junto a «www. puede introducir el nombre del dominio que desee. En la columna «.nl» puede elegir la extensión de su nombre de dominio.
Para un sitio web holandés, yo siempre optaría por el .nl. Si su sitio web es internacional, debe elegir la extensión .com.
Encontrar un nombre de dominiopuede sercomplicado, pero no debería convertirse en una obsesión. No existe el nombre de dominio perfecto. El éxito de su sitio web depende de lo que usted haga de él.
Introduzca el nombre de dominio que desea y haga clic en «Continuar».
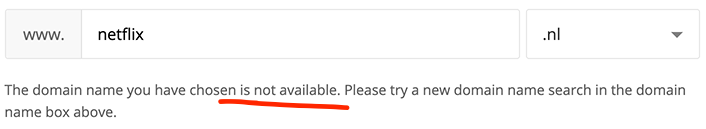
¿No sabe si el nombre de dominio que desea está libre? Cuando un nombre de dominio está ocupado, aparece el siguiente mensaje:
Tendrá que inventarse otro nombre de dominio, porque sólo una persona puede utilizar un determinado nombre y extensión en Internet.
¿Ha elegido un nombre de dominio que todavía está disponible? Bien, ahora pasará a la siguiente página.
Completa tu pedido y consigue el mejor descuento
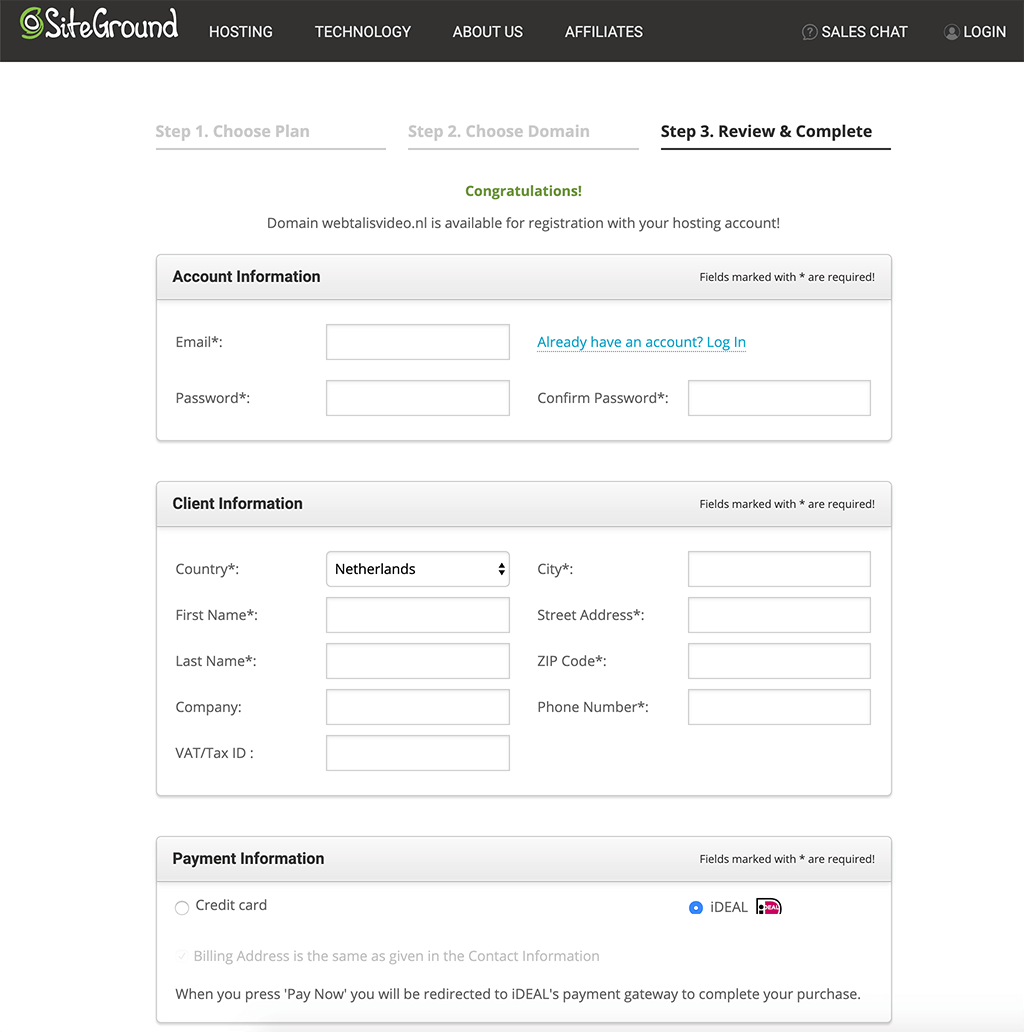
Ahora se encuentra en la última página donde puede completar su pedido y obtener el máximo descuento en su pedido. Te diré cómo hacer esto en un minuto. Ahora, en primer lugar, la página que se ve:
Lo que puedes hacer aquí se explica por sí mismo. En Información de la cuenta puedes introducir los datos que quieres utilizar para tu cuenta de SiteGround en el futuro.
A continuación, puede rellenar los datos de la factura en Información del cliente. Si tiene su propia empresa y, por tanto, un número de IVA, no tiene que pagar el IVA por su alojamiento y su nombre de dominio.
En Información de pago puede indicar el método de pago que desea utilizar. Por defecto está configurado como tarjeta de crédito, pero con una simple pulsación en el botón puedes indicar que quieres pagar con iDEAL. Se le redirigirá en cuanto haga clic en «Pagar ahora» más abajo en la página.
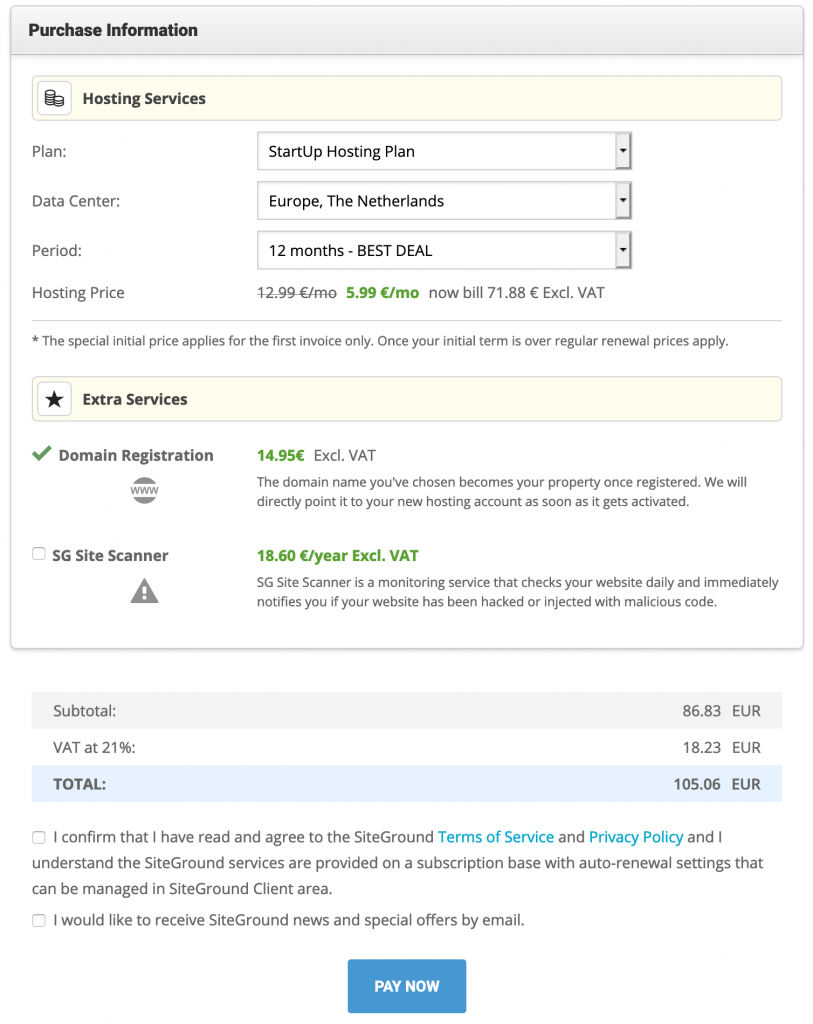
En la información de compra empieza a ponerse interesante. Aquí se ve el paquete que ha elegido para hacer un sitio web de WordPress.
En Plan se ve el paquete seleccionado. Si está satisfecho con su elección, no necesita cambiar nada aquí.
En el Centro de Datos se selecciona por defecto «Europa». Esto significa que el servidor se encuentra en Europa. También puede elegir entre los centros de datos del Reino Unido, Singapur y Estados Unidos. Por ejemplo, si quiere dirigirse a un público estadounidense con su sitio web, puede cambiar el centro de datos y elegir la opción de Estados Unidos.
En Período puede especificar el tiempo que desea comprar el alojamiento. Esto es muy interesante en lo que respecta al descuento del 60%. El descuento en SiteGround sólo es válido durante el primer periodo de contratación. Después, pasa a ser de 12,99 euros para StartUp, 22,99 euros para GrowBig y 34,99 euros para GoGeek.
Para ahorrar todo el dinero posible con el alojamiento a largo plazo, puede seleccionar un periodo de contrato largo. Tiene la opción de 1, 2 o 3 años. Con un descuento de 3 años del 60%, por supuesto, ahorrarás la mayor cantidad de dinero. Decida usted mismo si quiere crear un sitio web por un tiempo largo, corto o desconocido no y base su elección de duración en ello.
En Servicios extra verá «Registro de dominios» si ha elegido un nombre de dominio. Todo esto es bueno.
Además, tiene la opción de utilizar el servicio «SG Site Scanner». Se trata de un escáner que comprueba si su sitio web ha sido hackeado o si hay malware en él. Personalmente nunca habilito esta opción y a menudo no es necesaria.
Por último, tendrás que aceptar las condiciones de servicio y la política de privacidad de SiteGround. También tendrás la opción de indicar que quieres recibir noticias y ofertas especiales de SiteGround en tu correo electrónico, pero no estás obligado a marcar esta casilla.
Su pedido ya está completo. Haga clic en «Pagar ahora» para realizar el pago, y así podrá empezar a crear su propio sitio web de WordPress.
Sólo un poco más antes de que pueda hacer un sitio web
Una vez que haya realizado el pago, verá la siguiente página.
Todo ha sido exitoso y su pedido está siendo procesado. Puede tardar hasta una hora en empezar. Este tiempo es necesario para registrar tu nombre de dominio, hacerlo visible y vincularlo correctamente a SiteGround.
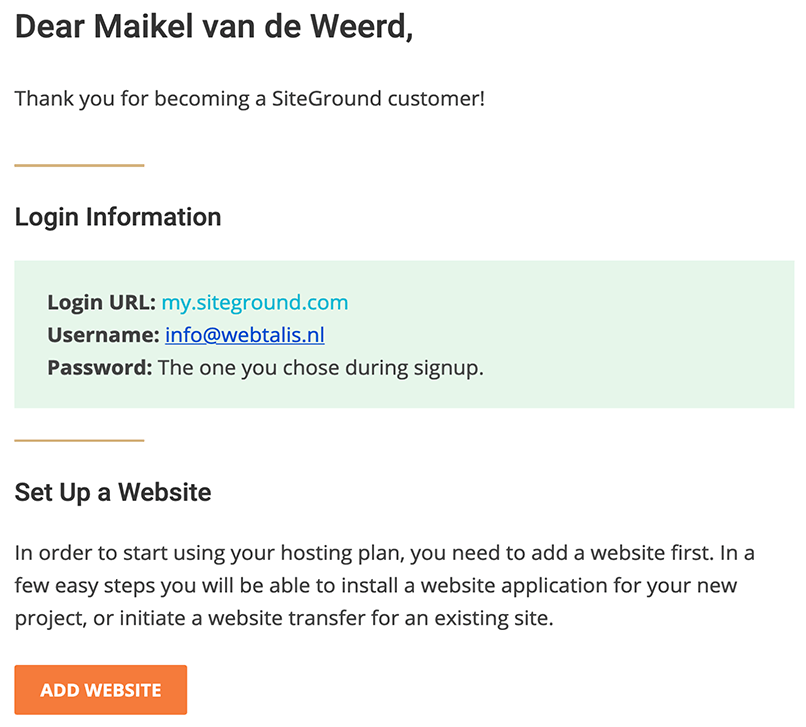
Recibirás automáticamente un correo electrónico de bienvenida de SiteGround con información sobre tu cuenta y un enlace para iniciar un sitio web. Este correo electrónico tendrá el siguiente aspecto:
¿Cómo puedo saber si mi nombre de dominio está activo?
Aparte del correo anterior que suele recibir si todo funciona correctamente, también puede comprobar si su nombre de dominio está activo. Todo lo que tiene que hacer es introducir su nombre de dominio en el navegador.
En la imagen de abajo se ve a la izquierda la página que se obtiene para ver si el dominio está activo y funcionando. En el lado derecho se ve cómo se ve (depende de su navegador) cuando el dominio no está activo.
Una vez que su nombre de dominio está activo, el verdadero trabajo puede comenzar por fin. Creando un sitio web! Es el momento de dar el paso 2, instalar WordPress para que podamos crear un sitio web de WordPress.
Paso 2: Instalar WordPress
Super su nombre de dominio está activo. Ahora puede empezar a crear su propio sitio web. Para empezar, puedes instalar WordPress a través de SiteGround. Vaya al sitio web de SiteGround y acceda a su cuenta.
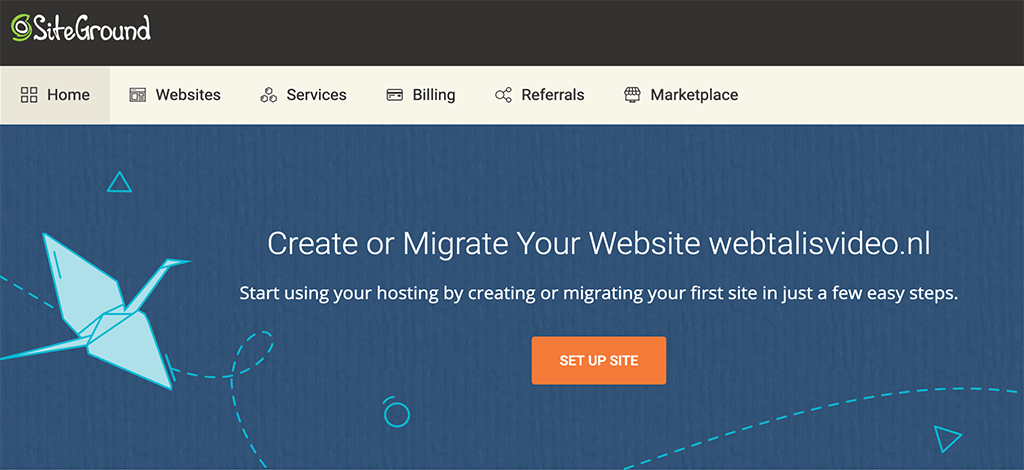
Introduzca el nombre de usuario (su dirección de correo electrónico) y la contraseña que creó durante su pedido. Una vez que haya iniciado la sesión, será dirigido a la siguiente página:
Haga clic en el botón naranja «Configurar sitio» para crear un sitio web. Otra opción es hacer clic en «Sitios web» en la parte superior y luego hacer clic a través de su nombre de dominio.
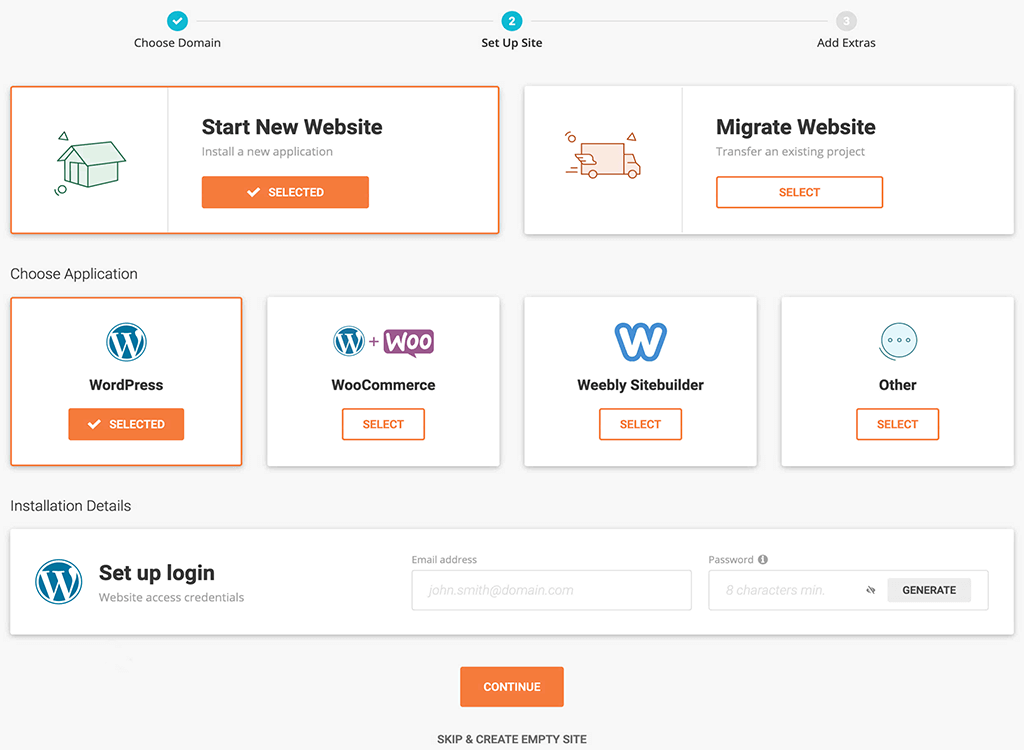
Ahora se nos da la opción de instalar WordPress con unos simples clics.
Si queremos instalar WordPress, primero debemos hacer clic en «Iniciar nuevo sitio web«. A continuación, puedes elegir WordPress en «Elegir aplicación».
En «Detalles de la instalación» puedes introducir tu dirección de correo electrónico y generar una contraseña. Estos serán los datos de acceso a su sitio web de WordPress.
Cuando haya rellenado todo, puede hacer clic en Continuar. Ahora se instalará el software «WordPress», que utilizamos para construir nuestro sitio web.
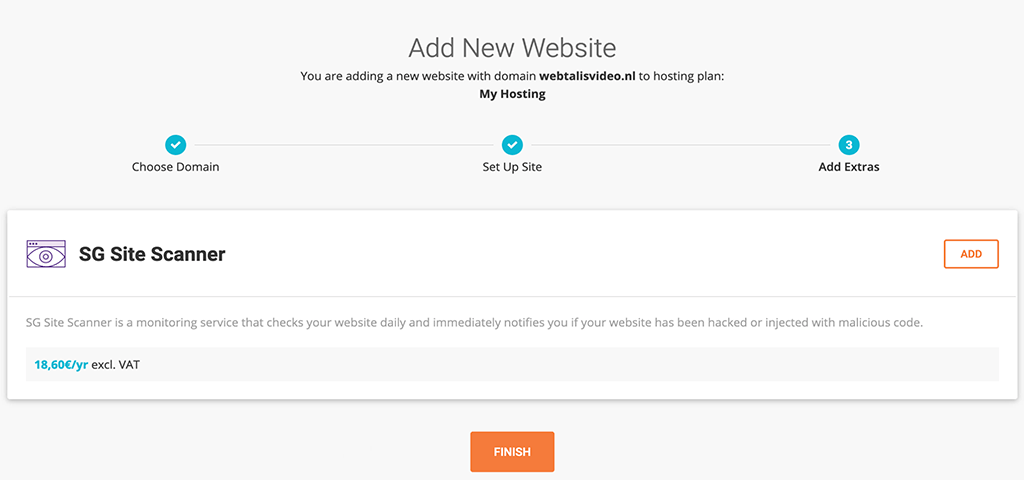
Ahora tendrás la opción de añadir el Site Scanner de SiteGround al sitio web. Esto no es necesario, así que no haremos nada con él y sólo haremos clic en el botón Finalizar.
SiteGround instalará ahora WordPress con los datos de acceso que has proporcionado. Así que no tienes que hacer ningún trabajo técnico para instalar el software que necesitas para crear un sitio web. Esto es, por supuesto, lo ideal.
La instalación de WordPress puede tardar un poco más
A veces ocurre que se recibe un mensaje de que la instalación tarda un poco más. Por lo general, esto se hace en 5 minutos.
Lo único que tienes que hacer es tener paciencia y estarás en marcha en poco tiempo. Recibirás un correo electrónico en cuanto SiteGround complete la instalación automática de WordPress. Así que no tienes que seguir mirando.
Si por alguna razón la instalación no funciona en absoluto, se enviará automáticamente un ticket al equipo de soporte de SiteGround. La instalación se hará entonces manualmente para usted. Así que nunca tendrá que instalar WordPress usted mismo.
Paso 3: Sitio web de conexión segura (SSL / HTTPS)
Hoy en día es muy importante tener una conexión segura. Incluso se ha convertido en obligatorio en virtud del Reglamento General de Protección de Datos (RGPD) cuando se introducen o almacenan datos personales en su sitio web.
Con una conexión segura evita que personas malintencionadas lean el tráfico de su sitio web. Esto se debe a que la conexión pasa por HTTPS, que es una conexión cifrada. Con una conexión HTTP todo lo que se envía entre el navegador y un visitante puede ser leído por terceros. Por supuesto que esto no es posible, pero con ciertos trucos sí.
Así que necesitamos una conexión encriptada. Aunque no trate ningún dato personal y sólo tenga un formulario en su página web, no puedo dejar de recomendarlo.
Incluso se ha convertido en un factor de clasificación en Google. Por lo tanto, vale la pena desde todos los puntos de vista que todo se ejecute a través de una conexión segura.
Mientras que algunos proveedores cobran dinero por adquirir un certificado SSL, SiteGround lo hace de forma totalmente gratuita.
Instalación de un certificado SSL en un nombre de dominio
Para habilitar HTTPS en su nuevo sitio web de WordPress, primero tendrá que activar un certificado SSL. Por suerte esto es muy fácil de hacer a través de SiteGround.
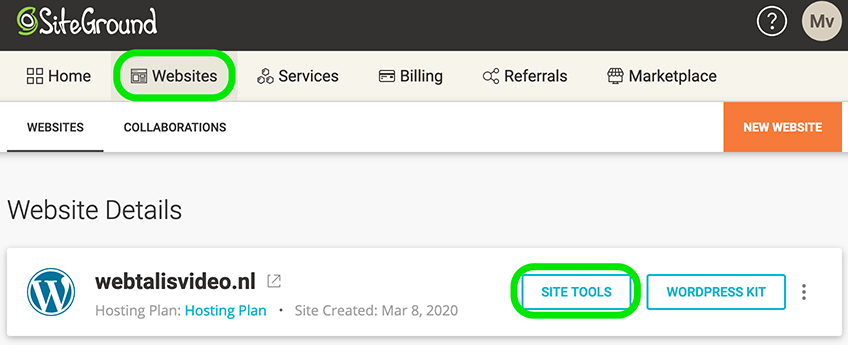
Ve a tu cuenta de SiteGround y luego a la pestaña «Sitios web». Aquí puede ir a las Herramientas del Sitio del nombre de dominio de su sitio web.
