Test the speed of your website with these 4 (free) tools

How fast a user can load a website depends partly on the hardware and connection of the user himself. On that part, you can, unfortunately, improve little as a website owner. The other factor that is responsible for the loading time is the web hosting and the website technology. Please take a look at the results of our web hosting speed test of 2020.
To what extent your website is already loading quickly, you can test with online tools. These give insight into the exact loading time, indicate which parts of the website take the most time, and give suggestions for improvement. Use these tools regularly to monitor your website.
Table of content
Pagespeed Insights (by Google)
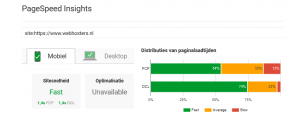
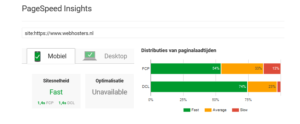
It’s obvious to use Google’s online tool, Pagespeed Insights. This tool allows you to analyze the speed of your website within seconds for free. Pagespeed Insights gives a judgment, for example, Medium or Good, and looks at Mobile and Desktop.
When you first get no score for the ‘Page speed’ and see ‘Unavailable,’ you can try the test again with ‘site:https://www.domein.nl’
The score for Mobile will often be a bit lower than for Desktop, but that’s not immediately worrying. The tool immediately gives suggestions on how to improve the speed.
Tool: google.com/speed/pagespeed/insights
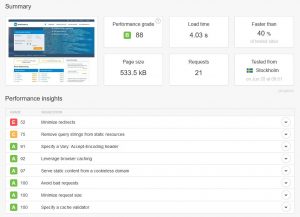
Pingdom Tools
The results give a quick and easy overview of the speed and what causes the delays. For improvements, Pagespeed Insights is consistently referred to, which adds little in our opinion.
3. Uptrends

Uptrends also use the Pagespeed Insights score, but otherwise, no opinion is given on the speed. Also, the recommendations to improve the speed are limited.
4. GT Metrix

All in all, by using free speed tools, you quickly gain insight into the level and possible improvement areas of your website.
A (too) low score?
Any slowdown of your website means losing customers. Depending on your website, you can take many actions to make it faster; we give some basic guidelines:
- Choose fast web hosting; see Speed Test 2020 (and the right hosting package)
- Provide good caching (Webhosters with caching are, for example: Antagonist, bHosted, and Vimexx)
- Choose consciously for images & video
- Limit the number of trackers and scripts
- Test load times for desktop & mobile
- Update CMS/plugins/software
- Switch to PHP 7, if you haven’t already done so for a long time 🙁 (by now we are already on 7.4)