Testate la velocità del vostro sito web con questi 4 strumenti (gratuiti)
Che un sito web veloce sia meglio di uno lento non dovrebbe più essere una sorpresa. Migliora la conversione, abbassa la frequenza di rimbalzo, e i motori di ricerca, compreso Google, danno sempre più importanza ai tempi di caricamento veloci. Anche se Google ha incluso il tempo di caricamento nei suoi risultati di ricerca da un po’ di tempo, è solo da luglio 2018 che sarà anche un fattore nelle ricerche mobili.

Quanto velocemente un utente può caricare un sito web dipende in parte dall’hardware e dalla connessione dell’utente stesso, su quella parte tu come proprietario di un sito web purtroppo non puoi migliorare molto. L’altra parte che è responsabile del tempo di caricamento è il web hosting e la tecnologia del sito web. Guarda i risultati del nostro test di velocità del web hosting 2020.
Puoi testare fino a che punto il tuo sito web si carica velocemente con gli strumenti online. Questi strumenti forniscono informazioni sul tempo esatto di caricamento, indicano quali parti del sito web richiedono più tempo e danno anche suggerimenti per migliorare. Utilizza questi strumenti su base regolare per monitorare il tuo sito web.
Table of content
1. Approfondimenti sulla velocità delle pagine (Google)

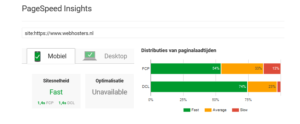
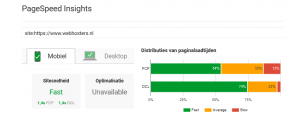
È ovvio usare lo strumento online di Google, Pagespeed Insights. Con questo strumento puoi analizzare gratuitamente la velocità del tuo sito web in pochi secondi. Pagespeed Insights dà un giudizio, per esempio Medio o Buono e guarda sia Mobile che Desktop.
Quando non si ottiene un punteggio per la ‘Velocità della pagina’ e si vede ‘Non disponibile’ si può riprovare il test con ‘site:https://www.domein.nl’.
Il punteggio per Mobile sarà spesso un po’ più basso di quello per Desktop, ma questo non è davvero un problema. Lo strumento dà immediatamente dei suggerimenti per migliorare la velocità.
Strumento: google.com/speed/pagespeed/insights
2. Strumenti Pingdom

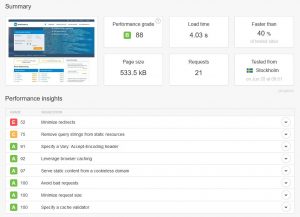
Pingdom Tools è uno dei più noti test di velocità online, il test online gratuito è un ottimo strumento per misurare la velocità. Anche se ci sono 4 località tra cui scegliere, la più vicina è in Svezia.
I risultati danno una visione rapida e semplice della velocità e delle cause dei ritardi. Per i miglioramenti si fa costantemente riferimento a Pagespeed Insights, che aggiunge poco secondo noi.
3. Uptrends

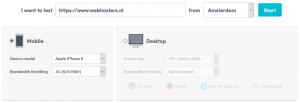
Il test di velocità gratuito di Uptrends offre alcune opzioni interessanti che non abbiamo visto con le alternative. È possibile scegliere tra mobile e desktop, ma è anche possibile selezionare il modello di telefono e la velocità di connessione per eseguire una simulazione realistica.
Uptrends usa anche il punteggio di Pagespeed Insight, ma non dà alcun giudizio sulla velocità. Inoltre, le raccomandazioni per migliorare la velocità sono limitate.
Strumento: https://www.uptrends.com/tools/website-speed-test
4. GT Metrix

Con GT Metrix puoi testare la velocità del tuo sito web e ottenere una rapida panoramica dei tempi di caricamento. I test vengono eseguiti dal Canada e GT Metrix darà al tuo sito due punteggi, il punteggio Pagespeed (da Google) e un punteggio YSlow. Quest’ultimo è un controllo sviluppato da Yahoo. Entrambi i punteggi mostrano una lunga lista di miglioramenti, per lo più gli stessi ovvi suggerimenti. GT Metrix, tuttavia, fornisce buone spiegazioni e opportunità di leggere informazioni aggiuntive.
Strumento: https://gtmetrix.com
Quando usiamo questi quattro strumenti di velocità online per Webhosters.nl vediamo un quadro simile. In generale il sito web ottiene un punteggio molto buono in termini di velocità, vediamo punteggi da 67 a 98 con la maggior parte intorno a 90. Alcuni punti di miglioramento sono l’uso di un CDN (il nostro hosting VPS non ne ha uno), limitando i reindirizzamenti e limitando i javascript sopra la piega.
Tutto sommato, utilizzando gli strumenti di velocità gratuiti, si ottiene rapidamente una visione del livello e dei possibili punti di miglioramento del vostro sito web.
Un punteggio (troppo) basso?
Ogni volta che il tuo sito web rallenta, perdi clienti. A seconda del vostro sito web, è possibile intraprendere molte azioni per renderlo più veloce, forniamo alcune linee guida di base:
- Scegliere un webhosting veloce, vedere Speedtest 2020 (e il giusto pacchetto di hosting)
- Fornire un buon caching (i webhoster con caching sono per esempio: Antagonist, bHosted e Vimexx)
- Scegliere consapevolmente immagini e video
- Limitare il numero di tracker e script
- Test dei tempi di carico per desktop e mobile
- Aggiornare CMS/plugins/software
- Passare a PHP 7, se non l’hai già fatto 🙁 (ora siamo su 7.4)