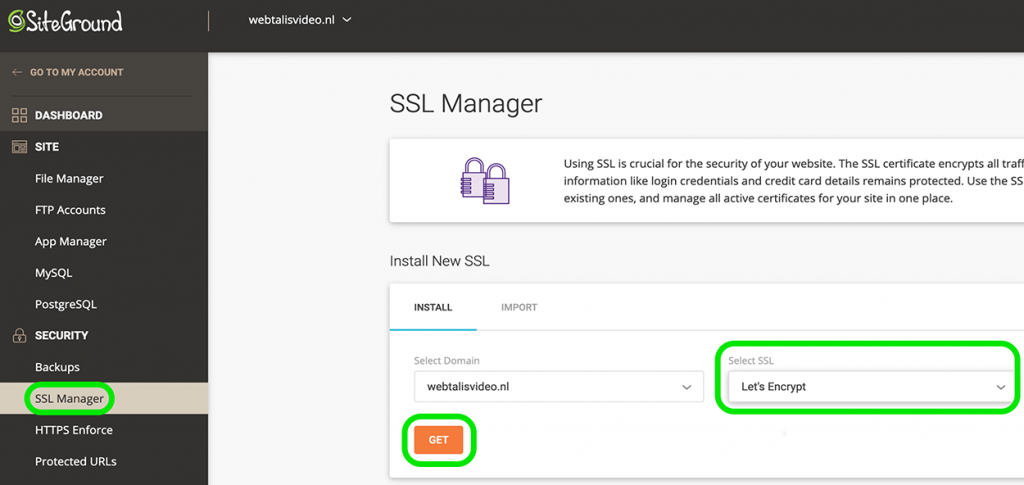
Ahora verá una página de resumen. En el menú de la izquierda, puede ir a Seguridad, y luego a la opción de menú Administrador de SSL.
En la página del Administrador de SSL, puede instalar un certificado SSL gratuito para su nombre de dominio. Primero seleccione su nombre de dominio en «Seleccionar dominio».
En «Seleccionar SSL» se le darán las opciones Let’s Encrypt, Let’s Encrypt Wildcard o Premium Wildcard. Puedes elegir Let‘s Encrypt aquí.
Si quieres usar subdominios, entonces el Let’s Encrypt Wildcard es también una buena opción. La versión comodín también activa el SSL en los subdominios. El comodín Premium es una versión de pago. Con este certificado, usted obtiene una garantía asegurada de 10.000 dólares. Sin embargo, en muchos casos esto no es necesario. Así que yo optaría por la versión gratuita.
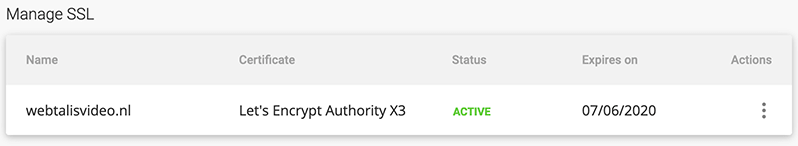
Una vez que haya elegido el tipo de SSL, puede hacer clic en OBTENER para que se instale el certificado SSL. Ahora sólo es cuestión de esperar a que se complete la instalación. Esto sólo le llevará unos minutos como máximo. Después, verás en la página que el certificado está activo.
Es estupendo que ahora tengamos un certificado SSL, pero nuestro sitio web todavía no hace nada con él. Todavía tenemos que hacer dos cosas. Tenemos que indicar que todo debe ejecutarse a través de una conexión HTTPS y sería bueno que todo en la base de datos de WordPress también fuera correcto con HTTPS en la URL.
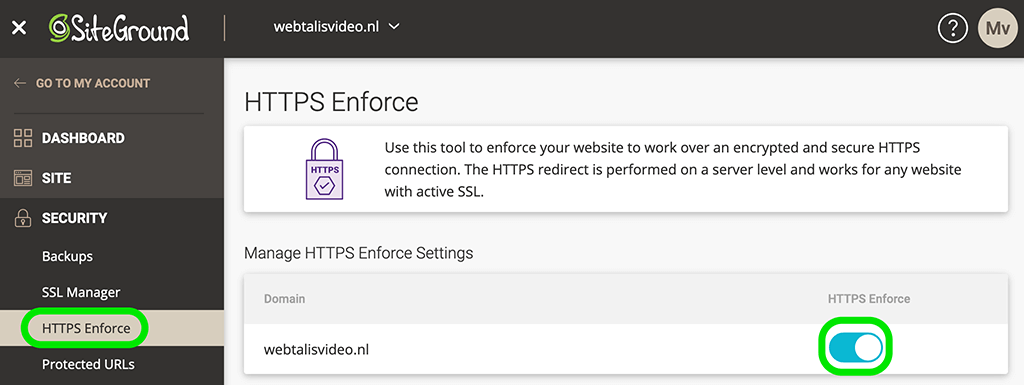
Forzar una conexión HTTPS
Para forzar que todas las conexiones vayan a través de HTTPS podemos configurar algo más en SiteGround. En el apartado de Seguridad vaya a HTTPS Enforce.
En esta página puede indicar a nivel de servidor que todo debe ejecutarse a través de una conexión HTTPS. Esta configuración anula su sitio web. Lo único que tienes que hacer es encenderlo. Para ello, hay que configurar la opción «azul» en HTTPS Enforce, como se muestra en la imagen anterior.
HTTPS en su nuevo sitio web de WordPress
Para que todo esté perfectamente configurado, todavía tenemos que hacer un pequeño cambio en nuestro flamante sitio web de WordPress. Es mejor hacer esto de inmediato, porque de lo contrario tendrá que hacer algún trabajo técnico en la base de datos para cambiar todas las URLs a HTTPS. Cuando se hace ahora esto, afortunadamente, no es necesario.
En otras palabras, ha llegado el momento de entrar por fin en nuestra página web. ¡Sí!
Hay dos formas de acceder a WordPress. La forma predeterminada es ir a yourdomainname.com/wp-login.php. Aquí puede introducir su dirección de correo electrónico y su contraseña para iniciar la sesión.
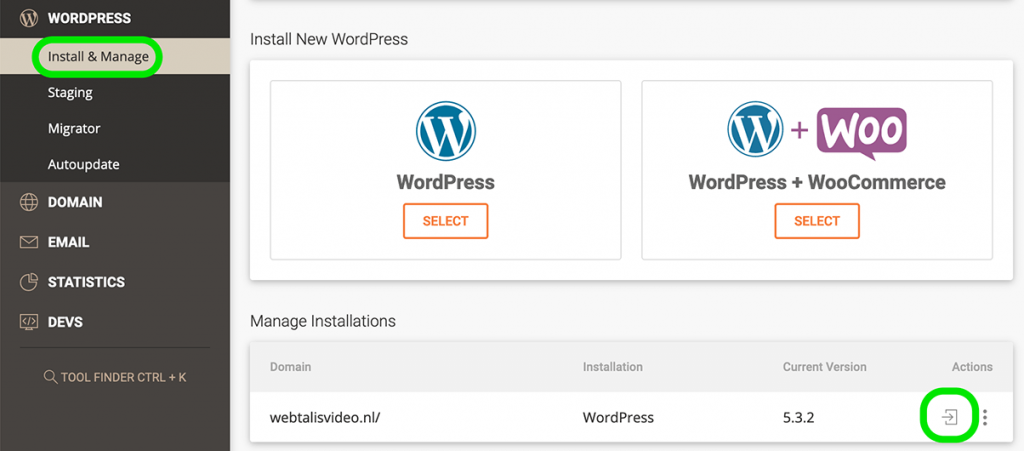
Otra forma es entrar a través de tu cuenta de SiteGround. Vaya a «WordPress» y luego a «Instalar y administrar».
Aquí puede gestionar su instalación de WordPress. En la parte derecha verás un icono que te permite iniciar la sesión. Haga clic en esto para iniciar sesión automáticamente en su sitio web de WordPress. Se omitirá el paso de introducir los datos de acceso.
Nota: Si está entrando en su sitio web por primera vez, es muy posible que acabe en la página de inicio de WordPress primero. Hablaré de esta página en la siguiente sección (Configuración de WordPress). Si lo desea, puede saltárselo haciendo clic en «Salir».
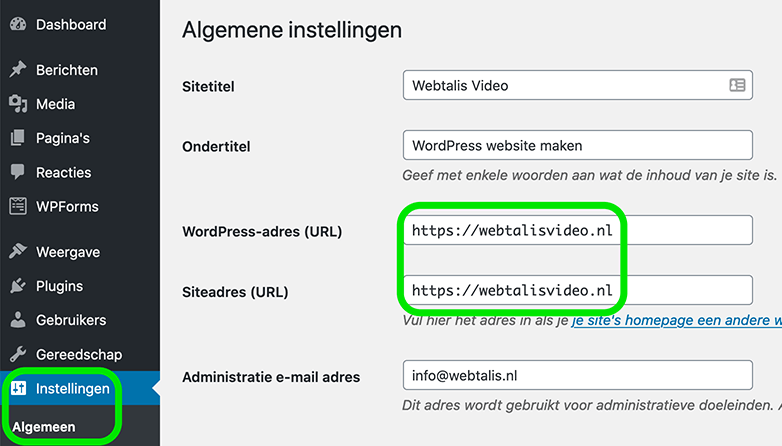
Una vez iniciada la sesión en su sitio web de WordPress, nos aseguraremos inmediatamente de que tenemos HTTPS habilitado para su nombre de dominio. Para ello puedes ir a Configuración -> General.
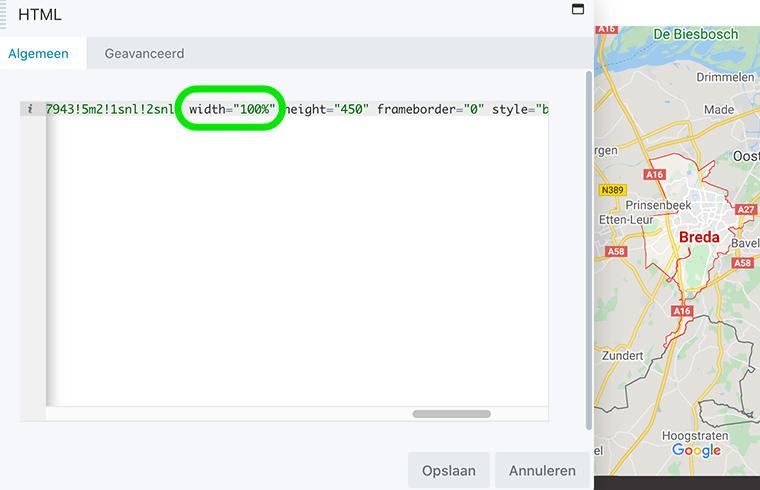
Verás en la página de ajustes generales la dirección de WordPress (URL) y la dirección del sitio (URL). En ambas URLs verá http://. Cambia esto por https://. A continuación, desplácese por la página y haga clic en Guardar cambios.
Ahora saldrá de su sitio web porque la URL ha cambiado. Esto indica que lo has hecho bien. Vuelva a conectarse para continuar. Ahora iremos al paso 4. Configurar todas las cosas de WordPress. Hacer un sitio web supone mucho trabajo de configuración al principio.
Paso 4: Configuración de WordPress
La mejor manera de configurar su sitio web de WordPress es hacerlo de inmediato. No tendrás que cambiar nada más tarde o arreglar cosas porque no estaba bien configurado.
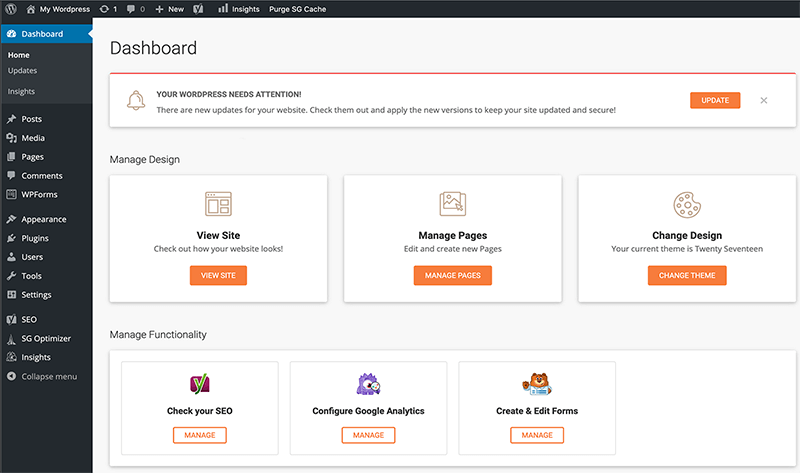
SiteGround WordPress Starter
Vayamos primero al momento en que usted ingresa por primera vez a su sitio web de WordPress. Ahora aterrizarás en la página de inicio de WordPress con la que SiteGround intenta ayudarte directamente durante el inicio de la creación de tu sitio web.
No tienes que empezar con esto, pero puedes instalar fácilmente una serie de plugins importantes con él.
Haga clic en «Salir» si no necesita este asistente de configuración. Haga clic en Iniciar ahora si desea continuar. Al hacer clic en Iniciar ahora se le dará la opción de instalar un tema.
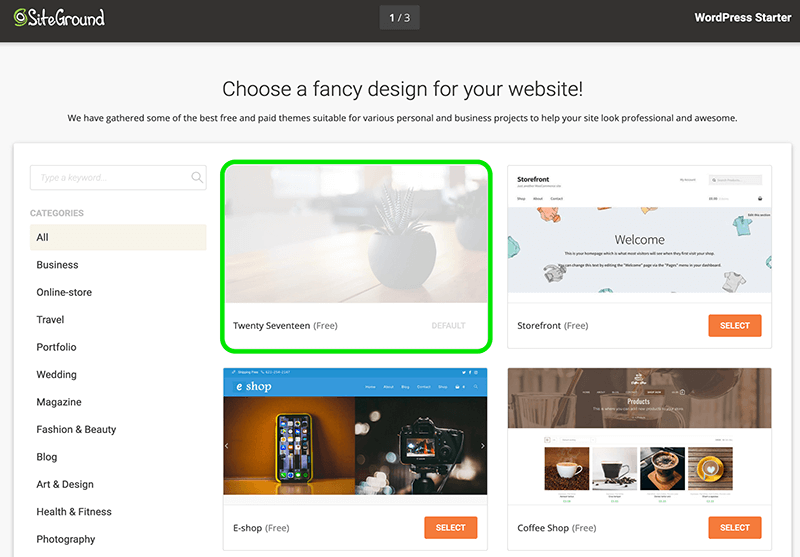
El tema que vamos a utilizar lamentablemente no aparece aquí. Así que puede simplemente hacer clic en el tema por defecto que ya está seleccionado.
A continuación, haga clic en Continuar en la esquina superior derecha para pasar al siguiente paso de este asistente de configuración. A continuación veremos un resumen de las características que podrían ser útiles para su sitio web.
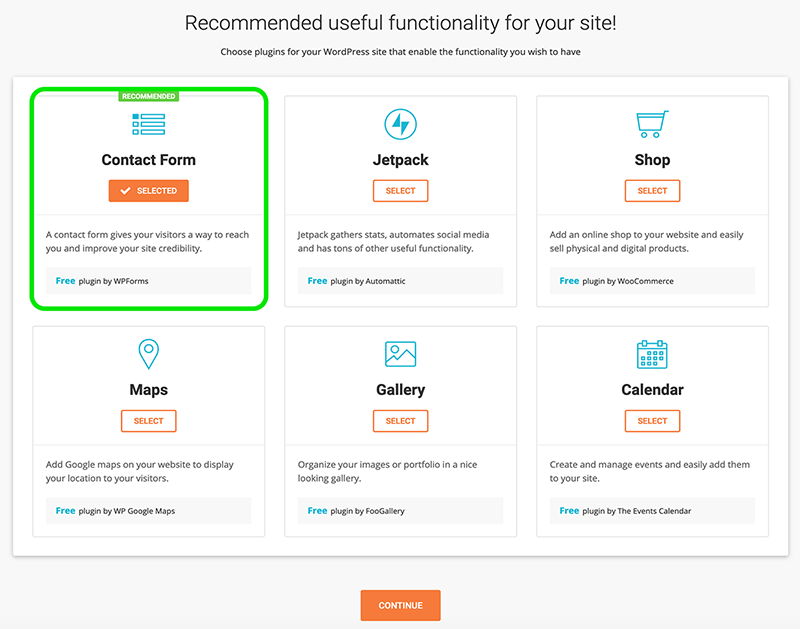
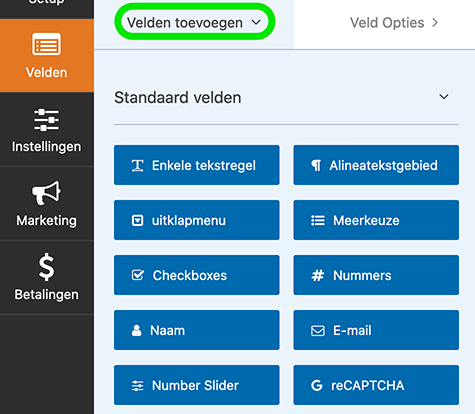
Por supuesto, no sé exactamente qué tipo de sitio web quieres crear y qué funcionalidades podrían ser útiles para ello. Lo que sí puedo decirte es que un formulario de contacto es aplicable a todos los sitios web. Así que selecciona Contact Form y cualquier otro plugin que quieras utilizar y haz clic en «Continuar».
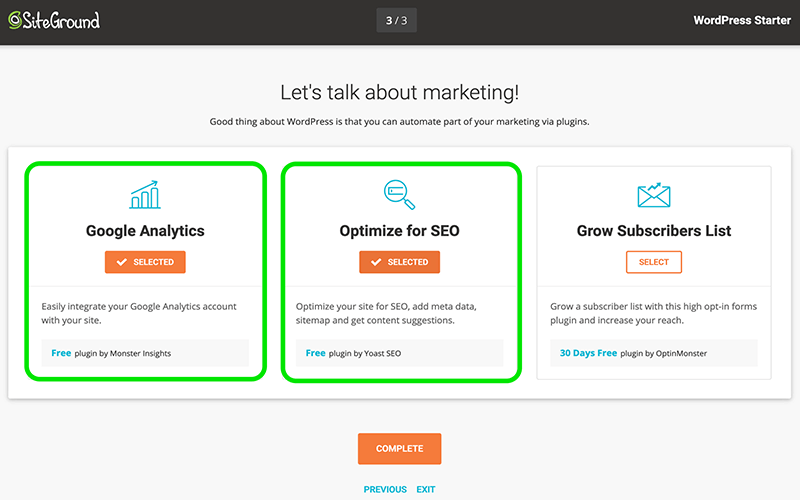
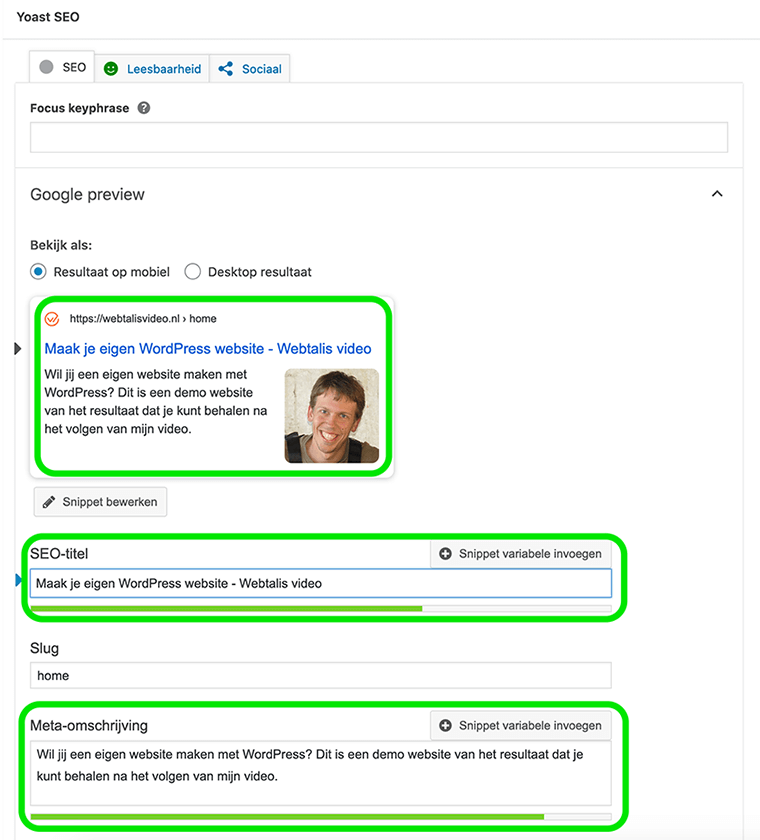
Ahora tiene la oportunidad de instalar varios plugins de «marketing». Cuando quiera hacer un seguimiento de las estadísticas de su sitio web, Google Analytics suele ser la mejor opción. Puede seleccionarla aquí. Para la optimización de motores de búsqueda (SEO) de su sitio web Yoast SEO es la mejor opción. Yo también uso este plugin.
La tercera opción que tienes aquí es OptinMonster. Un plugin de pago que puedes utilizar gratuitamente durante 30 días. Yo no activaría este ahora mismo. En el futuro este plugin será muy útil para construir su lista de correo para su boletín de noticias.
Cuando haya hecho su elección, puede hacer clic en «Completar» para completar el inicio de WordPress y tener los plugins instalados. A continuación, accederá al panel de control de WordPress.
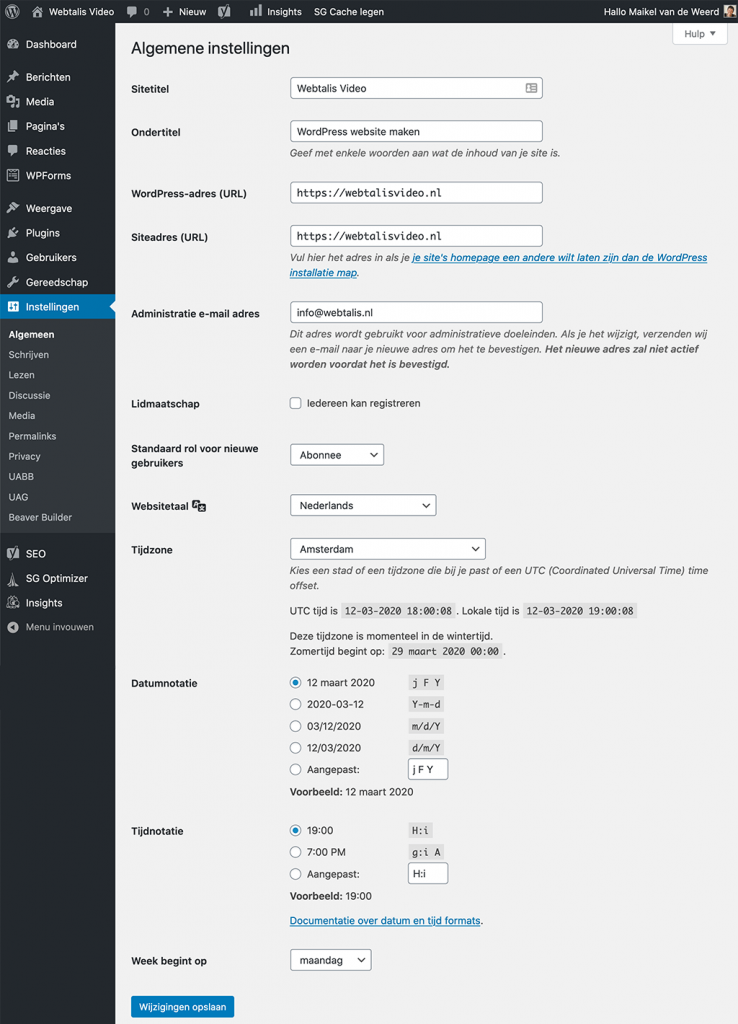
Configuración de WordPress: General
Para ello debemos ir a «General -> Configuración».
A continuación puedes ver la página con la configuración general de WordPress. En la imagen puedes ver cómo lo he configurado. Debajo de la imagen te explico exactamente cómo puedes configurarlo y qué hace.
Título del sitio: Aquí puede introducir el título de su sitio web. Este título se mostrará en la parte superior izquierda cuando estés conectado. También puede ser utilizado por Yoast SEO como título del sitio. El título del sitio es en realidad sólo el nombre de su sitio web.
Subtítulo: El subtítulo le permite describir su sitio web en pocas palabras. Es posible que el subtítulo se muestre en alguna parte de su sitio web, pero en muchos temas esto no es realmente el caso.
Dirección de WordPress (URL): Como se ha indicado anteriormente, aquí puede asegurarse de que el nombre del dominio en la base de datos sea siempre HTTPS. La dirección de WordPress siempre muestra la ubicación donde está instalado WordPress. No cambies esto así como así, te meterás en problemas.
Dirección del sitio (URL): La dirección del sitio es ligeramente diferente de la dirección de WordPress. La dirección del sitio es la dirección donde los visitantes pueden encontrarle. En este caso (y en casi todos los demás) la dirección es la misma, porque la instalación de WordPress está en la misma ubicación.
Dirección de correo electrónico de la administración: Esto contendrá la dirección de correo electrónico que introdujo al crear sus credenciales de acceso a WordPress. Recibirás notificaciones de WordPress en esta dirección de correo electrónico. Por ejemplo, mensajes de correo electrónico cuando se crea un nuevo usuario, se instala una actualización automática, o cuando una respuesta está a la espera de ser revisada, y cosas por el estilo. Por ello, es importante que introduzca aquí su mejor dirección de correo electrónico.
Afiliación: Aquí puede especificar si los visitantes de su sitio web pueden registrarse. Por defecto, este no suele ser el caso.
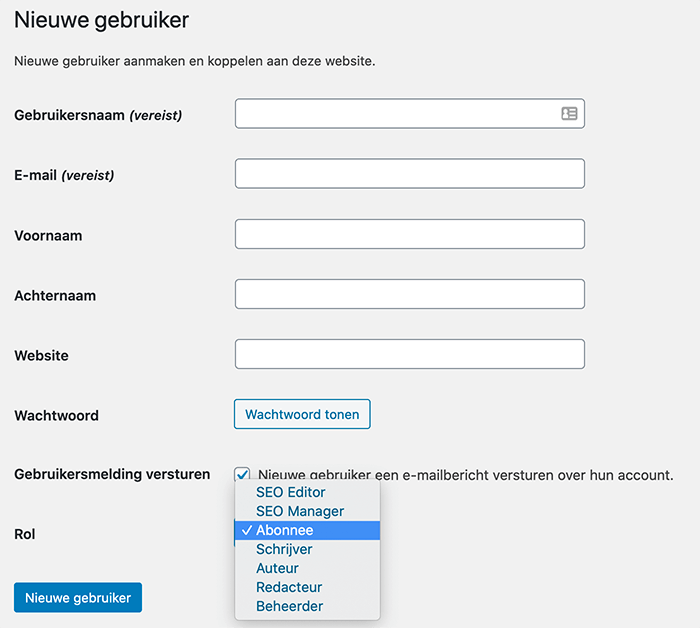
Rol por defecto para los nuevos usuarios: ¿Se permite a los visitantes registrarse en su sitio web? Indique aquí qué tipo de rol de usuario quiere dar a las personas. El suscriptor es el rol con menos derechos y generalmente el correcto. Siempre se puede cambiar el rol de cada usuario en una etapa posterior.
Lenguaje del sitio web: ¿Qué idioma pretende con su sitio web? Este es el idioma que debe introducir en el campo Idioma del sitio web. Si selecciona el holandés, los plugins, los temas y WordPress utilizarán las traducciones al holandés si están disponibles.
Zona horaria: Cuando publique o programe entradas en su sitio web de WordPress, éste se ceñirá a la zona horaria que haya seleccionado. Por lo tanto, elija aquí la zona horaria de su público objetivo. No tienes que preocuparte por UTC+0 ni nada por el estilo, simplemente selecciona una ciudad que tenga la zona horaria correcta.
Formato de la fecha: Aquí puede especificar cómo debe mostrarse la fecha en su sitio web. Si se centra en los Países Bajos, la mejor opción es «día mes año».
La semana comienza el: Aquí puede especificar en qué día quiere que comience la semana. Lo que se establece aquí suele ser utilizado por los plugins de calendarios/eventos.
Por último, haga clic en Guardar cambios para realizar todos los cambios.
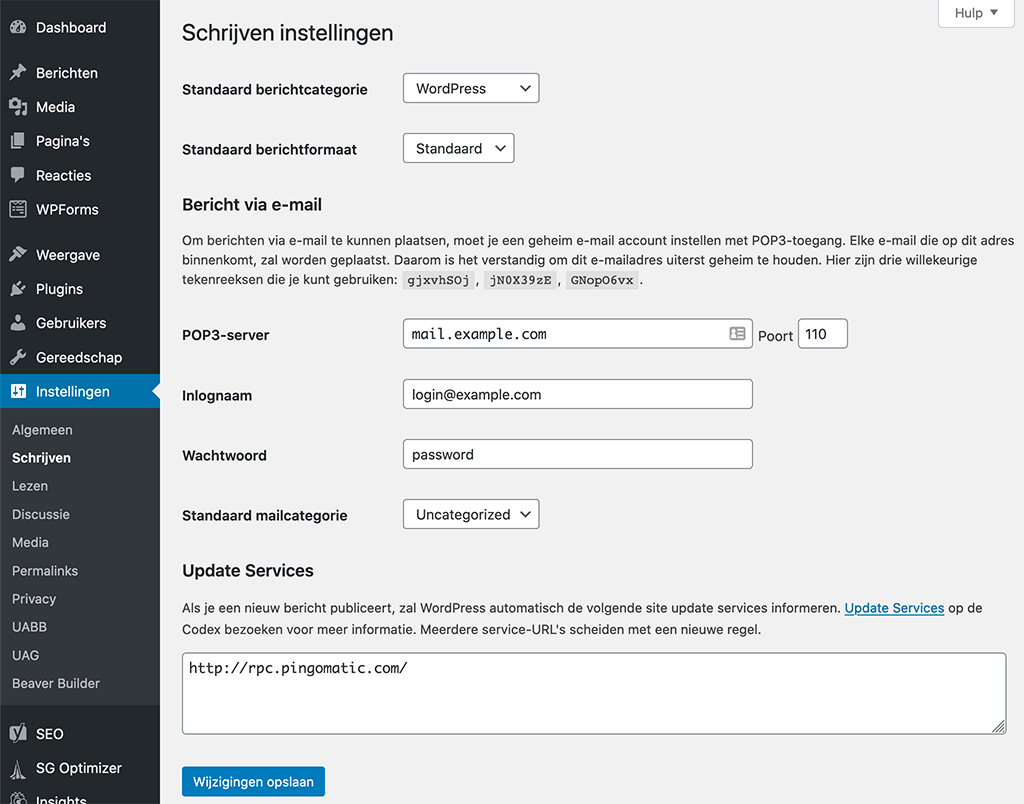
Configuración de WordPress: Escribir
Cuando hayas terminado con los ajustes generales, podemos pasar a los ajustes para la escritura. Vaya a Configuración -> Escritura.
Ahora verá la siguiente página.
Categoría de mensajes por defecto: Aquí puede indicar qué categoría de su sitio web quiere utilizar como categoría de mensajes por defecto. Esto sólo se aplica si quieres hacer un blog, de lo contrario no utilizas las categorías.
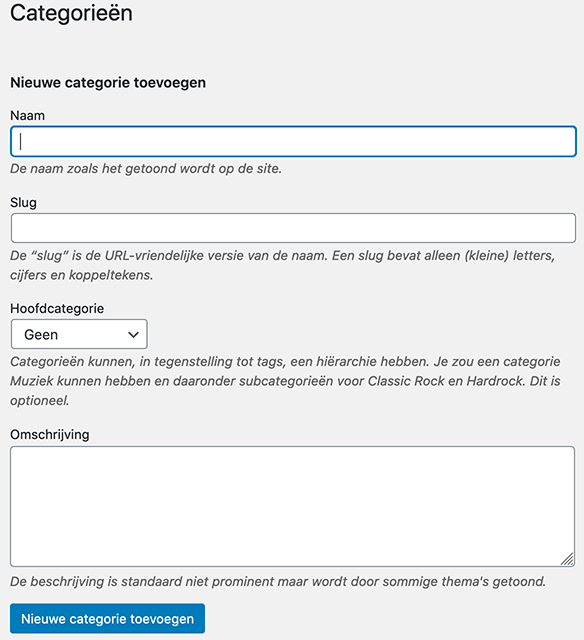
Creación de categorías en WordPress
Todavía no hemos creado ninguna categoría, así que explicaré cómo hacerlo directamente. Para ello, dirígete a «Mensajes -> Categorías».
Ahora será dirigido a una página con una visión general de sus categorías a la derecha y la opción de añadir una categoría a la izquierda.
Lo único que tiene que rellenar aquí es el nombre de la categoría. Si no introduce nada en el campo Slug, se creará automáticamente un slug basado en el nombre de la categoría.
Si se trata de una subcategoría, puede seleccionar la categoría de la que se trata en Categoría principal.
La Descripción es simplemente una breve descripción de lo que trata la categoría. Muchos temas no muestran esta descripción, por lo que no siempre vale la pena introducirla. Cuando haya rellenado todos los datos, puede hacer clic en el botón Añadir nueva categoría para crearla.
Bien, volvamos a la categoría de mensajes por defecto. Aquí puede introducir una categoría que desee utilizar por defecto. ¿Cuándo es esto? Cada vez que creas una entrada para tu blog y te olvidas de establecer una categoría, se utilizará la categoría por defecto de la entrada.
Formato de mensaje por defecto: Los formatos de mensaje disponibles varían de un tema a otro. En general, es conveniente mantenerlo en «Estándar» porque así es en casi todos los sitios web.
Mensaje por correo electrónico: Para añadir mensajes por correo electrónico en su sitio web de WordPress, puede configurar una cuenta de correo secreta con acceso a través de un servidor POP3. Todos los correos electrónicos que lleguen a través de esta dirección de correo electrónico se publicarán como un mensaje. Por lo tanto, es muy importante mantener esta dirección de correo electrónico en secreto. La dirección de correo debe conectarse al servidor POP3 de su proveedor de alojamiento. El nombre de usuario y la contraseña también tendrán que ser creados por su proveedor de alojamiento.
Sólo tienes que configurar esta opción si quieres publicar utilizando tu dirección de correo electrónico. Personalmente no conozco a nadie que lo haga, pero podría ser una opción útil para ti.
Servicios de actualización: En cuanto publique una nueva entrada en su sitio web, WordPress notificará automáticamente a los servicios de actualización del sitio. La configuración por defecto es pingomatic. Se trata de un servicio que informa a los diferentes motores de búsqueda. Nunca añado nada extra a esto.
Sin embargo, al hacer clic en el enlace «Actualizar servicios» se accede a una página de WordPress con más URLs que se pueden añadir.
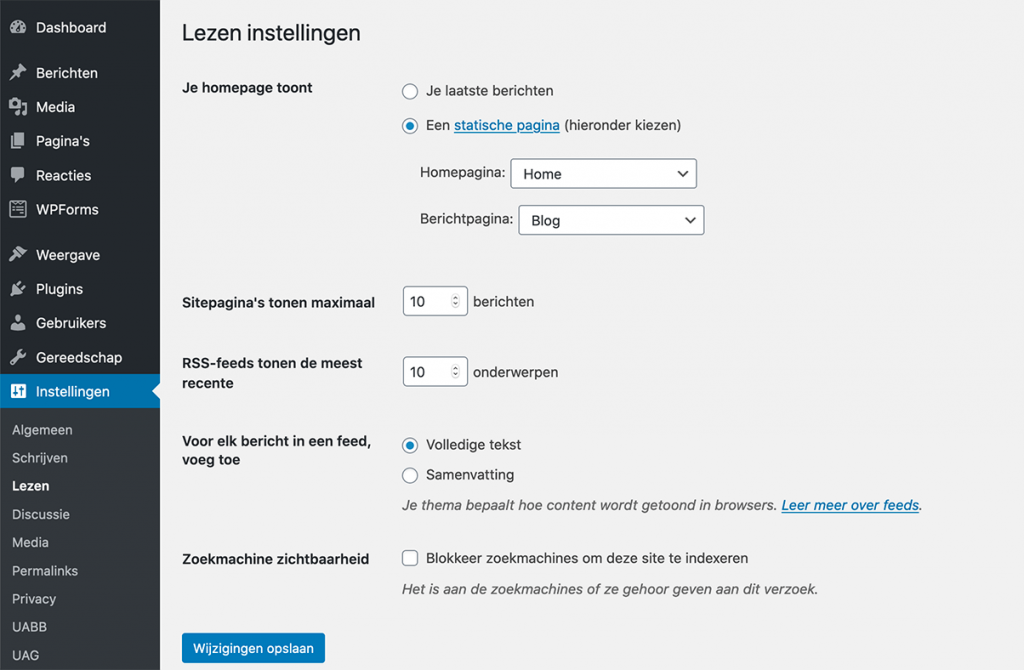
Configuración de WordPress: Leer
Hemos llegado a la configuración de «Lectura» de WordPress. No hay que ajustar mucho aquí, pero es importante saber lo que puede hacer por ti.
Mostrar la página de inicio: Aquí se establece el aspecto de la página de inicio de su sitio web. Puedes elegir si quieres mostrar las últimas publicaciones en la página de inicio o tener una página estática como página de inicio.
En «Página de inicio» puede seleccionar qué página estática debe ser la página de inicio. En «Página de mensajes» puede seleccionar la página que desea utilizar para mostrar sus últimos mensajes.
Por cierto, su tema puede anular estos ajustes, pero en muchos casos lo que se especifica aquí es líder.
Mostrar páginas de inicio al máximo: Aquí puedes establecer el número máximo de entradas que quieres mostrar en una página de blog o de categoría. Si quieres mostrar más o menos entradas de blog, tendrás que cambiar esto aquí.
Los canales RSS muestran los más recientes: En el caso de los canales RSS, es básicamente la misma historia que la anterior. Ahora sólo se trata del número de temas (son tus artículos) que quieres mostrar en el canal RSS.
Para cada publicación en un feed, añada: Aquí puede establecer la cantidad de texto que se muestra en el feed de su sitio web. Puede elegir el texto completo o un resumen. La opción que establezcas aquí no importa realmente. Hoy en día, los piensos ya no se utilizan mucho.
Visibilidad en los motores de búsqueda: ¡Esta es una opción importante de la que debe alejarse! Al activar esta opción, está indicando que los motores de búsqueda como Google no pueden ver e indexar su sitio web. No aparecerá en los resultados de la búsqueda.
Esta opción sólo es útil si quiere mantener su sitio web oculto o si todavía está en la fase de desarrollo de su sitio web. Es importante recordar que hay que desactivarlo cuando se sale de la fase de desarrollo y se pone en marcha el sitio web.
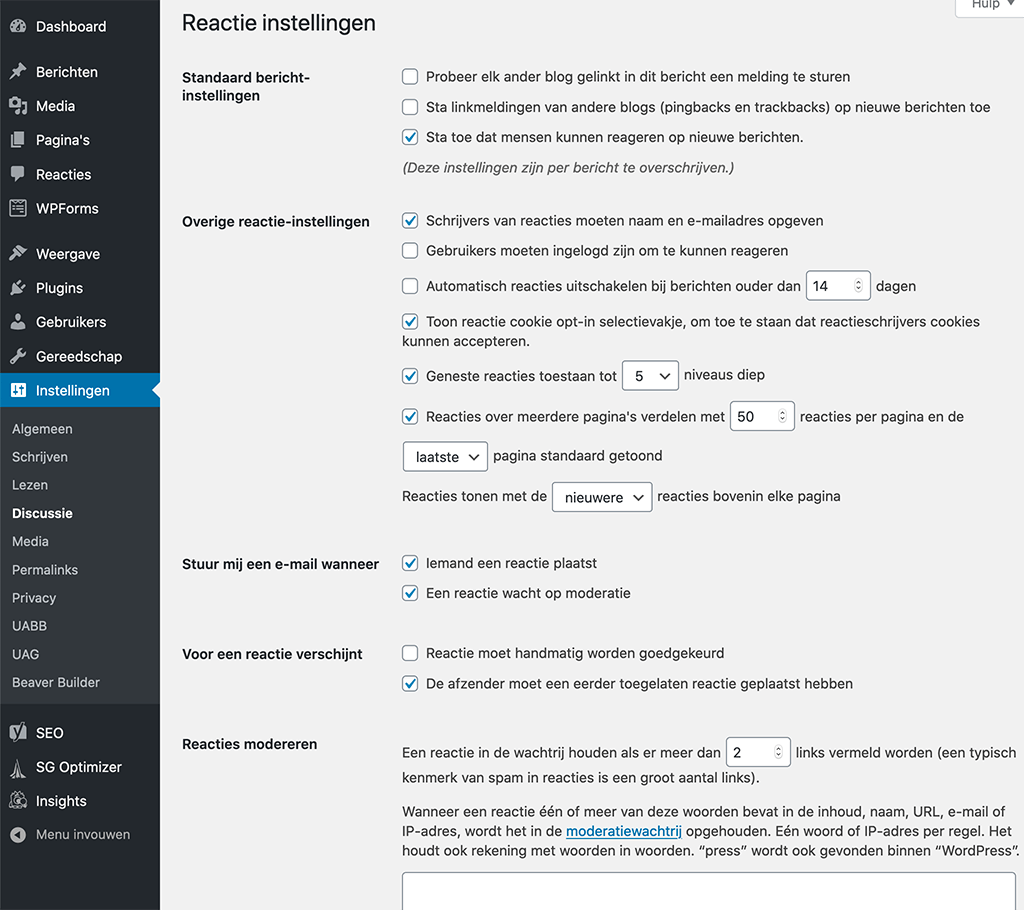
Configuración de WordPress: Debate
En un sitio web es muy práctico tener habilitados los comentarios cuando se escriben entradas en el blog. De este modo, podrá comunicarse con sus visitantes. Debajo de una publicación puedes ver un campo de comentarios como el que aparece en la imagen.
Todos los ajustes relacionados con este formulario de comentarios y los comentarios publicados se encuentran en los ajustes de la discusión. Dividiré los ajustes en 2 partes ya que son muchos.
Configuración de los mensajes por defecto: Inmediatamente aquí hay 3 opciones que puedes marcar y desmarcar. La opción «Intentar enviar una notificación a cualquier otro blog enlazado en este artículo» hace que cuando se mencione otro blog en un artículo, WordPress intente contactar con este blog y dejar una notificación.
La opción «Permitir notificaciones de enlaces de otros blogs (pingbacks y trackbacks) en las nuevas entradas» hace lo contrario que la opción anterior. Su sitio web de WordPress se mantiene atento a las menciones de su blog en otros sitios web y luego crea una notificación en su sitio web.
Ambas opciones son obsoletas, no aportan casi nada y apenas se utilizan ya. Sin embargo, es una herramienta popular entre los spammers. Te aconsejo que desactives ambas opciones.
La opción «Permitir que la gente comente en las nuevas publicaciones» le permite decidir para todo su sitio web si permite los comentarios o no. Si quieres recibir respuestas, deja marcada esta opción. Si no quieres recibir comentarios, puedes dejarlos sin marcar.
Nota: esta configuración sólo es válida para las nuevas entradas. Para todas las entradas antiguas tendrá que desactivar manualmente las reacciones de WordPress. Es el momento ideal para configurar esto desde el principio, ahora que ha comenzado a crear un sitio web de WordPress.
Si eliges no recibir ningún comentario, no necesitas pasar por todos los demás ajustes. Si ha optado por recibir comentarios en su sitio web, siga leyendo.
Otros ajustes de los comentarios: La opción «Los autores de los comentarios deben proporcionar su nombre y dirección de correo electrónico» le permite exigir a los autores de los comentarios que dejen un nombre y una dirección de correo electrónico si quieren publicar un comentario.
¿Quieres que sólo los usuarios registrados puedan publicar comentarios? Activa la opción «Los usuarios deben estar conectados para publicar comentarios«.
Si quieres que tus visitantes sólo puedan publicar comentarios durante un tiempo determinado después de la fecha de publicación, puedes marcar la casilla «Desactivar las reacciones automáticas para las publicaciones de más de XX días«. Introduzca también el número de días.
La opción «Mostrar la casilla de verificación de las cookies de los comentarios, para permitir que los autores de los comentarios acepten las cookies. «, puede indicar si los autores de los comentarios deben marcar algo para aceptar las cookies relacionadas con los comentarios.
La siguiente opción de «Permitir respuestas anidadas hasta x niveles de profundidad» está relacionada con la visualización. Las reacciones anidadas son reacciones de reacciones. En este caso, es posible reaccionar entre sí 5 veces. Un buen número en lo que a mí respecta. Más no lo hace más bonito, porque los temas generalmente se encargan de que todas las reacciones por nivel sean un poco más estrechas.
Si está recibiendo muchas respuestas, la configuración «Dividir las respuestas en varias páginas con XX respuestas por página y la última/primera página mostrada por defecto» puede ser útil. Aquí puede indicar cuántas respuestas quiere repartir en varias páginas. Esto puede suponer una pequeña ganancia de velocidad. Además, también puede especificar si quiere que se muestre primero la última página o la primera en el post.
También tienes otra opción muy útil. Por ejemplo, en «Mostrar las reacciones más recientes/antiguas en la parte superior de cada página» puedes decidir si quieres que se muestre primero la reacción más reciente o la más antigua. Puede hacer una elección diferente por tipo de sitio web. En Webtalis, muestro primero las respuestas más recientes.
Envíame un correo electrónico cuando: Le da la posibilidad de controlar cuándo recibe un correo electrónico de WordPress. Si desea recibir un correo electrónico cuando «alguien publique un comentario» en su sitio web, puede marcar esta opción.
Si tiene que aprobar un comentario antes de que aparezca en su sitio, el comentario se pondrá en cola para su moderación. Si quieres recibir un correo electrónico cuando un comentario esté en esta cola, puedes marcar la casilla «Un comentario está esperando ser moderado«.
Antes de que aparezca una respuesta: Ahora estamos en la configuración que tenía que ver con la opción anterior. ¿Quiere aprobar manualmente todas las respuestas antes de que sean visibles en el sitio web? A continuación, puede marcar la casilla «La respuesta debe aprobarse manualmente«. Esto puede suponer mucho trabajo si recibe muchas respuestas en su sitio web.
La opción «El remitente debe haber publicado un comentario válido» puede facilitarle las cosas. Puede aprobar el primer comentario de un comentarista. Cuando apruebe este comentario, los comentarios de este visitante se colocarán automáticamente en su sitio web sin necesidad de aprobación.
Respuestas moderadas: Si tienes desactivada la opción de moderar las respuestas, esta opción te permite seguir teniendo cierta influencia. Puedes decirles que si hay más de 2 enlaces en un comentario, lo cual es una característica típica de los comentarios de spam, irá a la cola de revisión.
También puede introducir palabras que no están permitidas en su sitio web antes de aprobar el comentario.
Esta fue la primera parte de la configuración de la discusión en WordPress. Pasemos a la secuela.
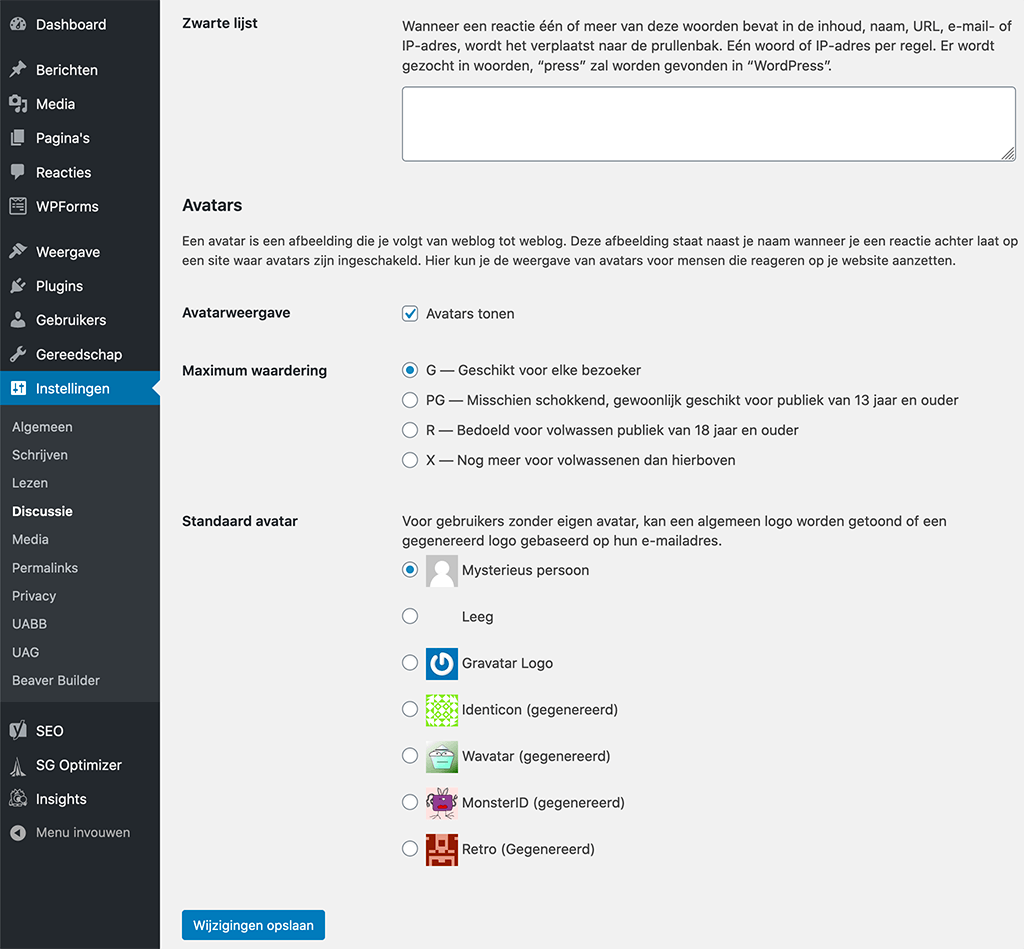
Lista negra: ¿Quieres mover los comentarios directamente a la papelera si contienen una o más palabras que no deben ser mencionadas en tu sitio web? Puede colocar aquí las palabras que no deben usarse. Tenga en cuenta que es una palabra por línea.
Si está experimentando mucho spam a través de una dirección IP en particular, también puede poner la dirección IP en esta lista negra para asegurarse de que todas las respuestas vayan a la basura.
Avatares
En muchos sitios web de WordPress, verás avatares en los comentarios. Un avatar es una pequeña imagen que el autor de un comentario ha vinculado a su dirección de correo electrónico. Observe la siguiente reacción como ejemplo. La imagen mía es un supuesto avatar.
Esta imagen está vinculada a mi dirección de correo electrónico y aparecerá en todos los sitios web de WordPress. ¿También quieres configurar un avatar que se pueda ver en los comentarios con tu dirección de correo electrónico? Puedes configurarlo a través del servicio Gravatar.com.
Visualización de avatares: Aquí puede indicar si desea mostrar avatares en los comentarios de su sitio web. Por ejemplo, puede que no sea apropiado mostrar avatares o que tengas un sitio web en el que sea más agradable mantener la privacidad de las personas. En este caso es mejor desactivar los avatares.
A menudo, usted es el que mejor sabe lo que es aplicable a su sitio web.
Valoración máxima: Al configurar un Gravatar, un comentarista puede indicar cuál es la valoración de su imagen. De esta manera, el avatar puede ser adecuado para cada visitante, para mayores de 18 años y una serie de cosas más. Aquí puedes indicar qué avatares permites. Para muchos sitios web será «G – Adecuado para todos los visitantes«.
Avatar por defecto: El avatar por defecto se mostrará si el autor del comentario no ha configurado un Gravatar para la dirección de correo electrónico utilizada para escribir el comentario.
Por ejemplo, puedes elegir Persona misteriosa, ninguna imagen, el logotipo de Gravatar o cuatro avatares más que se generan.
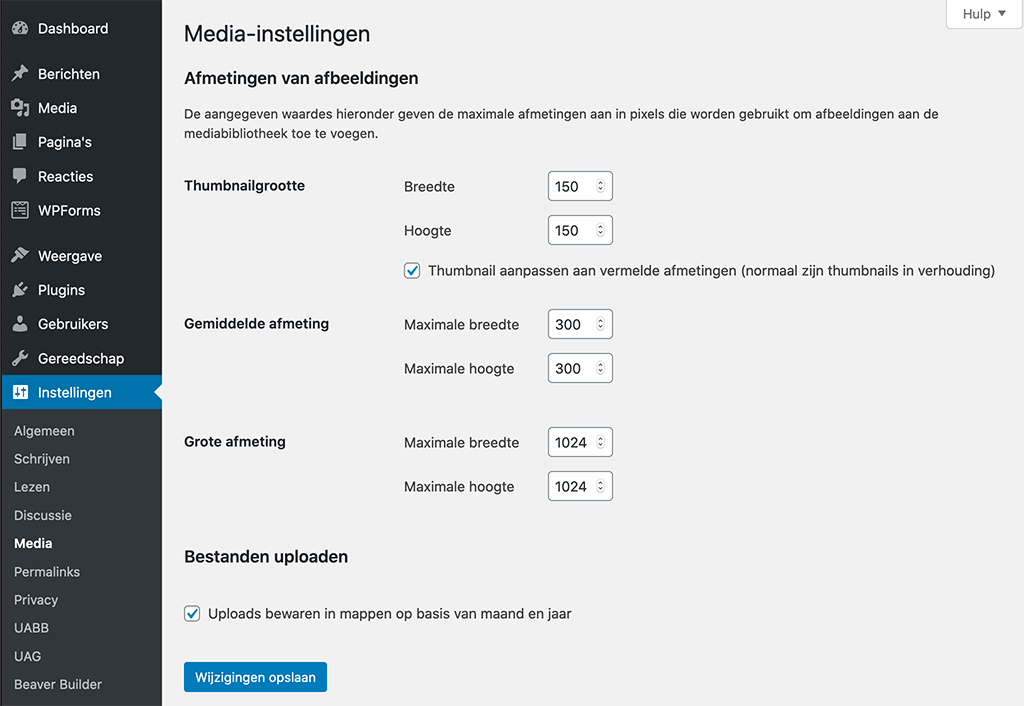
Configuración de WordPress: Medios de comunicación
WordPress crea automáticamente diferentes imágenes cuando añades una imagen a tu sitio web. En los ajustes de WordPress Media tienes influencia sobre el tamaño de los formatos y en qué carpeta se colocarán las subidas que hagas.
Dimensiones de la imagen: Cuando añades una imagen a tu sitio web, WordPress también crea una imagen en miniatura, media y grande para ella. Los tamaños exactos que se crean dependen del tamaño de las imágenes que subes a tu sitio web.
Por ejemplo, si subes una imagen más pequeña que el tamaño del tamaño grande, éste no se creará.
Casi nunca hay que cambiar estos ajustes. El tema que se utiliza siempre crea imágenes que se pueden utilizar para diferentes propósitos en el tema.
Por lo tanto, sólo ajuste esta configuración si desea utilizar estos formatos de imagen por una razón específica.
Carga de archivos: En este apartado verá la opción «Guardar las subidas en carpetas basadas en el mes y el año» marcada por defecto. Esto asegura que todas las subidas se ordenen por fecha de subida. Esto hace que sea mucho más claro que si todo estuviera en una carpeta. Así que yo dejaría esta opción marcada.
Configuración de WordPress: Enlaces permanentes
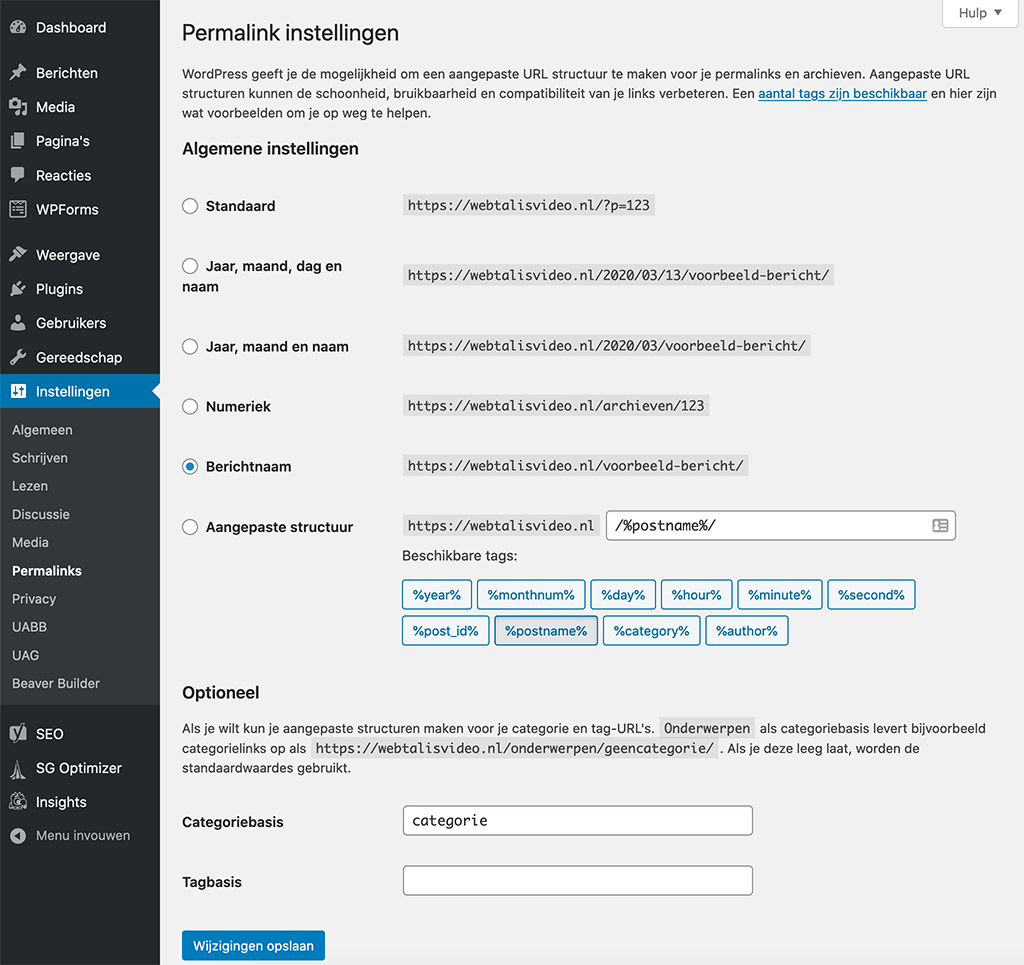
Hemos llegado a la configuración de los enlaces permanentes de WordPress. Aquí hay algunos ajustes importantes relacionados con las URL de su sitio web. Puede configurar cómo se estructurará la URL. En otras palabras, con qué tipo de URL puede llegar el visitante a una página de su sitio web.
Crear su propio sitio web en WordPress sólo es útil si se le puede encontrar fácilmente. Por lo tanto, es muy importante tener los permalinks configurados correctamente desde el principio.
Ajustes generales: La configuración general de los enlaces permanentes le permite determinar cuál será la estructura de las URL de su sitio web de WordPress.
Yo siempre optaría por un nombre de mensaje. Este es el más fácil de usar y bueno para la optimización del motor de búsqueda de su sitio web. Si quieres que la fecha aparezca, puedes elegir «Año, mes, día y nombre» o «Año, mes y nombre».
En la estructura personalizada, también puede optar por añadir la categoría a la URL. Puede introducir lo siguiente: /%category%/%postname%/.
Las otras dos opciones no las recomendaría de todos modos, ya que son malas para la optimización de los motores de búsqueda y no le dicen al visitante de qué trata el artículo.
Opcional: Los ajustes opcionales tienen una serie de opciones que puede utilizar. Por ejemplo, puede cambiar la URL base de la categoría. El valor por defecto es /categoría/categoryname/. Si no le gusta esto, puede introducir algo como «tema» en la base de la categoría. La nueva URL será entonces /asunto/nombre de la categoría/.
En principio, puede dejar esto en la norma, por lo que es un campo opcional. El valor por defecto está bien.
Para la base Tag, es la misma historia. Puedes personalizarlo, pero no es necesario.
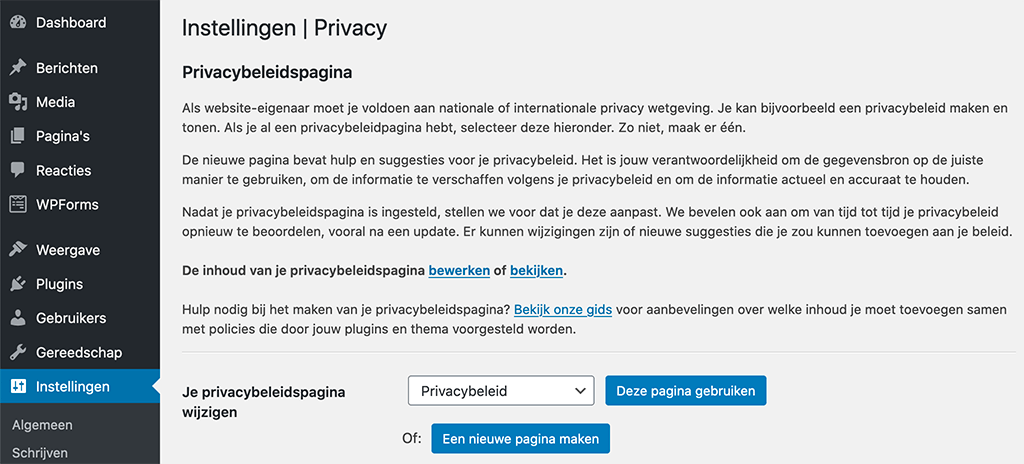
Configuración de WordPress: Privacidad
Hoy en día, la creación de un sitio web viene acompañada de algunas reglas. Cuando se tiene un sitio web hay que cumplir con la legislación sobre privacidad. En esta página puede especificar cuál es su página de Política de Privacidad o puede crear una nueva página aquí.
Todo sitio web necesita una política de privacidad que indique qué cookies se utilizan y qué ocurre exactamente con los datos.
Cuando estás empezando con tu sitio web no harás mucho. Puedes instalar Google Analytics o poner un botón de «Me gusta» de Facebook en tu página web y cosas así. También tendrá que proporcionar información al respecto en una página de privacidad.
Si ya has creado una página para este fin, puedes configurarla para que WordPress la vea como tu página de privacidad.
¿Aún no tienes una página? A continuación, haga clic en Crear una nueva página. WordPress creará automáticamente una página con información estándar que puede utilizar como base. Al hacer clic en «Ver nuestra guía» obtendrá aún más información sobre este tema de WordPress.
Estos eran todos los ajustes de WordPress. Si todo va bien, no tendrás que volver a preocuparte por esto.
Paso 5: Instalar Beaver Builder (plugin) y el tema Astra
Ahora que ya tenemos los ajustes, podemos empezar con las partes más importantes. Ahora tendrá realmente la sensación de estar creando un sitio web de WordPress. Vamos a trabajar en el diseño y las funcionalidades de su sitio web.
Vamos a descargar e instalar el plugin Beaver Builder y el tema Astra WordPress en nuestra web. Con el plugin Beaver Builder podemos construir y organizar bonitas páginas y el tema Astra se encargará del diseño.
Instalar el plugin Beaver Builder (lite)
Vamos a empezar con el plugin Beaver Builder que vamos a utilizar como constructor de páginas, o page builder. Existe una versión de pago que sin duda recomiendo. Te da muchas más opciones y puedes crear páginas muy bonitas con él. Esta página también está hecha con ella.
Sin embargo, también puede optar inicialmente por la variante gratuita, es decir, Beaver Builder Lite. También es un buen punto de partida cuando se está empezando a crear sitios web en WordPress.
Para instalar Beaver Builder Lite vaya a «Plugins -> Nuevo plugin».
Ahora será dirigido a una página en la que puede buscar plugins en el directorio oficial de plugins de WordPress. Todos los plugins que puedes encontrar aquí son gratuitos. Sin embargo, es posible que un plugin promueva la versión de pago que tiene una funcionalidad extra.
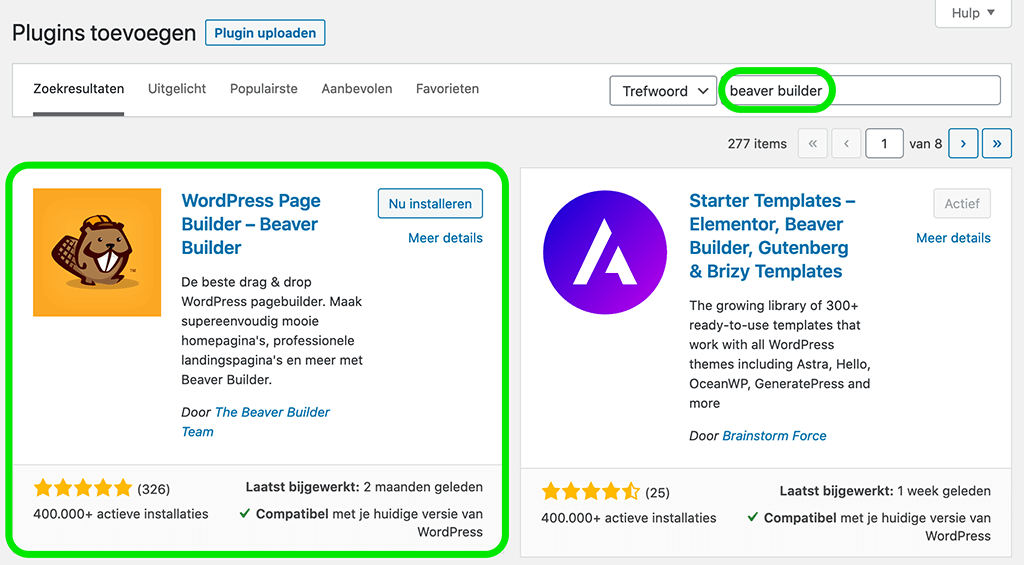
Para instalar Beaver Builder puedes buscar «Beaver Builder» en el cuadro de la parte superior derecha. Una vez hecho esto, se buscará por ti y verás el plugin como primer resultado.
Haga clic en el botón Instalar ahora para instalar el plugin. A continuación, se le dará la opción de activar el plugin.
Active el plugin haciendo clic en el botón Activar. Ahora llegará a una página de bienvenida de Beaver Builder. Puedes ver las diferentes pestañas con información y opciones. Yo mismo no cambio nada en la mayoría de las páginas.
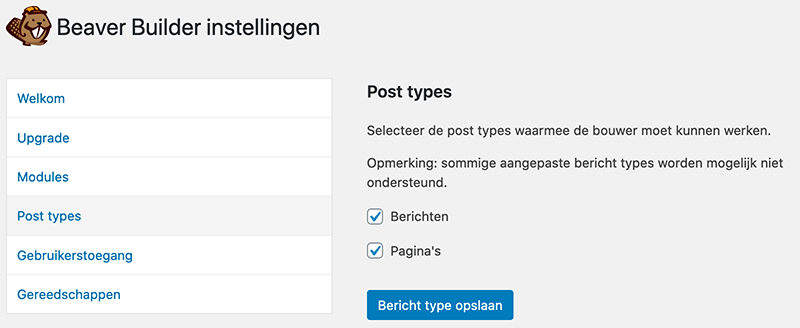
La única página que me parece interesante es la pestaña de «Tipos de publicaciones».
Aquí puedes indicar para qué tipos de post quieres activar Beaver Builder. Por defecto sólo están activadas las páginas, pero si quieres usar Beaver Builder para las entradas también, entonces puedes marcar aquí para activarlo.
También es posible que veas más tipos de puestos aquí. Esto depende de los plugins que tengas instalados y del tema que estés utilizando.
Si quieres cambiar algunas cosas más adelante, siempre puedes ir a la configuración de Beaver Builder yendo a «Configuración -> Beaver Builder» en el menú del área de administración.
Hasta aquí los primeros pequeños pasos con Beaver Builder. Ahora que tenemos este plugin instalado, podemos instalar el tema Astra y elegir una plantilla gratuita que funcione bien con Beaver Builder.
Instalar el tema Astra
En WordPress se utilizan temas para personalizar el diseño de su sitio web. Vamos a utilizar el tema gratuito Astra WordPress para construir un sitio web.
HAGA CLIC AQUÍ PARA DESCARGAR EL TEMA ASTRA
Una vez en el sitio web del tema Astra, puede hacer clic en el botón «Descargar ahora».
A partir de ese momento, se abrirá una página con diferentes precios. No necesitamos hacer nada con esto, porque queremos descargar el tema gratuito. Desplázate un poco más abajo hasta que veas lo siguiente.
Haga clic aquí en el texto «Descargar gratis el tema Astra». A continuación, puede dejar su nombre y su dirección de correo electrónico para que se le notifiquen las novedades y los códigos de descuento, o puede optar por descargar el tema directamente. Elija lo que le resulte más cómodo.
Instalar un tema de WordPress
Ahora que tenemos el tema en nuestro ordenador, es el momento de ponerlo en nuestra web. Vamos a «Ver -> Temas» en WordPress y luego hacemos clic en Añadir nuevo.
Ahora verás una página de WordPress donde puedes elegir temas del Directorio de WordPress. El tema Astra también aparece aquí, pero como ya tenemos el archivo podemos hacer clic en «Cargar tema».
Una vez que haya hecho clic en él, aparecerá un nuevo campo.
Ahora puede hacer clic en Examinar, seleccionar el archivo .zip que tiene del tema Astra y hacer clic en Instalar ahora.
Ahora sólo es cuestión de esperar a que se complete la instalación.
Por último, haga clic en Activar para activar correctamente el tema Astra. Ahora, cuando vea su sitio web, verá el diseño predeterminado del tema Astra. No es muy emocionante, así que es hora de elegir un diseño.
Elegir un diseño (plantilla) para su nuevo sitio web
Tenemos opciones en el tema Astra que nos permiten elegir todo tipo de diseños diferentes e importarlos a nuestro sitio web de WordPress. Esto hace que la creación de un sitio web de WordPress sea un juego de niños para ti y para mí.
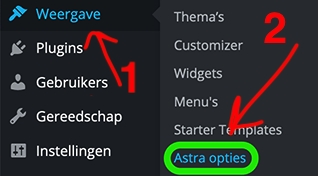
Para elegir un diseño agradable para su sitio web en Astra podemos ir a Ver -> Opciones.
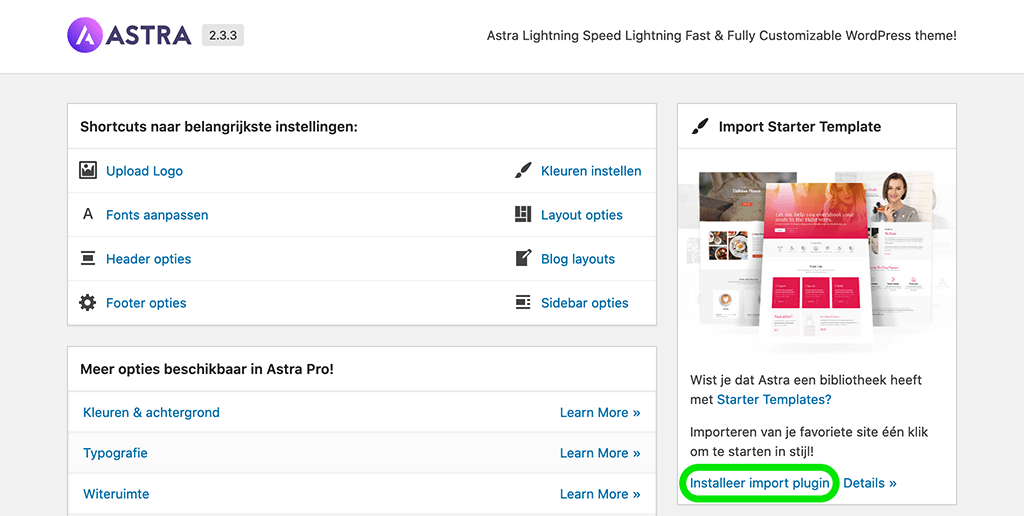
En esta página puede acceder fácilmente a diferentes partes de Astra.
En el lado derecho verá un cuadro llamado «Importar plantilla de inicio». Haga clic en Instalar el plugin de importación para instalar la plantilla de importación en su sitio web.
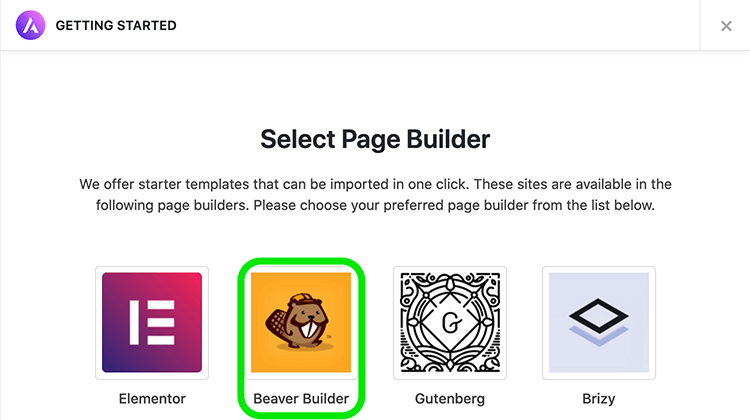
Durante la instalación se le redirigirá a una página en la que podrá seleccionar un constructor de páginas. Elegimos el constructor de páginas Beaver Builder, que acabamos de instalar.
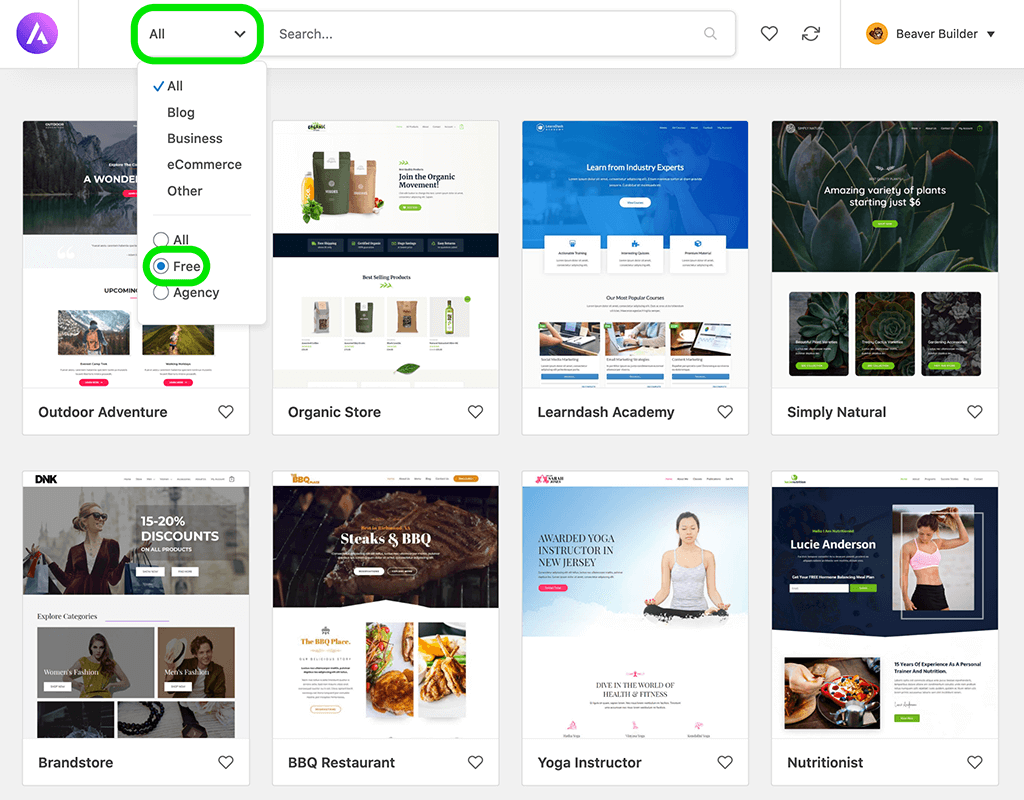
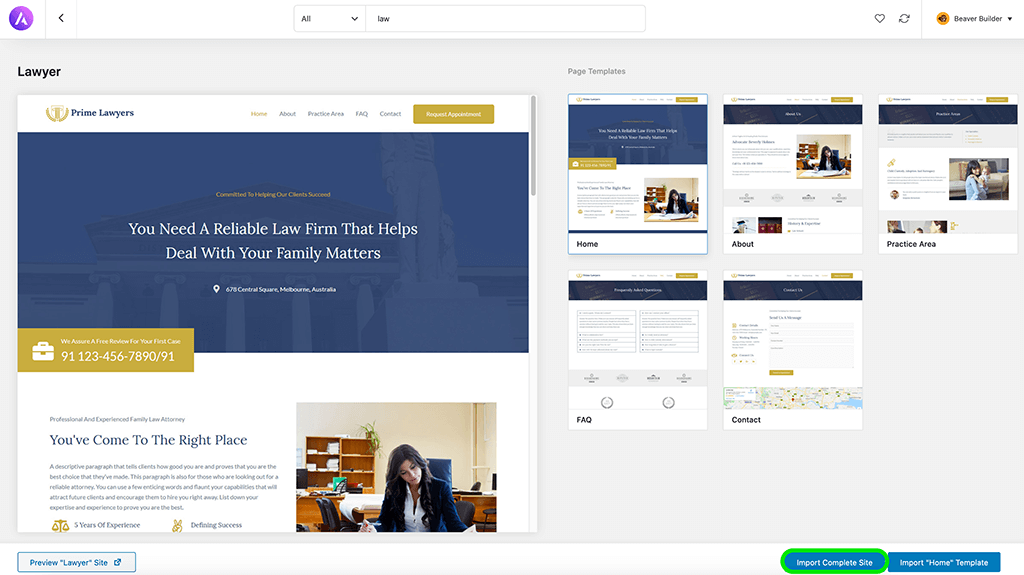
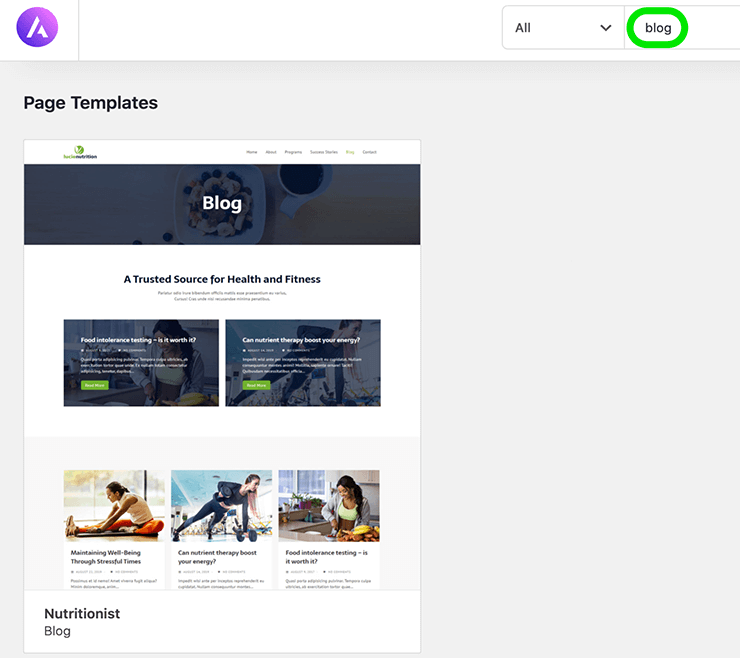
Ahora se nos dirigirá a una página en la que podemos elegir una plantilla (diseño) que nos guste y queramos utilizar para crear nuestro sitio web de WordPress.
Desplácese por las plantillas y no dude en hacer clic en ellas. En este ejemplo voy a elegir la plantilla «Abogado», o el tema de los abogados. Con esta plantilla obtienes una página de inicio y páginas como sobre mí, servicios, preguntas frecuentes y contacto. Todas las páginas son muy útiles cuando se quiere crear un sitio web de WordPress.
Por supuesto, también se puede utilizar esta plantilla para otros fines, porque podemos hacer lo que queramos con ella. Lo importante es que te guste el diseño.
Antes de importar la plantilla para su sitio web, puede ver ejemplos de diferentes páginas que vienen con la plantilla. Simplemente haga clic en la página y entonces podrá ver la página de la izquierda como ejemplo y también desplazarse hacia abajo para ver la página completa.
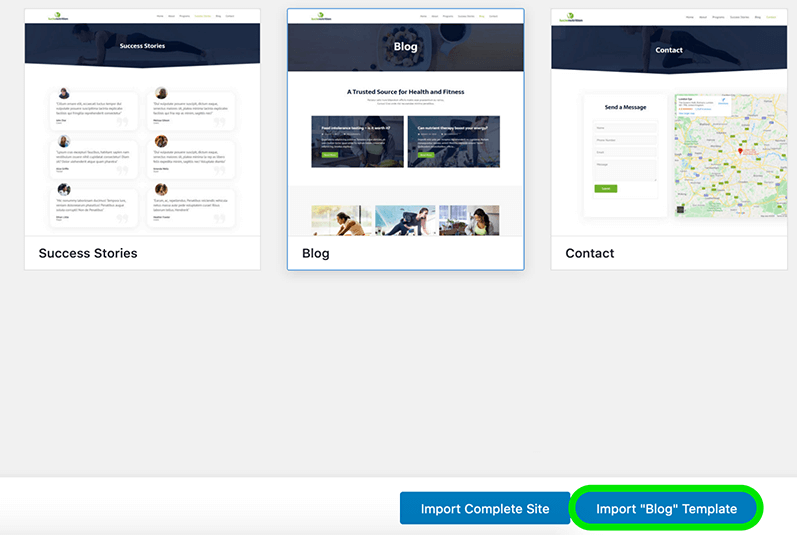
Cuando esté satisfecho con el diseño que desea utilizar al crear su sitio web en WordPress, puede hacer clic en Importar sitio completo en la parte inferior derecha. A continuación, importará todas las páginas a su sitio web de WordPress.
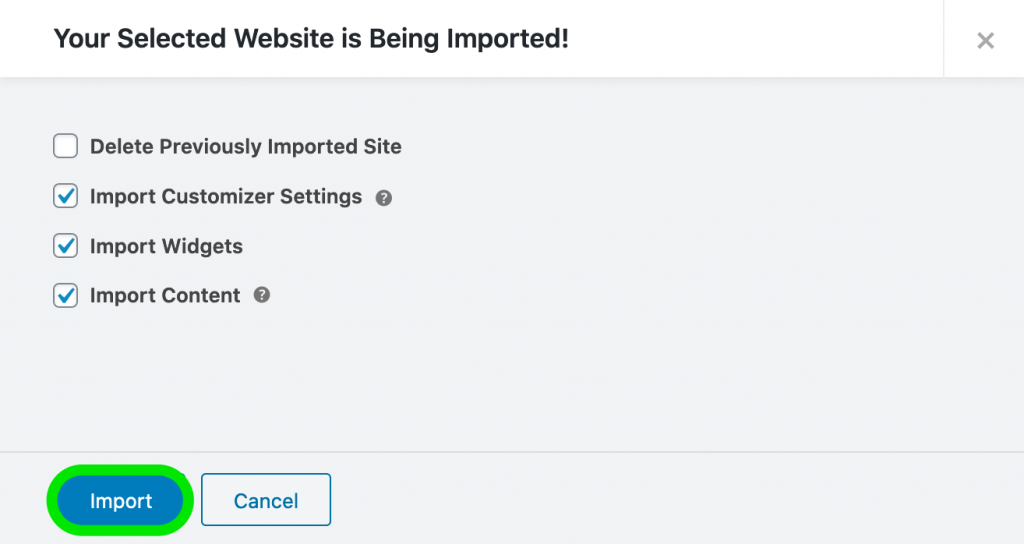
Ahora se le dará la opción de importar el personalizador, los widgets y la configuración del contenido. Yo en tu lugar mantendría todo esto marcado, para que tengas una web de demostración a mano que puedas personalizar a tu gusto.
Si ha importado una plantilla anterior con la que no está satisfecho, puede marcar la opción «Eliminar sitio importado anteriormente». De esta manera, eliminas todo lo que tiene que ver con la otra plantilla y puedes empezar de cero con tu sitio web de WordPress.
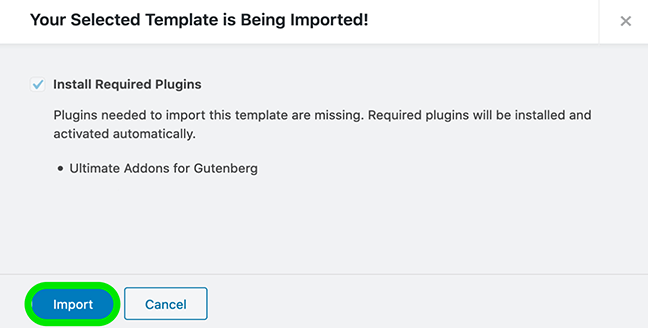
Cuando haya marcado todas las opciones que desee, puede hacer clic en Importar. Durante la importación a menudo se instalan plugins adicionales además de una nueva plantilla. En este caso los plugins son:
- Ultimate Addons for Beaver Builder (para más opciones en Beaver Builder)
- WPForms (para un formulario de contacto)
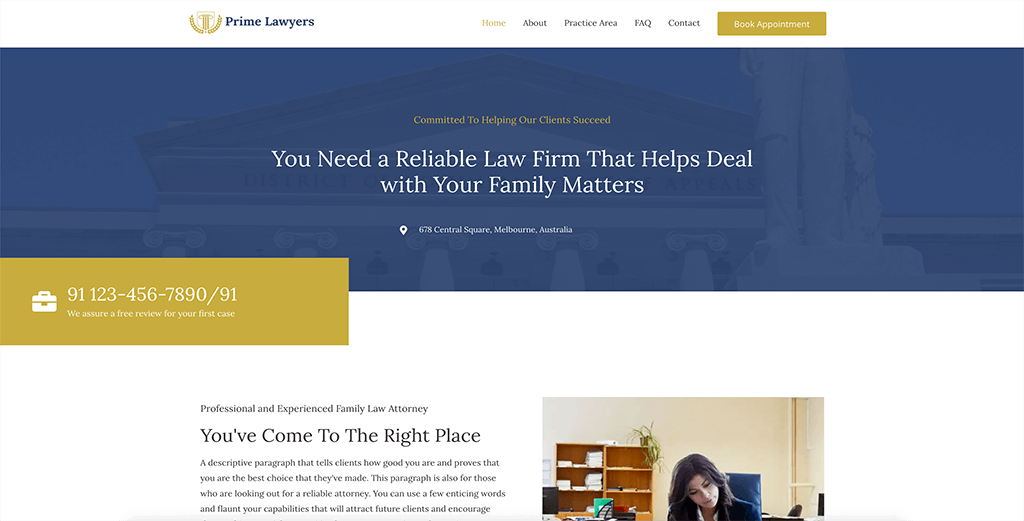
Una vez que la importación se haya realizado con éxito, verá la pantalla de arriba. Ahora puede hacer clic en Ver Sitio para ver el aspecto actual de su sitio web. Por supuesto, verá la plantilla que acaba de seleccionar.
Por fin estás empezando a crear tu sitio web. Ahora está trabajando en el aspecto que tendrá y añadiendo contenido. Lo que realmente conlleva la creación de un sitio web con WordPress.
A mí me parece que ahora es así. Este es el punto desde el que trabajaremos ahora.
Paso 6: Crear y configurar un sitio web de WordPress
Como puede ver en la imagen de arriba, realmente ya tenemos un sitio web. Tiene un aspecto muy limpio y profesional. Ya tenemos varias páginas y un menú configurado. Podemos editar todas estas páginas para asegurarnos de que el sitio web esté completamente de acuerdo con nuestros deseos y en el idioma holandés.
Cambiar los títulos de las páginas existentes
Comenzamos con los títulos de las páginas. La versión de demostración los tiene todos en inglés, pero en un sitio web holandés no queremos esto.
Vaya al área de administración de WordPress y luego haga clic en Páginas -> Todas las páginas en el menú de la izquierda.
Ahora se encuentra en la página con el resumen de todas las páginas.
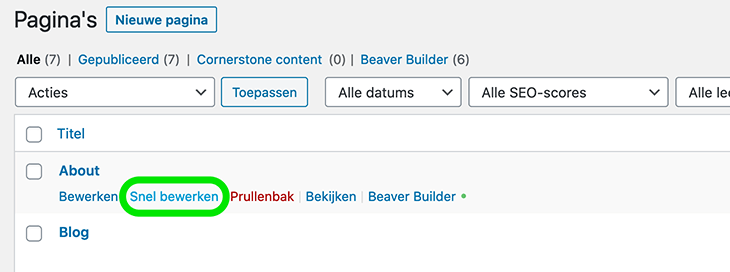
Ahora mueva el ratón sobre una página y haga clic en Edición rápida. Esta es la forma más rápida de cambiar el título de una página.
En el Título puede introducir el nombre de la página y en Slug puede introducir la URL que desea utilizar para esta página. Cuando haya cambiado esto, puede hacer clic en Actualizar a la derecha (lamentablemente, justo fuera de la imagen).
A continuación, repita este proceso para todas las páginas de su sitio web, para que todo esté en holandés.
Como ha cambiado los títulos de las páginas, verá que los nombres de los menús también han cambiado. Sin embargo, todavía puedes ajustar algunas cosas en el menú. Como el orden de las páginas y también puede crear un submenú.
Para personalizar el menú de su sitio web de WordPress, puede ir a «Ver -> Menú» en el área de administración de WordPress.
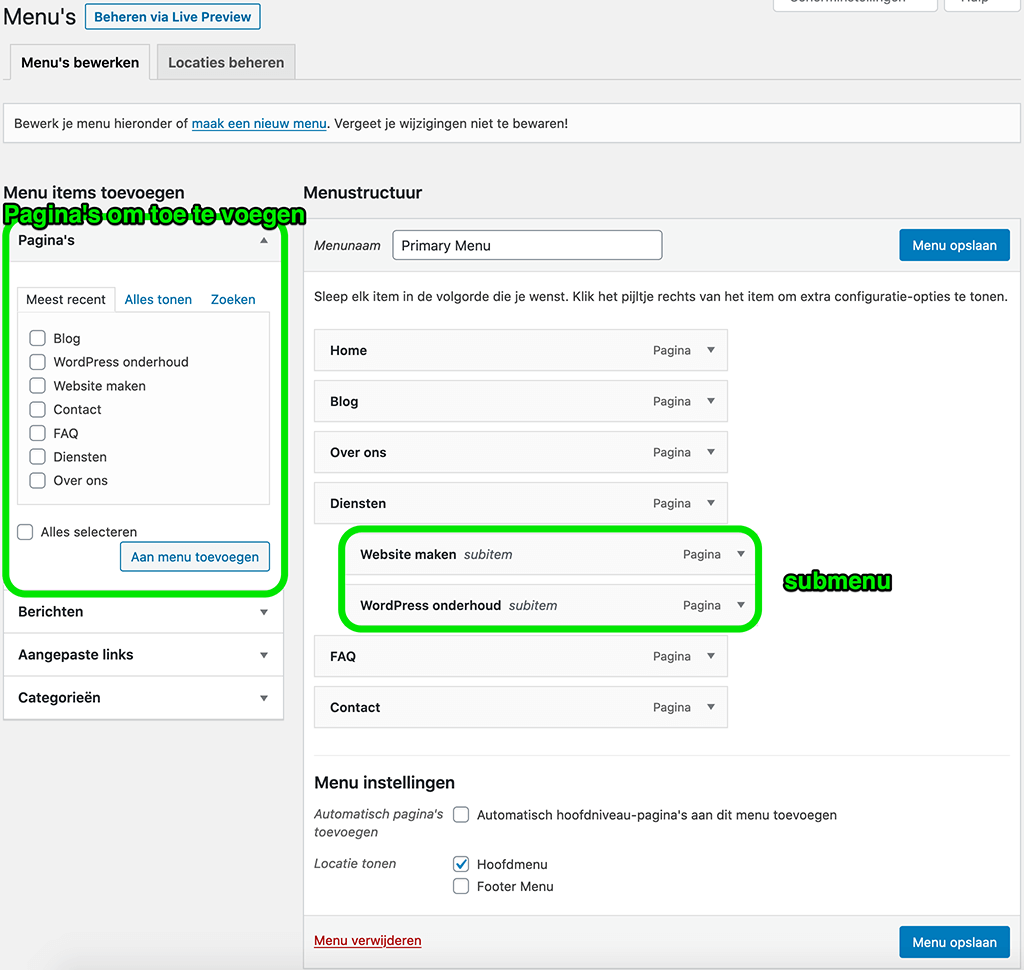
Ahora verá una página similar a la siguiente. Ahí puedes cambiar varias cosas. Por supuesto, le explicaré cómo funciona.
En el lado izquierdo puede añadir páginas al menú. Al principio verás las páginas más recientes. También puede hacer clic en la pestaña «mostrar todo» o «buscar» para encontrar otra página. Añadir una página es fácil. Para ello, marque la casilla situada junto a una página y haga clic en el botón «Añadir al menú».
Además, también tienes Posts, Custom Links y Categories. En Posts puedes añadir posts de WordPress. En los enlaces personalizados, puede crear sus propios enlaces. Puede ser a otro sitio web, por ejemplo. Categorías le permite añadir una página de categoría al menú.
Una vez que haya añadido los elementos del menú, aparecerán en la parte derecha de la página. Aquí sólo es cuestión de arrastrar y soltar los elementos del menú en el orden correcto.
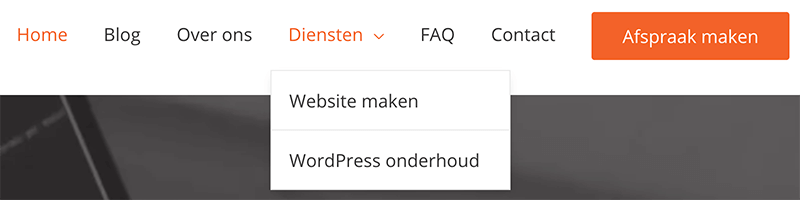
Sin embargo, si quiere hacer un submenú para un determinado elemento del menú, tendrá que colocar los subelementos debajo del elemento del menú y luego un poco más a la derecha. El resultado en el sitio web tendrá este aspecto.
En la parte inferior de la página de configuración del menú, puede especificar la ubicación en la que desea mostrar el menú en su sitio web. El menú principal será el menú de la parte superior de su sitio web. El menú de pie de página es para la parte inferior de la página web, no vas a utilizar este menú muy a menudo.
Configuración del personalizador en WordPress
Para personalizar ciertas cosas, como el logotipo, la fuente, el tamaño de la fuente y los colores principales que desea utilizar en su sitio web, tendrá que ir al personalizador de WordPress.
La ventaja de hacer cambios en la configuración del Personalizador es que puedes ver los cambios en vivo inmediatamente.
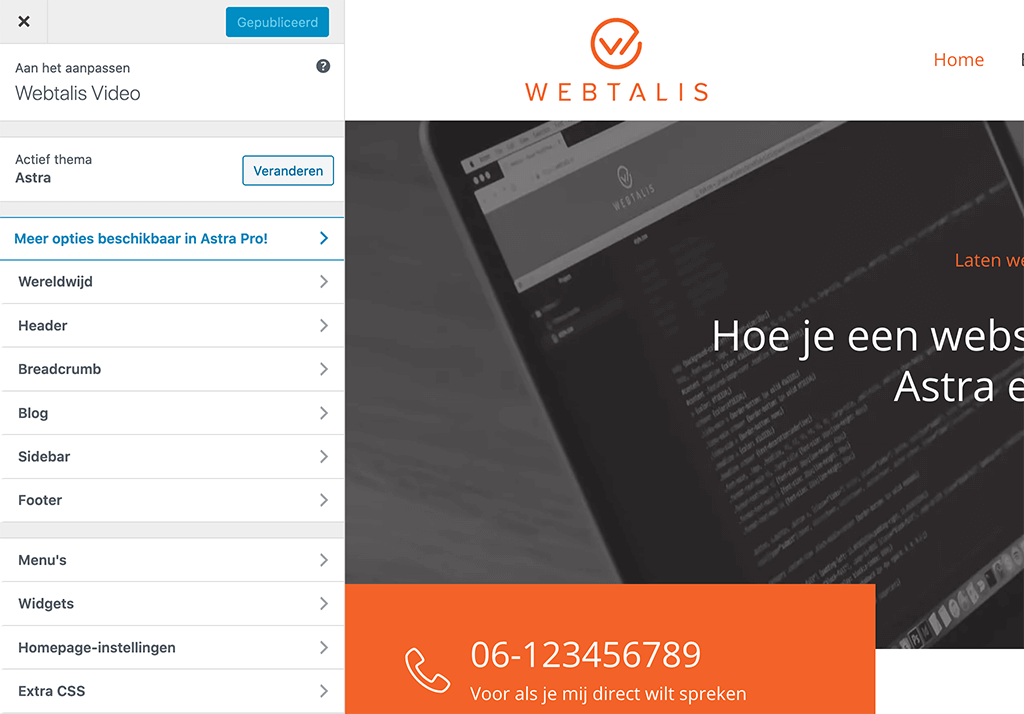
Para llegar al personalizador, puede hacer clic en «Personalizador» en la parte frontal de su sitio web, en la parte superior del menú. En el área de administración puedes ir a «Ver -> Personalizador» para llegar allí.
Voy a repasar con usted los ajustes más importantes del personalizador. Asegúrate de hacer clic en las otras cosas que encuentres y configúralas a tu gusto.
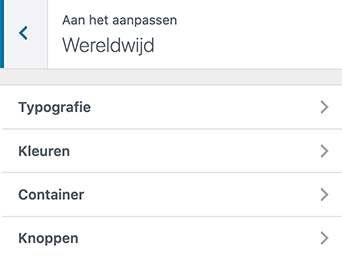
Además de una serie de opciones por defecto en el personalizador, depende del tema exactamente qué ajustes se pueden ver. En el tema Astra verás los siguientes ajustes en el personalizador.
Global: En Worldwide puedes cambiar cosas como la fuente y el tamaño, los colores, el ancho de la página web y el color y la fuente utilizados para los botones de la página web.
Cabecera: En la cabecera podemos añadir un logotipo, establecer un favicon, elegir entre diferentes variantes de cabecera e influir en varias cosas del menú.
Miga de pan: Breadcrumb le permite establecer la posición de las migas de pan en su sitio web si desea utilizarlas.
Blog: Si quieres tener un blog en tu sitio web, puedes configurar algunas cosas aquí. Por ejemplo, puedes establecer si quieres mostrar la fecha, el autor y cosas así y el orden de las mismas.
Barra lateral: En la configuración de la barra lateral puede indicar para qué tipo de páginas desea mostrar una barra lateral y qué anchura puede tener ésta.
Pie de página: En el pie de página puede controlar la parte inferior de su sitio web. Puedes decidir si quieres widgets (con enlaces a páginas), el color del pie de página y varias cosas más.
Los menús: Los menús son una parte estándar del personalizador. No tienes que hacer nada aquí, ya que lo hicimos en «Pantalla -> Menús». Puede influir en el menú aquí.
Widgets: Aquí puedes añadir widgets al pie de página de tu web.
Configuración de la página web: Aquí puedes definir la página que quieres usar como página de inicio, lo que ya has hecho en «General -> Lectura».
Extra CSS: Esto es para las personas con algunos conocimientos técnicos. Aquí puede añadir código CSS para remodelar partes de su sitio web.
Configuración de las fuentes a través del Personalizador
Como puede leer arriba, tenemos que ir a Global para ajustar la fuente del sitio web.
Una vez que hagamos clic en «Worldwide» obtendremos las siguientes opciones.
Todo habla por sí mismo. En Tipografía podemos ajustar el tipo de letra, en colores los colores, en contenedor se trata del ancho del sitio web y en botones puedes ajustar la fuente y los colores de los botones.
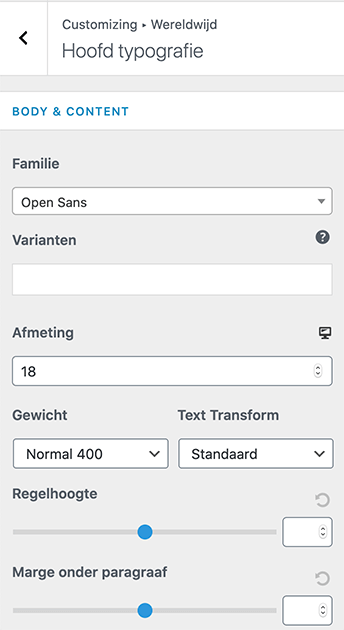
Te mostraré lo fácil que es cambiar el tipo de letra. Estos son los ajustes que se obtienen para la fuente de los textos normales en su sitio web.
En Familia se indica qué tipo de letra se quiere utilizar. Realmente hay más que suficiente para elegir. Puede probar las fuentes seleccionando una y viendo la vista previa en vivo de su sitio web a la derecha.
En «Variantes» puede indicar qué versiones de esta fuente desea utilizar en su sitio web. Puedes indicar que quieres añadir negrita, cursiva y más.
En Tamaño puede seleccionar el tamaño de la fuente. Aquí he puesto 18, que significa 18 píxeles de tamaño.
A continuación tenemos algunas opciones en las que yo dejaría la configuración por defecto. Simplemente porque esto es suficiente y la personalización no suele ser beneficiosa. Este es el caso del peso (grosor) de las letras, la transformación del texto (siempre en minúsculas, sólo en mayúsculas, etc.), la altura de la línea y el margen (espacio) bajo párrafo.
Establecer los colores principales de su sitio web
Los colores son muy importantes para el aspecto de su sitio web y para que los visitantes lo reconozcan fácilmente. Además, puede crear tranquilidad y confianza para sus visitantes. ¿Sigue pensando en qué colores son buenos para su sitio web? Puede consultar un sitio web como Coolers.co para crear una paleta de colores para su sitio web. Yo recomendaría no usar más de 3 colores principales.
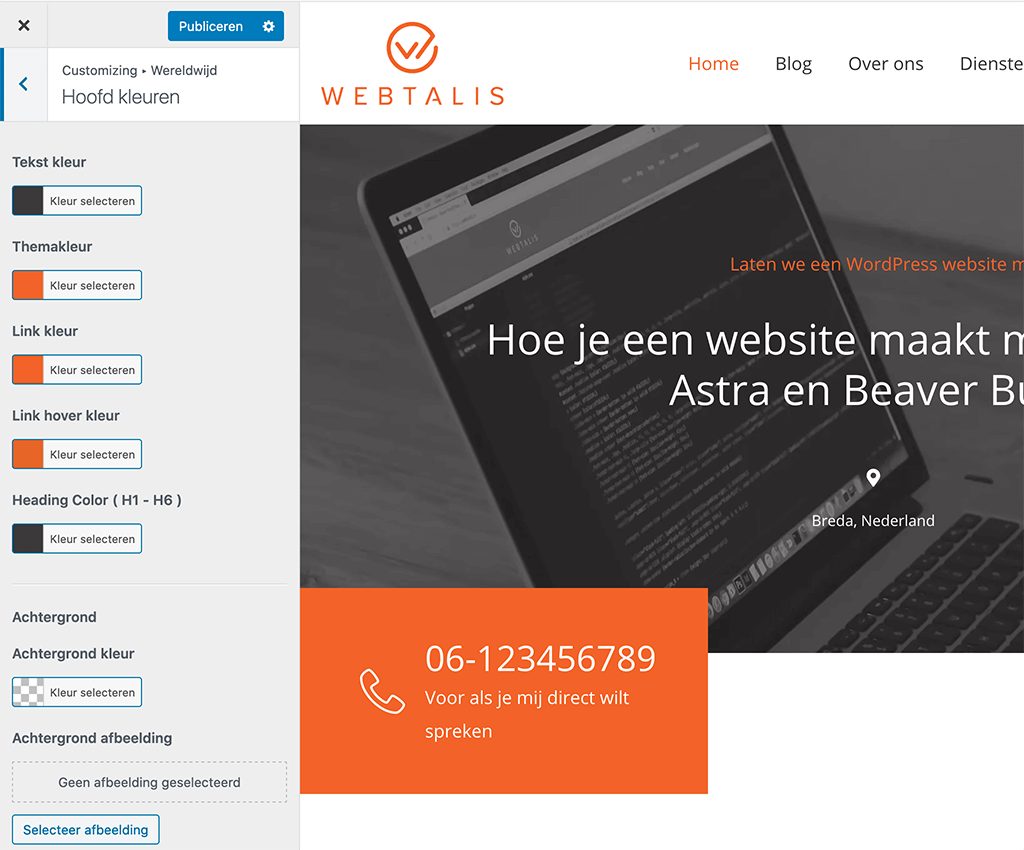
Los colores principales que se utilizan en el tema Astra se pueden establecer a través del personalizador. Vaya a Global y luego a Colores. Verá los siguientes ajustes:
Probablemente no hace falta que te explique mucho para qué sirven los colores, ya que está todo en inglés. Aquí puedes cambiar los colores del texto, el tema, el enlace, el hover del enlace, el encabezado y el fondo.
El tema, el hover y el color de la cabecera podrían necesitar alguna explicación adicional. El color del tema se utiliza para cosas globales en el tema que necesitan un color para destacar. Así que este debe ser su color principal absoluto.
El color del enlace se utiliza para cuando se mueve el ratón sobre un enlace.
El color del encabezado no se traduce, sino que es simplemente el color de los títulos/encabezados de las páginas de su sitio web.
Para personalizar un color, puede hacer clic en «Seleccionar color» y luego puede introducir un código de color o elegir un color.
Cuando cambias un color, puedes verlo directamente en el lado derecho en la vista previa en vivo. No olvides hacer clic en «Publicar» para realizar los cambios.
Cómo configurar un logotipo en su sitio web de WordPress
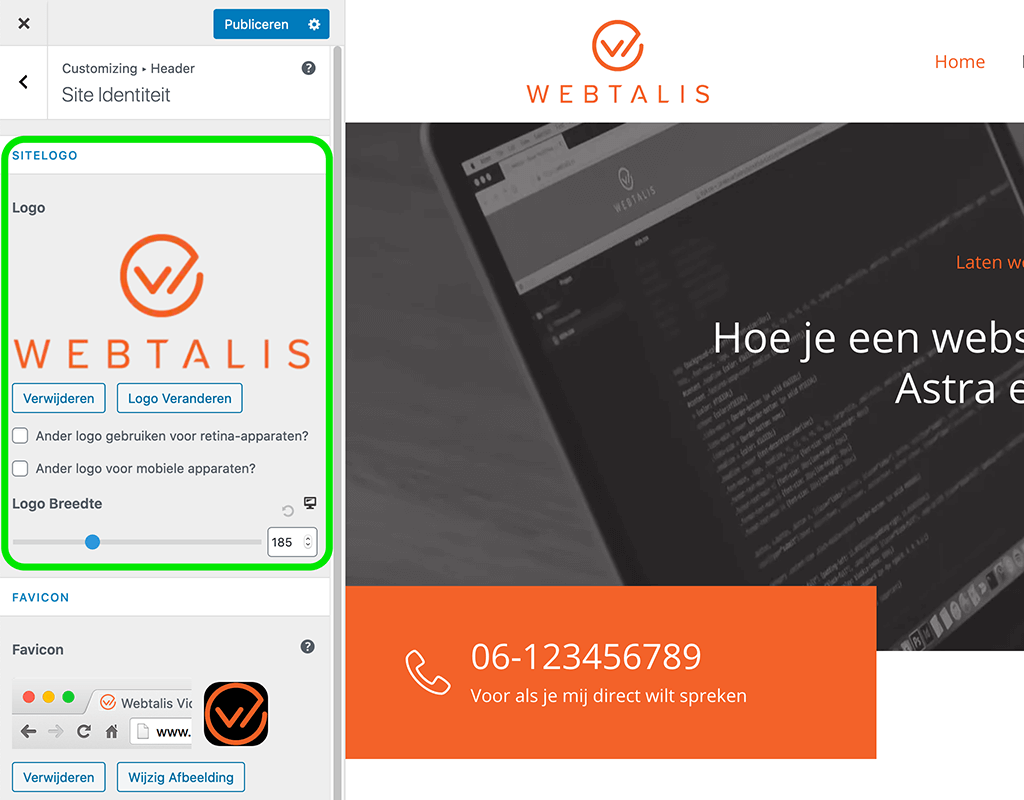
Por supuesto que quiere poner un logotipo en su sitio web. Este es el punto de reconocimiento más importante de su sitio web. Puede configurar un logotipo yendo a «Cabecera -> Identidad del sitio».
Ahora verá una serie de opciones. Puede hacer clic en Cambiar logotipo para añadir su propio logotipo a su sitio web.
Si desea utilizar un logotipo diferente para los dispositivos retina, puede marcar esta casilla y seleccionar un logotipo diferente. Lo mismo ocurre con los dispositivos móviles. Marque la opción «Cambiar el logotipo para los dispositivos móviles» para seleccionar un logotipo diferente para los móviles.
También puede ajustar el ancho del logotipo. Basta con arrastrar la barra hasta la anchura deseada. Puedes ver el cambio de ancho de tu logo en el lado derecho.
Ahora que estás en esta página de configuración puedes establecer inmediatamente un favicon para tu sitio web.
Visualización de su sitio web en diferentes dispositivos
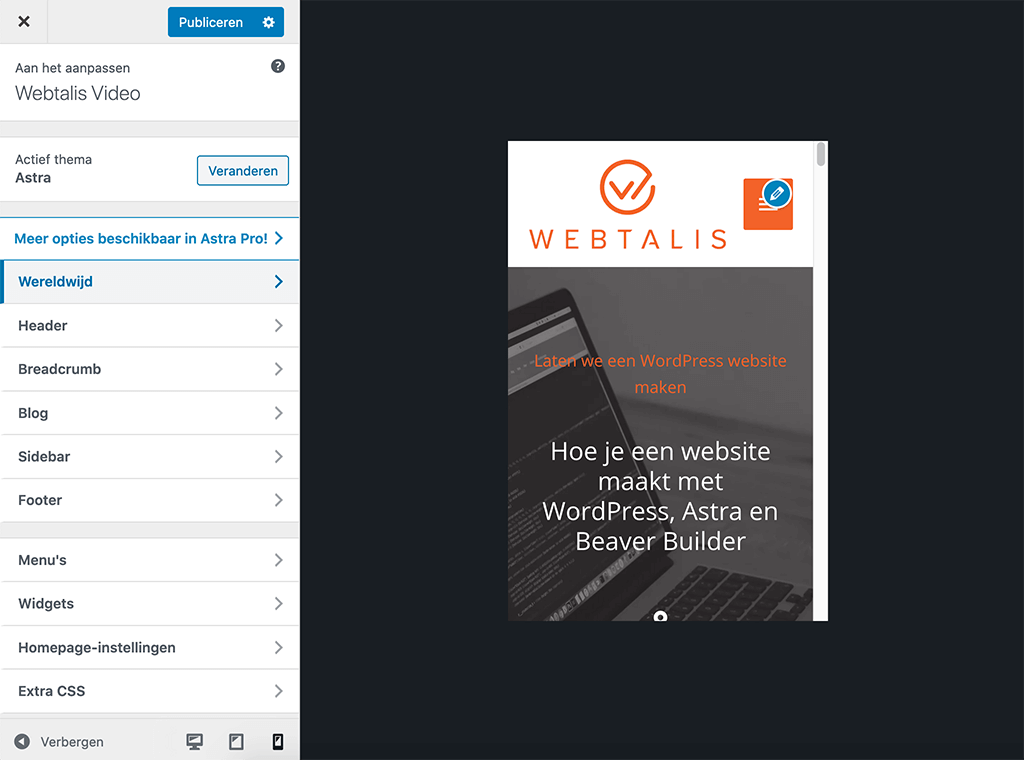
En el personalizador puedes ver fácilmente cómo se ve tu sitio web en diferentes dispositivos. Tienes los siguientes 3 botones en la parte inferior del personalizador.
Haciendo clic en el botón de la izquierda puede ver cómo se ve su sitio web en un escritorio. El botón del medio es para las tabletas y el de la derecha para los smartphones.
Puede ver todo esto desde la comodidad de su propio navegador. Por ejemplo, cuando miras tu sitio web en un smartphone, se ve así:
Como puedes ver, ahora puedes utilizar completamente el sitio web tal y como es en un smartphone. Verás un menú que también verías en un smartphone y podrás desplazarte por toda la página.
En mi opinión, un gran método para ver cómo se ve su sitio web en diferentes dispositivos. De esta manera no tienes que tener todos los dispositivos a mano.
Personalizar páginas con Beaver Builder
Todas las páginas que creó durante la creación de su sitio web de WordPress utilizando el tema Astra fueron creadas con Beaver Builder.
Tomemos una página y veamos cómo podemos modificarla. En este caso, podría ser más conveniente también tomar el video para que pueda tener una mejor idea de cómo funciona exactamente Beaver Builder. Haga clic aquíparala sección de Beaver Builder del vídeo: Cómo crear un sitio web de WordPress en 2024.
Para comenzar a modificar las páginas con Beaver Builder puede ir a la página de su sitio web que desea editar. En la parte superior verás Beaver Builder en el menú. Haga clic en él para empezar a editar la página.
El punto verde junto a «Beaver Builder» indica que la página que está viendo fue creada con Beaver Builder.
Una vez que se pulsa el botón se puede editar la página. La primera vez que edite una página en Beaver Builder se le preguntará si desea iniciar un recorrido.
No está de más empezar esta gira. Le dará una buena idea de lo que Beaver Builder puede hacer por usted.
Modificación de elementos (módulos) en Beaver Builder
Hemos instalado plantillas para asegurarnos de que todo está en el lugar correcto. Así que al principio querrá cambiar principalmente los textos, los fondos y los colores.
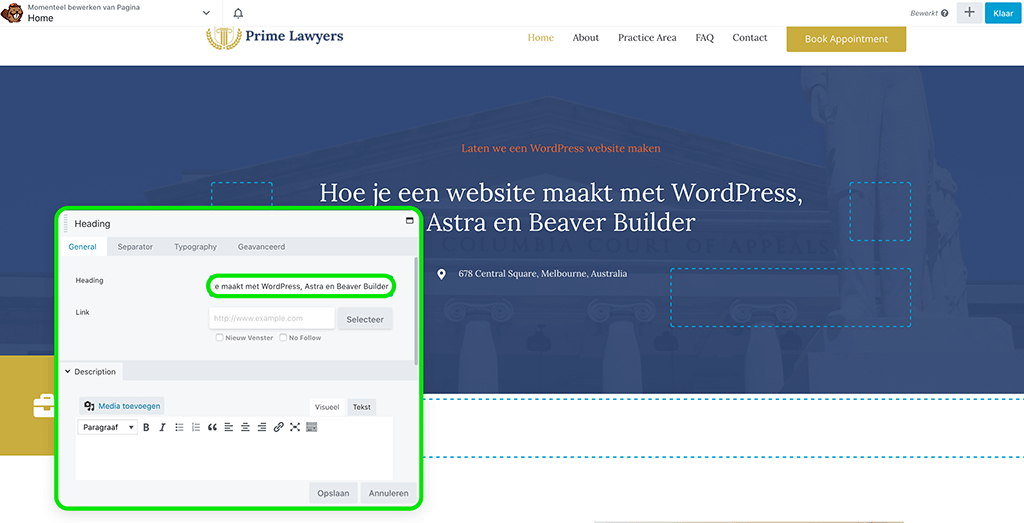
Para modificar los elementos, que en Beaver Builder se llaman módulos, basta con hacer clic sobre ellos. Luego puedes cambiar el texto, los colores y otras cosas. Vea un ejemplo a continuación donde cambio fácilmente el texto de un módulo de encabezamiento.
Así que lo único que hago es pulsar sobre el texto. A continuación, aparece una pantalla en la que puedes hacer cambios. En la imagen de arriba, he cambiado el texto blanco grande.
Además de poder cambiar el texto, también verás más opciones de configuración. En Separador puede añadir una línea de separación. En Tipografía puedes cambiar el tipo de letra, el tamaño y el color. En Avanzado también puede influir en el margen (espacio) por encima, por debajo y al lado del texto. Suficientes posibilidades.
Sólo puedo recomendarle que navegue por todos los módulos para tener una buena idea de lo que Beaver Builder puede hacer. Cada módulo puede tener ligeramente más o menos ajustes.
Ajustar la configuración de conducción en Beaver Builder
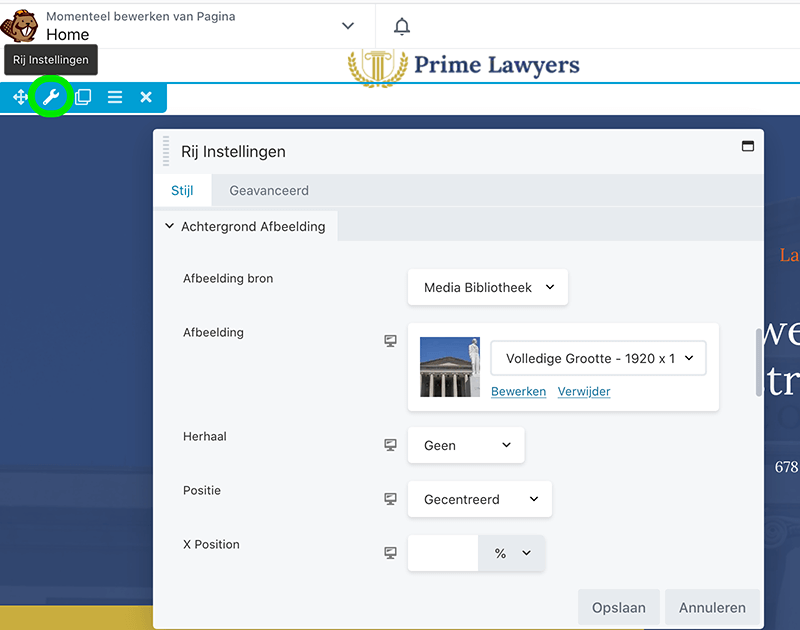
Ahora verás una imagen en el fondo del texto que se mostrará por todas partes. No puedes hacer clic en él para cambiarlo. Se trata de un ajuste de filas. Puede acceder a la configuración de las filas pasando el ratón por encima de una fila y haciendo clic en el icono de la herramienta (llave inglesa) en la esquina superior izquierda.
Luego es desplazarse hacia abajo hasta ver la imagen. Puedes cambiar la imagen de fondo haciendo clic en editar y seleccionando otra imagen. En este caso también verá un brillo azul en la imagen, mientras que esto no está presente en la imagen original. Se trata de una superposición que se está utilizando.
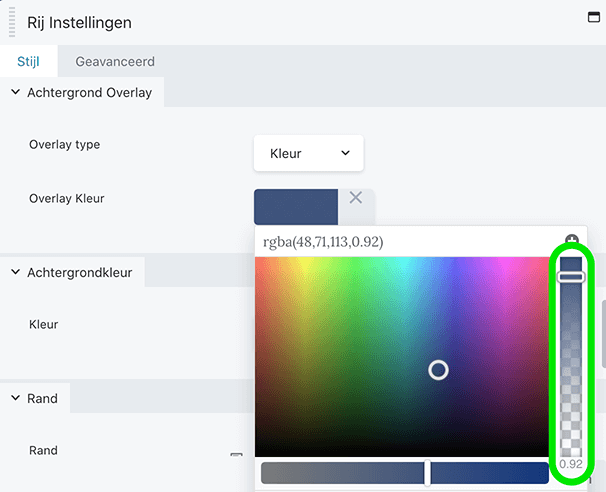
Puedes ajustar la superposición yendo un poco más abajo en la página de ajustes. Verá la superposición del fondo.
Al hacer clic en Color de superposición, puede elegir un color diferente o introducir el código de color. A continuación, puede indicar en el lado derecho cuánto debe brillar el color, para que se vea claramente la imagen de fondo.
Además de los ajustes anteriores, los ajustes de la fila también le permiten cambiar cosas como el ancho, el alto, los colores del texto y cosas por el estilo. Así que asegúrese de mirar todo cuidadosamente.
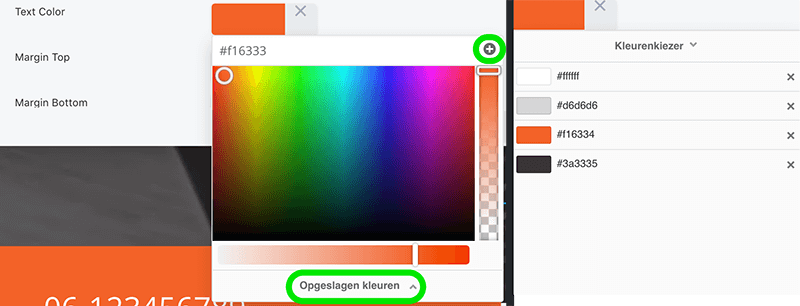
Colores almacenados en Beaver Builder
Con un sitio web se utiliza un número selecto de colores. Recordar los códigos de sus colores no es divertido. Personalmente me sigo olvidando y me cuesta un poco de tiempo buscarlo cada vez.
Afortunadamente, Beaver Builder tiene una solución para esto. Puedes guardar los colores, para poder encontrarlos y utilizarlos la próxima vez. Te diré cómo hacerlo.
Cambie el color de un artículo en su sitio web. No importa qué artículo.
Ahora verá un signo más (+) junto al código de color. Haga clic en él una vez que haya introducido el color deseado. Recibirás un mensaje indicando que tu código de color se ha añadido a los colores guardados. Al hacer clic en Colores guardados, ahora puede seleccionar fácilmente el color elegido. Ya no tienes que buscar el código de color cada vez. Muy conveniente.
Añade tus propias filas, columnas y módulos
Espero que hayas comprendido los fundamentos de Beaver Builder y puedas empezar a personalizar todos los elementos de tu sitio web.
Sin embargo, también puede querer añadir cosas a una página. Te explicaré cómo puedes añadir filas, columnas y módulos adicionales.
Para añadir módulos (elementos) adicionales a una página, puede hacer clic en el icono del signo más (+) situado en la esquina superior derecha, junto al botón azul «Hecho».
Aquí puede elegir si quiere añadir un módulo o una fila adicional. Una fila puede contener más de una columna. Cada columna puede tener su propio módulo, como una foto, un texto, un vídeo y mucho más.
Digamos que quiero añadir una fila con dos columnas a una página. Arrastro una fila hasta donde quiero que esté en la página. Luego arrastro los módulos a las columnas donde quiero que estén. Vea cómo funciona aquí:
Bastante sencillo, ¿verdad? En cuanto arrastre un módulo a una columna, podrá realizar cambios inmediatamente.
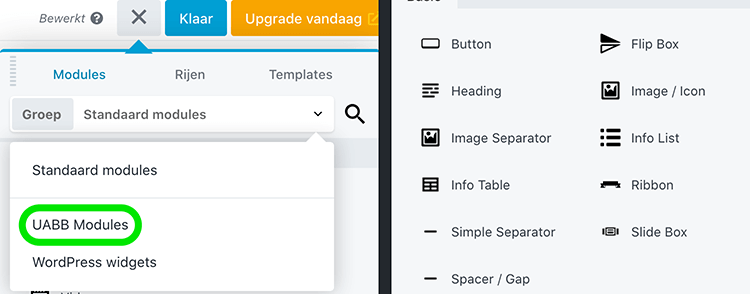
¿Dónde están los módulos de Ultimate Addons?
Por supuesto, también instalamos el plugin Ultimate Addons for Beaver Builder. Este plugin le ofrece módulos adicionales que puede utilizar.
Cuando intentas encontrar los módulos por ti mismo, esto puede ser una tarea difícil. Por lo tanto, le diré dónde están estos módulos, para que pueda añadir los elementos de Ultimate Addons a sus páginas usted mismo.
Haga clic en el icono del signo más (+) en la parte superior derecha de la página. A continuación, haga clic en Módulos y luego en Módulos estándar. Ahora verás las opciones que se ven en las imágenes de la izquierda.
Ahora haga clic en Módulos UABB para llegar a los módulos adecuados. Verás que aparecen todos los módulos que ves en la parte derecha de la imagen.
Espero que los fundamentos de Beaver Builder te hayan quedado claros. Es un poco difícil de explicar sólo con texto e imágenes, así que te recuerdo que veas el vídeo que acompaña a esta página. Le permitirá comprender mejor el funcionamiento de Beaver Builder.
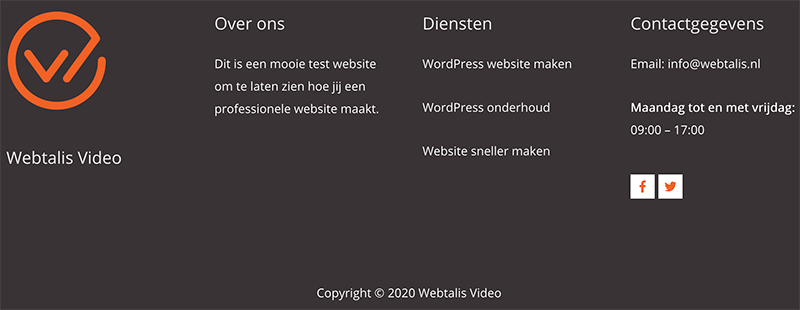
Cambiar el pie de página de su sitio web
En la parte inferior de una página de un sitio web se encuentra siempre el pie de página de un sitio web. Este pie de página suele contener enlaces útiles y, por ejemplo, la dirección y los datos de contacto de una empresa.
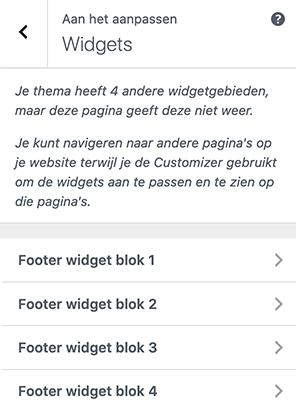
El pie de página puede llenarse normalmente con widgets. Este es también el caso del tema Astra. Puedes llegar a una página con Widgets yendo a «Ver -> Widgets» o a «Personalizador -> Widgets». Como el personalizador muestra los cambios en directo, siempre opto por modificarlo a través del personalizador.
Tenemos 4 filas en el pie de página en este tema. Se trata de 4 áreas de widgets diferentes, como las que ves en los Widgets.
Va en orden de izquierda a derecha. El bloque 1 del widget de pie de página es la fila más a la izquierda y el bloque 4 es la fila más a la derecha.
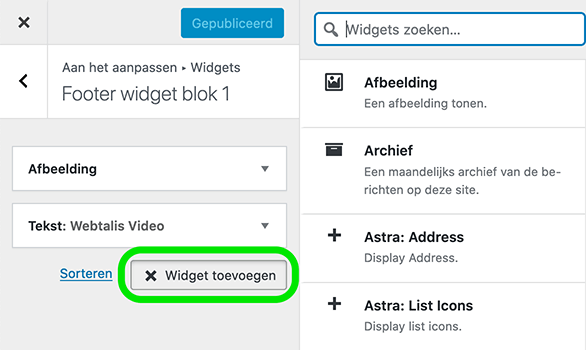
Para añadir o editar un widget, haga clic en uno de los bloques. Para editar un widget, haga clic en el widget en cuestión.
Si quieres añadir un widget adicional, haz clic en Añadir widget. A continuación, podrás elegir entre todos los widgets de la derecha. Al hacer clic en un widget, éste se añadirá. De este modo, puedes crear fácilmente widgets adicionales.
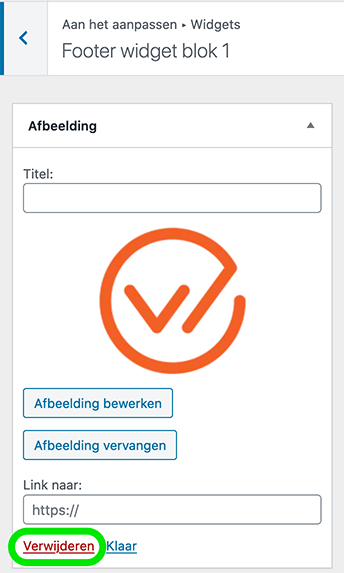
¿Desea eliminar un widget? Haga clic en el widget para abrirlo y editarlo.
A continuación, sólo tienes que hacer clic en el botón Eliminar para deshacerte del widget.
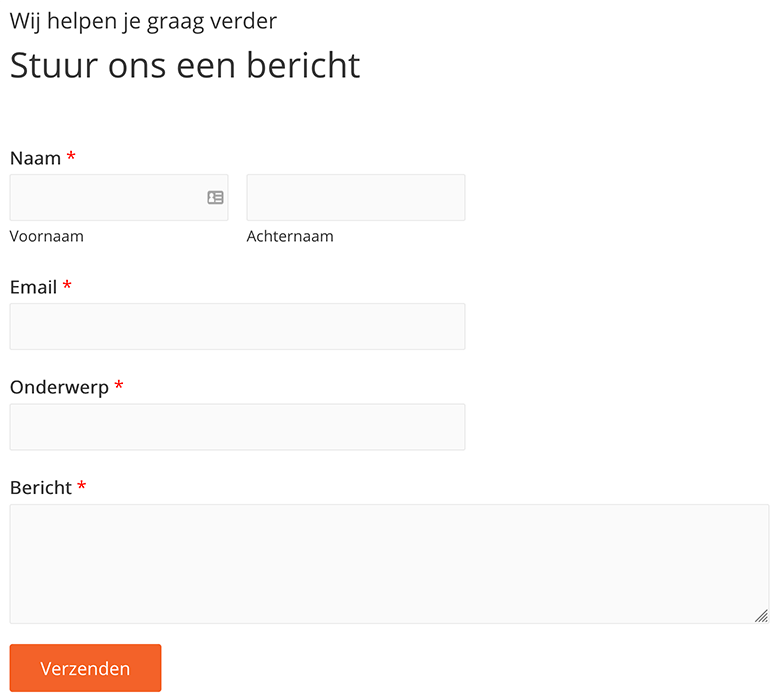
Añada un formulario de contacto a su sitio web
Todo sitio web tiene una página de contacto con un formulario de contacto. Este es el método más fácil para que los visitantes se pongan en contacto con usted.
Cuando haya instalado una plantilla del tema Astra también se instalará el plugin WPForms. Este es el plugin que vamos a utilizar para colocar el formulario de contacto.
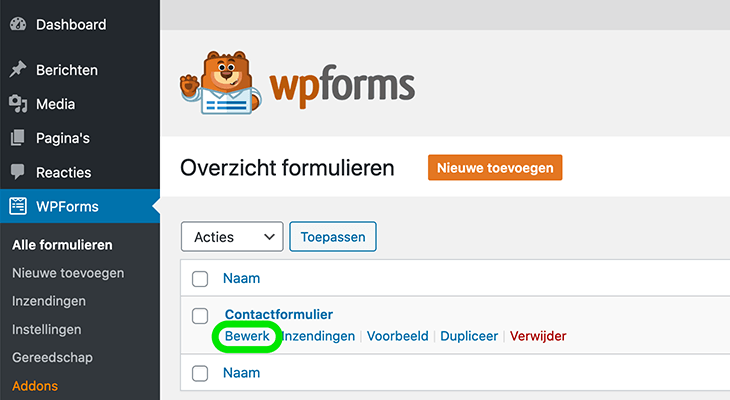
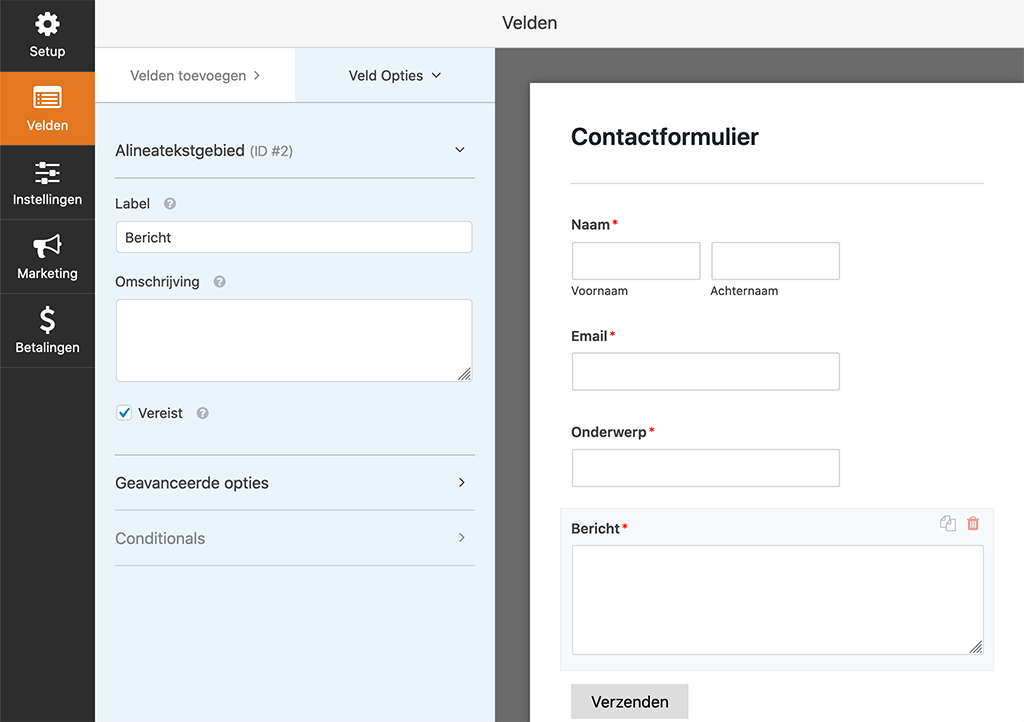
Es muy posible que su formulario de contacto ya esté en marcha cuando importe las plantillas a su sitio web. ¿Es difícil crear un sitio web en WordPress? No, puede ser así de fácil al crear su sitio web en WordPress.
Sin embargo, siempre tendrá que modificar el formulario. Para ello nos dirigimos al área de administración de WordPress y luego al elemento de menú WPForms.
Ahora verá una página con todos los formularios de contacto que tiene su sitio web.
Ya habrá un formulario estándar que podremos utilizar. Mueva el ratón sobre el formulario y haga clic en Editar. Ahora verá los campos del formulario.
Haga clic en los campos creados para traducir los nombres al neerlandés en Label. Aquí también tiene la opción de indicar si cada campo es obligatorio y debe ser rellenado siempre por el visitante. Puede marcar la casilla Obligatorio para que así sea.
Si quiere añadir campos adicionales, no hay ningún problema. Vaya a «Campos -> Añadir campos».
Ahora verá todos los campos estándar que puede utilizar. Incluso hay un campo reCAPTCHA si quieres protegerte contra el spam que llega a través de este formulario.
Cuando veas un campo que quieras utilizar en el formulario, puedes arrastrar el campo con el ratón hasta la posición del formulario donde lo quieras. A continuación, puedes configurar el campo como quieras.
También es importante que reciba el formulario en una dirección de correo electrónico de su elección. Puedes configurar tu dirección de correo electrónico accediendo a «Ajustes -> Notificaciones».
Puede cambiar la dirección de correo electrónico de envío a la dirección de correo electrónico en la que desea recibir todos los envíos en «Notificación estándar».
Por defecto, se trata de un tipo de código que indica que se envía a la dirección de correo electrónico del administrador del sitio web. Esta es la dirección de correo electrónico que introdujo al instalar WordPress. Compruebe si esta es la dirección de correo electrónico que desea utilizar. ¿No es así? A continuación, rellene la dirección de correo electrónico que desea utilizar y haga clic en Guardar en la esquina superior derecha.
En cuanto alguien rellena el formulario de contacto de su sitio web y lo envía, es obvio que quiere hacer saber que se ha enviado con éxito. Por lo tanto, puede mostrar un mensaje para informar de que el mensaje se ha enviado correctamente. Puedes configurarlo yendo a «Configuración -> Confirmaciones».
En Tipo de archivo adjunto, tiene tres opciones. Puedes mostrar un mensaje, esto es lo que siempre hago. Sin embargo, también puede redirigir a la gente a otra página con la opción Mostrar página o puede redirigir a la gente a una URL específica.
En el mensaje de confirmación puede añadir el texto que los usuarios verán una vez rellenado el formulario. Yo dejaría marcada la opción «Desplazarse automáticamente hasta el mensaje de confirmación». Esto garantiza que el mensaje sea siempre inmediatamente visible. Por último, haga clic en Guardar en la esquina superior derecha para realizar los cambios.
Cuando haya configurado y guardado el formulario de contacto, puede hacer clic en Embed en la esquina superior derecha. Entonces verá algo como la imagen de abajo.
Copie el shortcode que obtiene de WPForms. Puedes pegarlo en el lugar donde quieras mostrar el formulario de contacto. No es necesario añadir un módulo especial para ello. Puede utilizar este shortcode en un módulo de texto normal. Asegúrate de que está en su propia línea y funcionará.
El resultado final puede parecerse al siguiente:
Un gran resultado, por supuesto. Siga enviando información a través del formulario de contacto.
Paso 7: Crear una página de blog en su sitio web de WordPress
¿Quieres empezar a escribir un blog en tu sitio web? ¿Sabías que tienes que escribir blogs a través de Posts? Las páginas son para las páginas globales de su sitio web y las entradas son para los artículos de su blog.
A continuación, puede mostrar sus blogs escritos en una página de blog. En este momento no tenemos una página de blog, pero por supuesto puedes crear una.
Lo mejor es volver a utilizar una plantilla. No tiene por qué ser la plantilla actual que hayas elegido, ya que podría no incluir una página de blog.
Así que podemos ir a «View -> Starter Template» de nuevo para elegir una plantilla de blog también. Puede introducir «Blog» en el campo de búsqueda para ver todas las plantillas de blog. En «Todos» puedes indicar que sólo quieres ver las plantillas gratuitas.
En el momento de escribir este artículo, sólo hay una plantilla de blog gratuita disponible. Haga clic en la plantilla. Ahora puede seleccionar la página del blog para ver un buen ejemplo.
Si desea importar la plantilla del blog, puede hacer clic en Importar Plantilla «Blog». Sólo importará esta página, y no las demás, porque tampoco las necesitamos.
Como puedes ver, en este caso necesitamos un plugin adicional para que la página del blog funcione correctamente. Este es el plugin gratuito Ultimate Addons para Gutenberg. No es un problema tener este plugin instalado en su sitio web. Así que sólo tienes que hacer clic en Importar para importar la plantilla del blog.
Una vez importado todo, puede ver la plantilla en vivo en su sitio web. Dependiendo del número de publicaciones en su sitio web ya puede ver algunas cosas.
El diseño de la página del blog que he elegido aquí no se puede modificar con Beaver Builder. Se puede cambiar usando el editor por defecto de WordPress. Ve a la página de tu blog y haz clic en Editar página en la parte superior. También puede llegar a ella yendo a Páginas -> Todas las páginas.
Ahora aterrizará en el editor normal de WordPress. Funciona prácticamente igual que Beaver Builder. Puede hacer clic en las distintas secciones para cambiar el texto y los distintos ajustes.
En la parte izquierda puede determinar la posición en la página de todas las filas. ¿Desea que un elemento determinado esté en la parte superior de la página? A continuación, basta con hacer clic en la flecha hacia arriba o en los 6 puntos para arrastrarlo a la ubicación correcta.
Esta plantilla le ofrece 2 opciones sobre cómo mostrar las entradas del blog en su sitio web. Elija la opción que mejor se adapte a su sitio web. El otro bloque se puede eliminar haciendo clic en Más opciones y luego en Eliminar bloque.
¿Quiere cambiar algo en una sección determinada? Haga clic en el artículo. En la parte derecha verá varias opciones relacionadas con el bloque que ha seleccionado.
El editor por defecto de WordPress es muy completo. Si quieres saber más sobre ello, te recomiendo que consultes el artículo El editor Gutenberg de WordPress explicado. Realmente aprenderás todo sobre este editor.
No olvides añadir la página de tu blog al menú de tu sitio web.
Creación de un sitio web – Consejos adicionales que conviene conocer
¿Has terminado de crear tu propio sitio web en WordPress? Probablemente no, porque un sitio web nunca está terminado. Por eso he hecho una lista de varios consejos que podrían ayudarte con tu sitio web.
Piensa en cómo puedes añadir y editar títulos y descripciones para los resultados de búsqueda, cómo puedes integrar un mapa de Google, añadir usuarios adicionales, cambiar tu nombre de pantalla y dónde puedes conseguir imágenes gratuitas que puedes colocar en tu sitio web.
¿Está preparado para saber más? Aquí está.
Añadir títulos y descripciones a sus artículos para los resultados de búsqueda
Anteriormente en este artículo, cuando estábamos empezando a crear un sitio web de WordPress, también instalamos el plugin Yoast SEO. Este plugin es una excelente opción si desea mejorar la optimización de su sitio web en los motores de búsqueda.
Puede elegir el título y la descripción de cada página. Esto es definitivamente importante de comprobar ya que instalamos una plantilla inglesa al principio y estos detalles probablemente todavía están rellenados.
Para añadir los títulos y descripciones a una página de su sitio web, podemos ir a «Páginas -> Todas las páginas». A continuación, edita una página a la que quieras añadir un título y una descripción y desplázate hasta el cuadro de Yoast SEO.
Una vez que llegue a Yoast SEO, inicialmente sólo verá la vista previa. Aquí, haga clic en el título o la descripción para que aparezcan los campos de título SEO y meta descripciones.
Ahora puedes añadir un título y una descripción y ver inmediatamente cómo se verá en Google. La barra verde debajo de los campos indica si el título y la descripción tienen una longitud adecuada para Google.
Si quiere comprobar si su artículo está bien optimizado, puede introducir las palabras clave para las que ha optimizado la página en Focus Keyphrase. Yoast SEO realizará entonces una comprobación y le indicará si hay que realizar alguna mejora.
Añade los mapas de Google a tu sitio web de WordPress
Ya he escrito un artículo sobre cómo puedes añadir los mapas de Google a tu sitio web. Sólo quiero proporcionarle todos los consejos en esta página, así que lo cubriré aquí también.
Para añadir un mapa puedes ir al sitio web de Google Maps e introducir la ubicación que quieres mostrar en tu sitio web. En este caso elijo la ciudad «Breda». Verá lo siguiente en la parte izquierda de la página:
Al hacer clic en Compartir aquí, se le dará la opción de incrustar la tarjeta en el sitio web.
Haga clic en Insertar una tarjeta. Ahora verás un código de inserción. Haga clic en Copiar HTML para copiar el código de inserción.
Ahora puede pegarlo en el lugar de su sitio web donde quiera mostrarlo. Te lo voy a enseñar. En mi sitio web de ejemplo, la página de contacto tiene un mapa de Google. Actualicemos este mapa con este código.
Todo lo que tienes que hacer es iniciar Beaver Builder y hacer clic en los mapas de Google.
Ahora verá que aparece el módulo HTML. Sustituye el código de inserción existente por el código de inserción que has obtenido de Google.
En la página de contacto, la tarjeta se muestra a todo lo ancho. Por lo tanto, es necesario hacer otro pequeño ajuste en el código de incrustación. Busque la palabra «Ancho«. Cambie el número de píxeles al 100%, para que la tarjeta ocupe todo el ancho. Por último, haga clic en Guardar para realizar los cambios.
¿Quieres mostrar los mapas de Google en otro lugar de tu sitio web? Con el módulo HTML de Beaver Builder esto nunca es un problema y puedes decidir dónde se mostrarán los mapas de Google.
Añadir usuarios adicionales a su sitio web
Crear un sitio web en WordPress es algo que puedes hacer tú mismo. Es posible que escribir artículos y gestionar su sitio web no sea algo que quiera hacer usted solo. Por lo tanto, puede ser útil para añadir usuarios adicionales a su sitio web. De esta manera, cada escritor tiene su propia cuenta y usted puede mostrar fácilmente los nombres correctos de los escritores con los artículos.
Para añadir un usuario adicional a un sitio web de WordPress puede ir a «Usuarios -> Añadir nuevo». Ahora llegará a la siguiente página.
No tendré que explicar mucho aquí, ya que casi todo habla por sí mismo. Lo único importante es cómo están estructurados los roles de los usuarios de WordPress.
Usted es el administrador. Puede cambiar todo en su sitio web. Alguien que escribe para su sitio web no necesita estos derechos. Sería mejor que fuera un autor. Con este rol de usuario, la persona que escribe para usted puede crear, editar y publicar sus propias entradas. Si quieres que un escritor sea capaz de gestionar también las publicaciones de otras personas, entonces Editor es el camino a seguir.
Si quieres más información sobre todos los roles de usuario, consulta el artículo: Siempre hay que dar el rol de usuario correcto en WordPress.
Cambiar el nombre de pantalla de un usuario
Cuando se publican entradas de blog en el sitio web, en muchos casos también se ve el nombre del autor que ha escrito la entrada. Inicialmente, suele ser el nombre de usuario de una cuenta. Si el nombre de usuario es tu dirección de correo electrónico, por ejemplo, no quedará muy bien.
Arriba puedes ver que el nombre de pantalla de mi sitio web de demostración es inicialmente mi dirección de correo electrónico. Para cambiar el nombre de pantalla puedes ir a «Usuarios -> Tu perfil».
Cuando te desplaces hacia abajo en tu página de perfil, en algún momento verás el título «Nombre». En esta sección también verá Nombre de pantalla (obligatorio). Introduzca el nombre del autor que desea que aparezca en el sitio web.
A continuación, en Nombre de pantalla (como se muestra en el sitio) puede elegir el nombre que desea que aparezca en el sitio web. Puedes elegir entre tu nombre de usuario, tu nombre y tu apellido, tu nombre de usuario.
Por último, en la parte inferior de la página, haga clic en Actualizar perfil. A partir de ahora, tu nombre de autor en el sitio web será el nombre que hayas elegido.
Dónde conseguir fotos gratuitas para usar en su sitio web
Todo el mundo utiliza fotos en su sitio web. Al crear su sitio web de WordPress, importamos plantillas que inmediatamente traen consigo algunas imágenes. Las imágenes son importantes.
Encontrar fotos no es difícil, pero ¿sabías que no puedes sacar imágenes de Google para ponerlas en tu sitio web? Las fotos tienen derechos de autor.
Afortunadamente, hay sitios web en los que puedes encontrar fotos que siempre puedes utilizar. A veces con mención de la fuente y a veces sin mencionar nada.
Si tengo que recomendar un sitio web del que se puedan obtener las mejores fotos, puedo recomendar el sitio web Pixabay.com.
Si ha encontrado una imagen en este sitio web que le gustaría utilizar, puede consultar la licencia en el lado derecho y lo que debe hacer para que se le permita utilizar la imagen. Véase el ejemplo siguiente:
A la izquierda se ve la foto que quiero utilizar. A la derecha se ve la licencia de Pixabay. Esto significa que puedes utilizar la foto de forma gratuita, incluso con fines comerciales. Tampoco es necesario mencionar al autor.
Así que puede descargar esta foto y utilizarla en su sitio web sin ninguna preocupación. Muchas fotos de Pixabay tienen esta licencia, pero siempre es conveniente comprobarlo antes de descargar una imagen y utilizarla en su sitio web.
Mantener actualizadas las estadísticas de su sitio web
Cuando su sitio web está en línea, usted quiere saber cuántos visitantes recibe su sitio web. Siempre utilizo Google Analytics para hacer un seguimiento de las estadísticas.
Vaya al sitio web de Google Analytics para crear una cuenta para su sitio web de WordPress. Una vez hecho esto, podemos vincular esta cuenta.
Ya hemos instalado el plugin Google Analytics by MonsterInsights al principio de este artículo con el SiteGround WordPress Starter.
Ahora, si ha creado una cuenta de Analytics, puede ir a «Insights -> Settings» en el área de administración de WordPress.
Ahora será llevado a la página siguiente donde puede hacer una conexión con Analytics o introducir un código UA.
Para conectarse a su cuenta de Google Analytics y al mismo tiempo asegurarse de que puede ver las estadísticas en su sitio web de WordPress, puede hacer clic en Conectar MonsterInsights y seguir los pasos.
¿Quiere ver las estadísticas a través de Google Analytics? Puede elegir añadir sólo el código UA de su sitio web. Puede encontrar el código UA yendo a «Admin -> Configuración de propiedades» en Google Analytics. Aparecerá directamente en la parte superior como ID de seguimiento. Con la ayuda de este código UA, se pueden seguir las estadísticas.
Una vez que haya configurado Google Analytics, debería ver los resultados en unas pocas horas. Lo mejor es comprobar al día siguiente si ya hay estadísticas que mirar.
Crear una dirección de correo electrónico con su propio nombre de dominio
Cuando tenga su propio nombre de dominio, querrá poder enviar correos electrónicos utilizando una dirección de correo electrónico que contenga su propio nombre de dominio. Cuando se aloja con SiteGround puede acceder a su cuenta de SiteGround, ir a Herramientas del sitio y luego a Correo electrónico -> Cuentas.
Ahora verá una página donde puede crear nuevas direcciones de correo electrónico.
Aquí sólo hay que indicar qué dirección de correo electrónico quieres y puedes generar una contraseña para tu nueva dirección de correo electrónico. A continuación, haga clic en Crear para crear realmente la dirección de correo electrónico.
Una vez que haya creado su dirección de correo electrónico, querrá saber cómo puede acceder a su correo desde esta dirección. Ahora tiene una opción «Gestionar cuentas de correo electrónico» con el título «Acciones» en el lado derecho.
Al hacer clic en las acciones verás que puedes entrar directamente en el webmail. Desde aquí puedes consultar siempre tus correos electrónicos. Por supuesto, comprendo que es un camino largo para ver sus correos electrónicos. Por suerte, también verá un elemento del menú llamado Configuración del correo. Aquí encontrará información sobre cómo recuperar los correos electrónicos que llegan a esta dirección de correo electrónico desde otro programa de correo electrónico. Por ejemplo, también puedes recuperar todos los correos electrónicos a través de Gmail.
Preguntas frecuentes sobre la creación de un sitio web en WordPress
Al ayudar a cientos de personas a crear un sitio web en WordPress, naturalmente me encuentro con las mismas preguntas de forma regular.
A continuación, algunas respuestas a las preguntas más frecuentes sobre la creación de un sitio web.
¿Puedo crear un sitio web sólo con WordPress?
No, hay muchos otros constructores de sitios web que puedes utilizar. Sin embargo, creo que WordPress es el mejor y más fácil software para construir un sitio web. Además, realmente tienes todo en tus manos, porque tienes tu sitio web en tu propio entorno de alojamiento.
¿Cómo puedo crear un sitio web para vender productos?
Es bastante fácil convertir su sitio web de WordPress en una tienda virtual. El plugin WooCommerce es el más popular a la hora de crear una tienda online.
¿Es necesario tener conocimientos de HTML o CSS para modificar mi sitio web?
No, no es necesario tener conocimientos de programación para crear un sitio web con WordPress. Hay varios constructores de páginas que hacen que la creación de hermosas páginas sea súper fácil.
En este artículo haremos uso de Beaver Builder. Saber HTML y CSS para modificar cosas es cosa del pasado.
¿Cómo puedo crear un sitio web gratuito?
Hay varios creadores de sitios web en línea con opciones gratuitas, pero sólo puedo desaconsejar su uso. A menudo no se obtiene un nombre de dominio propio, sino que el logotipo de la empresa en cuestión es visible en su sitio web o ellos colocan anuncios. Esto, por supuesto, no parece profesional.
Es mucho mejor comprar un nombre de dominio y un alojamiento para tener un control total sobre su propio sitio web. Puedes empezar por unos 60 euros al año.
¿Cómo puedo ganar dinero con mi sitio web?
Después de ayudar a la gente a crear un sitio web de WordPress, la pregunta «¿Cómo puedo ganar dinero con mi sitio web?» surge con bastante frecuencia. Puedo decirte que hay muchísimas formas de ganar dinero con tu sitio web.
Puedes ganar dinero:
- Vender sus servicios;
- Mostrar anuncios de Google en su sitio web;
- Empezar con el marketing de afiliación;
- Convierta su sitio web en un entorno de aprendizaje en línea;
- Libros electrónicos para escribir y vender;
- Se recibirán donaciones;
- Vender productos a través de un plugin de tienda web.
Estas son sólo algunas formas, hay muchas más. Sin embargo, es importante recordar que no puedes hacerte rico rápidamente con un sitio web. Siempre hay mucho tiempo y energía en juego.
¿Cómo puedo llegar a la cima de Google?
Todo el mundo quiere estar en los primeros puestos de los resultados de búsqueda de Google. Esto no es nada fácil y ciertamente no es un trabajo de botón.
Tendrá que asegurarse de que su sitio web es el mejor para lo que quiere clasificar.
Por ejemplo, quiero que este artículo se posicione para todo tipo de palabras clave relacionadas con la creación de un sitio web de WordPress. He tratado de escribir el mejor artículo para esto, para que Google no me ignore. Sin embargo, ni siquiera ahora es garantía de que vaya a salir adelante.
También tienes que empezar a hacer esto con tu sitio web. Asegúrate de que eres el mejor y de que Google no puede hacer otra cosa que hacer que tu sitio web ocupe un lugar destacado en los resultados de búsqueda.
Dale a tu sitio web el tiempo suficiente. Los sitios web nuevos aún no tienen reputación en Google, por lo que no puedes ser el número 1 todavía. Poco a poco irás creciendo y creciendo y al final verás que puedes puntuar alto en Google.
¿Puedo obtener un nombre de dominio o un alojamiento gratuito?
Sí, con algunas empresas de alojamiento se obtiene un nombre de dominio gratis (a veces sólo el primer año) con el paquete de alojamiento.
Un nombre de dominio y un alojamiento gratuitos son raros. Cuando se ve uno, casi siempre tiene sorpresas desagradables. Así que no empieces.
SiteGround es un proveedor de alojamiento de WordPress que está oficialmente recomendado por WordPress. Aquí no obtienes un nombre de dominio o alojamiento gratis, pero sí un 60% de descuento en el primer periodo de contratación.
¿Puedo proteger mi sitio web de WordPress con una contraseña?
Cuando creas un sitio web con WordPress, es posible que no quieras que la gente lo visite de inmediato. Al fin y al cabo, su sitio web aún no está listo, por lo que no siempre es conveniente recibir visitas ya. Por lo tanto, puede optar por proteger su sitio web con una contraseña.
En WordPress esto es bastante fácil de hacer, pero no es una característica estándar. En el artículo Cómo hacer que un sitio web de WordPress sea privado te mostraré paso a paso cómo puedes proteger tu sitio web detrás de un inicio de sesión.
¿Cómo puedo hacer una copia de seguridad de mi sitio web?
Muy bueno que estés trabajando en querer hacer una copia de seguridad. Muchos proveedores de alojamiento hacen automáticamente una copia de seguridad diaria por usted. Por supuesto, debe comprobar si este es el caso de su proveedor de alojamiento.
Además, siempre puedes ir un paso más allá, algo que sin duda recomiendo, y hacer tú mismo las copias de seguridad de tu sitio web de WordPress.
3 plugins de WordPress
Un sitio web de WordPress tiene dos plugins por defecto, Akismet (contra el spam en los comentarios) y Hello Dolly (el primer plugin oficial de WordPress que simboliza la esperanza a través de las letras de las canciones.
Pronto querrás instalar más plugins, te recomendamos que añadas estos tres de inmediato:
Plugin 1: Yoast
El plugin Yoast es un plugin de SEO que te
ayuda a hacer que tu sitio web sea amigable con los motores de búsqueda. Esto se aplica a las direcciones URL, a los títulos y descripciones de las páginas e incluso al contenido de los textos del sitio web. Este es el plugin de SEO más utilizado en todo el mundo hecho por el holandés Joost de Valk.
Descargar desde yoast.com (Gratis y Premium 79€ por sitio)
Plugin 2: WP RocketWP
Rocket es un plugin de caché. Con este plugin puedes añadir a tu sitio web caché de página, caché de navegador, compresión GZIP y mucho más. Es uno de los mejores plugins que existen, lamentablemente no es un plugin gratuito, hay que pagar una cuota única de 49 dólares.
Sitio web de WP-rocket.me (Desde 49$ por sitio)
Plugin 3: Contact Form 7
Casi todos los sitios web necesitan un formulario de contacto. Con Contact Form puede crear fácilmente formularios profesionales. Ya hay 5 millones de sitios web que utilizan este plugin.
Descargar desde WordPress (gratis)
Su sitio web está creado! ¿Cómo proceder?
Es muy bueno que hayas llegado hasta aquí en este artículo. Mucha gente ya habrá abandonado, pero tú eres un auténtico buscavidas. Justo lo que necesita para que su sitio web tenga éxito.
Ahora que ha creado su sitio web, aún no ha terminado. Tendrá que elaborar un plan sobre lo que quiere conseguir con su sitio web y la mejor manera de hacerlo.
Conseguir que su sitio web sea un éxito es un proceso largo, pero ha empezado con buen pie. Ahora podrá seguir escribiendo artículos, profundizar en WordPress, en el marketing por correo electrónico, en la optimización de los motores de búsqueda y cosas por el estilo.
No esperes los resultados que imaginas en pocas semanas. Esto suele llevar meses o incluso más tiempo.
Espero que esta completa guía sobre cómo crear un sitio web sin contratar a un desarrollador ni gastar miles de dólares te haya ayudado.
Si este artículo te ha ayudado a crear un sitio web con WordPress, te agradecería mucho que publicaras un comentario o compartieras este artículo en las redes sociales.